Как создать слайдер для wordpress? Установите плагин nivo slider for wordpress
 Если вы желаете установить слайдер для блога WordPress рекомендую использовать плагин Nivo slider for WordPress, так как он самый лучший из тех, что мне довелось видеть, настраивать, пользоваться продолжительное время. Читал так же отзывы о нем других людей, многие отзывы о его работе так же положительные.
Если вы желаете установить слайдер для блога WordPress рекомендую использовать плагин Nivo slider for WordPress, так как он самый лучший из тех, что мне довелось видеть, настраивать, пользоваться продолжительное время. Читал так же отзывы о нем других людей, многие отзывы о его работе так же положительные.
Зачем создавать слайдер на блоге? Если доступны десятки тем WordPress, в которых они уже встроены по умолчанию, осталось только загрузить несколько изображений, настроить эффекты.
Но часто случается так, что найденная тема для блога очень понравилась, или понравилась вашему клиенту, но он оплатит заказ только после настройки слайдера на wordppress. Чтобы вам заработать, придется удовлетворить его желания.
Установка плагина Nivo slider for WordPress на блог
Скачайте его здесь http://wordpress.org/extend/plugins/nivo-slider-for-wordpress/. Установка его стандартна, как для всех плагинов. После активации пройдите в панель настройки «Wordpress nivo slider for wordpress», она состоит из 2 разделов:
- Add/Edit image – загрузка и редактирование изображений
- Options – настройка параметров и эффектов слайдера изображений.
Настройка плагина Nivo slider for WordPress
Вы должны выбрать, установить тему на блог WordPress, при необходимости/возможности выполнить ее настройку.
Поймите, где вставить слайдер, тем самым вы определите размеры изображений: длина и ширина.
Найдите в интернете/создайте изображения, подгоните их размеры до нужных.
Выполните первичную настройку плагина:

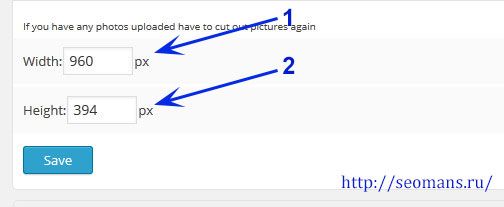
Выставите значение длины(1) и высоты(2) изображений. Если Вы будете загружать картинки, параметры которых будут отличаться от указанных, плагин будет стараться подогнать к вами указанным. Сохраните настройки.

Выполните тонкую настройку опций слайдера:
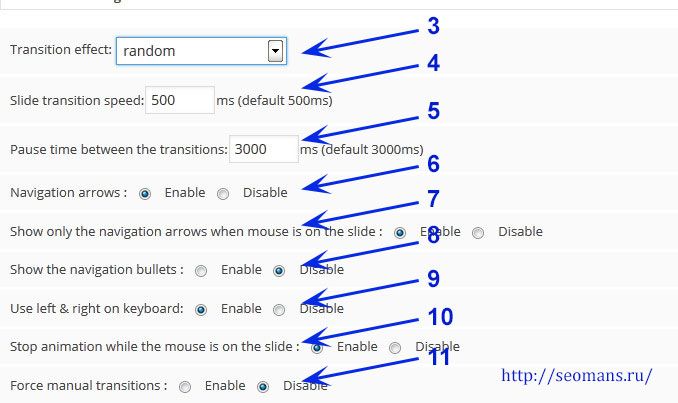
- Transition effect – из выпадающего списка выбрать эффект, который будет использоваться в работе слайдера WordPress. Вы имеете доступ к 16 эффектам(3)
- Slide transition speed – скорость смены изображений в слайдере(4)
- Pause time between the transitions – установите паузу, и она будет выдерживаться между сменой кадров(5)
- Navigation arrows – использование навигационных стрелок(6)
- Show only the navigation arrows when mouse is on the slide – будут ли отображаться навигационные стрелки только при наведении курсора на слайд или они будут отображаться постоянно(7)
- Show the navigation bullets – у левого и правого края слайдера будут отображаться стрелки, позволяющие перемещаться по слайдам, кликая мышью по ним. Работает, если опция Navigation arrows активна(8)
- Use left & right on keyboard – наведите курсор на изображение слайдера и вы получаете возможность перемещаться между ними с помощью кнопок влево и вправо на клавиатуре(9)
- Stop animation while the mouse is on the slide – наведите курсор мыши на слайдер и отключите его анимацию, переместите курсов в другою область блога, анимация возобновится(10)
- Force manual transitions – активируете опцию и перемещаться между слайдами посетитель сможет только используя стрелки навигации. Отключите ее и они будут сменять в друг друга в автоматическом режиме(11)
- Background color caption – в низу выводится некий текст (caption), как настроить его отображение читайте ниже. Так вот вы можете настроить с помощью цветовой палитры цвет фона.
- Text color caption – цвет текста текста заголовка(caption).
- Opacity background color caption – настроить прозрачность фона заголовка. Введите в поле цифру больше 0, меньше 10. По умолчанию стоит 0.8.
- Insert JavaScript – определяете очередность загрузки слайдера во время генерации страниц блога: позиция head – сначала выполняется загрузка слайдера, а затем всего того, что находится ниже, тоесть содержимого боковых панелей и статей; footer – сначала грузится содержимое блога и уже после этого появляется сам слайдер
Как загрузить изображения в слайдер WordPress

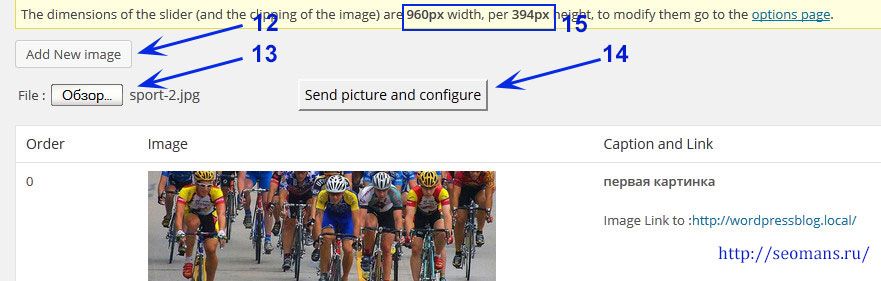
Перейдите во вкладку Add/Edit image, запустите процесс загрузки в каталог на сервере(12), выберите сам файл на жестком диске компьютера(13). Перейдите в следующую панель настройки изображения(14). Обращаю ваше внимание, плагин Nivo slider for WordPress требует, чтобы вы загружали картинки с четко определенными параметрами(15). В противном случае перейдите в панель определения настроек для их изменения(1 — 2).

Панель Nivo Slider For WordPress — Add Image (14) – состоит из таких разделов:
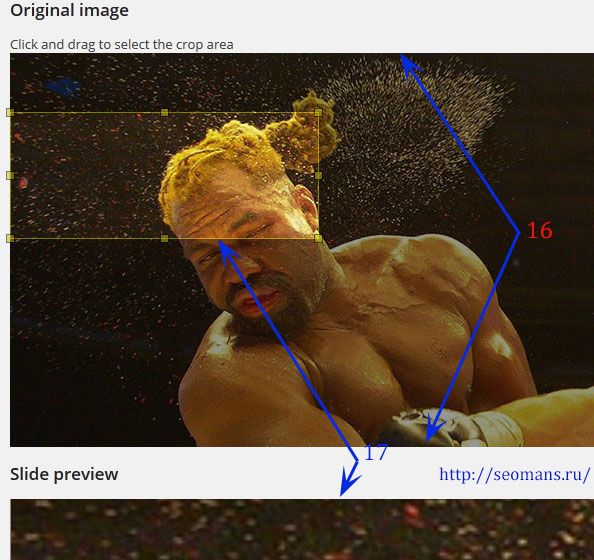
- Original image — в этом разделе отображается изображение один к одному, как оно было создано вами и загружено на сервер(16). На нем видите прямоугольник, который можно увеличивать-уменьшать с помощью перетаскивания курсором мыши(17).
- Slide preview – изображение, которое попало в фокус прямоугольника(17). Превью можно увеличивать до размера оригинального изображения(16) или уменьшать по желанию.
- Image caption (optional) – это надпись, она отображается вдоль нижнего края изображения.
- Image link, please use – вставьте в поле интернет-адрес любой страницы сайта, на котором вы установили слайдер Wodpress или другого сайта. Когда посетитель кликнет по картинке, в браузере откроется та страница.
Выполните загрузку подготовленных изображений.
Где сохраняет файлы плагин Nivo slider for wordpress?
Откройте каталог wp-content/uploads/nivoslider4wp_files. В нем вы найдете в 2 раза больше файлов, чем было загружено изображений. Дело в том, что каждая картинка сохраняется в двух версиях:
- порядковое число_o – оригинал, пример 1_o.
- порядковое число_s – превью, пример 1_s
Их отличие было описано выше(16 — 17)
Как вставить слайдер Wordpess на блог?

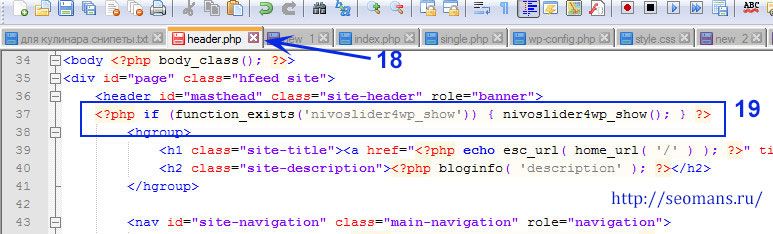
Чаще всего слайдер вставляют в шапку блога, значит вам необходимо открыть header.php (18), удобнее всего для этого использовать программу NotePad++. В него вставить следующий код:
1 | <?php if (function_exists('nivoslider4wp_show')) { nivoslider4wp_show(); } ?> |
К примеру, редактируя шаблон Twenty Twelve я сделал это таким образом(19). Если у вас на блог стоит другой шаблон, с его кодом необходимо разбираться. Если у вас не получилось установить слайдер, можете обращаться ко мне через контктную форму. Иногда слайдер выходит за пределы шаблона, нарушая дизайн блога. Это происходит из-за неправильных параметров подготовленных изображений.
Надеюсь, статья о создании и настройке слайдера WordPress c помощью самого популярного плагина Nivo slider for WordPress, вам поможет, Seomans.ru
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо!
Проясни про изменение букв, помоему ты ошибся, не могу настроить 100% хоть ты тресни)
направлено письмо на указанный почтовый ящик
Я не поняла про загрузчик для плагина. У меня его нет)
направил письмо на указанный почтовый ящик
слайдер обновился. Качайте новую версию. Больше настроек