Как создать опрос wordpress на блоге с помощью плагина WordPress Poll
 Решил я создать опрос на блоге. Через 20 минут поиска отмел мысли о реализации этой идеи на чистом PHP коде и скриптах. Поэтому стал искать дополнения для движка, которые не только поможет настроить, но и осуществлять контроль над голосованием.
Решил я создать опрос на блоге. Через 20 минут поиска отмел мысли о реализации этой идеи на чистом PHP коде и скриптах. Поэтому стал искать дополнения для движка, которые не только поможет настроить, но и осуществлять контроль над голосованием.
Нашел несколько плагинов, каждый из них был установлен на тестовый блог WordPress, проверил их работоспособность. Об одном я расскажу прямо сейчас, а о плагин WP-Polls – в следующей статье.
Настроить плагин WordPress Poll
Скачать его можно с этой страницы: http://wordpress.org/plugins/cardoza-wordpress-poll/ После установки плагина на блог WordPress, создаётся в левой боковой колонке виджет Manage Poll:
- Poll Options – настроить стиль блока с опросами(цвет, высота, фон), архивы с опросами(указать страницу с архивами), выставить права посетителей – смогут ли голосовать только зарегистрированные посетители блога или все посетители страницы, где будут выводиться блоки с опросами.
- Widget Options/Настройки виджета – настроить параметры виджета вывода опроса на блог, который можете активировать на блоге. Будьте внимательны. В этом виджете нет настроек, и если Вы создали 3 – 10 опросов, то какие из них найдут свое место в боковой панели или в футере знает только WordPress Poll.
- Pool Statistics/Статистика опроса – позволяет ознакомится со статистическими данными за 7, 15 дней и календарный месяц
- User Logs/Лог опросов – плагином формируется таблица с данными участников опроса с указанием их IP. Если один человек принял участие в голосовании на блоге несколько раз в течение одной сессии, то Вы его сможете вычислить по одному и тому же IP. Данные этой вкладки не помогут в том случае, если человек между голосованиями перегружал модем, заходил на Ваш блог с нескольких компьютеров.
- Custom CSS/Введите здесь CSS код – представляет собой простое поле ввода, в которое Вы можете прописать несколько строк кода CSS-стилей. Вот только нет ни инструкции ни названий стилей, с которыми предстоит работать. Найдите файл CWPPoll.css, который находится в подкаталоге css (его ищите cardoza-wordpress-poll). И редактируйте его по своему желанию и умению.
Создать опрос WordPress с помощью плагина WordPress Poll

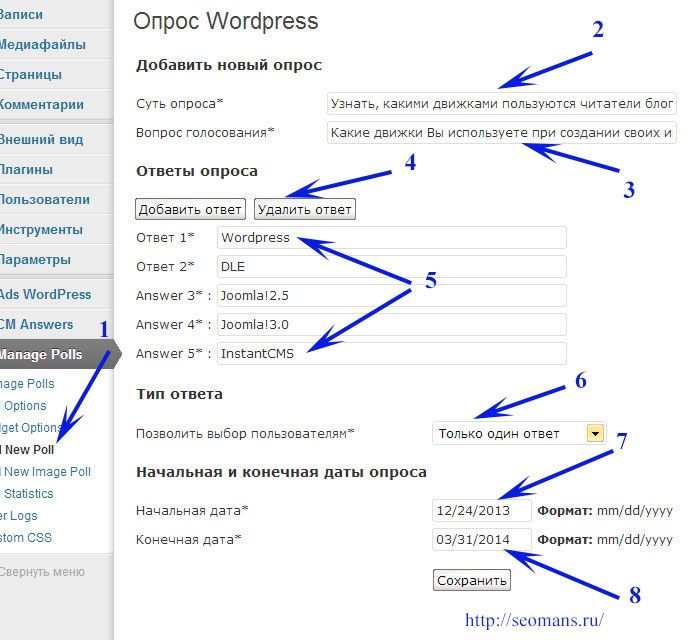
Откройте панель Add New Poll/ Добавить новый опрос(1) Заполните все требуемые поля, без исключения. Если что-то пропустите плагин WordPress Poll выдаст ошибку:
- Суть опроса – кратко написать о поставленной цели, которую Вы должны достичь получив ответы посетителей блога(2).
- Вопрос голосования – написать вопрос, на который должны ответить Ваши читатели(3)
- Добавить/Удалить ответ – две кнопки, которые позволяют создать поле для очередного ответа(4). Для проверки создал 25 полей, плагин WordPress Poll работал без проблем. Вот только кто будет масштабно создавать большой опрос?
- Ответ 1 – ответ на вопрос Ответ 2 – ответ на вопрос(5)
- Позволить выбор пользователям – определить, сможет ли человек выбрать только один ответ или получит возможность выбрать сразу несколько вариантов, чтобы его ответы были учтены(6).
- Начальная дата – указать дату, когда опрос WordPress начинает работать(7).
- Конечная дата – указать дату, с наступлением которой опрос станет не доступным на блоге(8). Сделано для того, чтобы не напрягать его создателя – раз запустил его под сбор информации до определенной даты, события в жизни блога/страны/планеты. После того, как это событие прошло – опрос с блога автоматически исчезнет. После сохранения, его вместе с существующими/закрытыми опросами можно будет увидеть в панели Manage Poll.
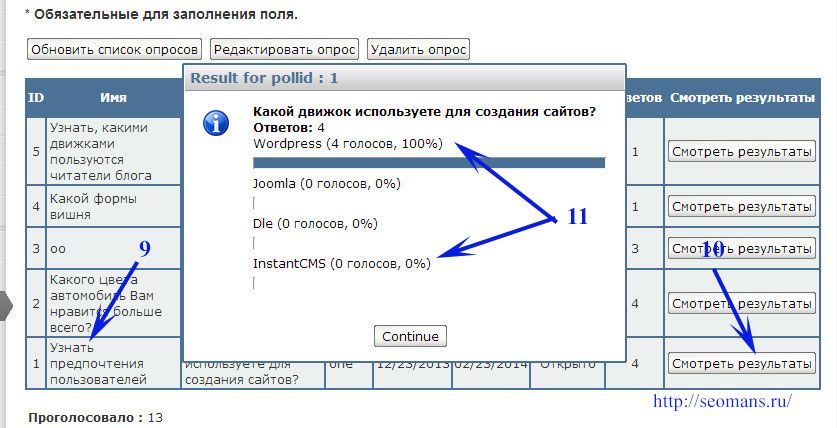
Manage Poll/Управление опросами – информирует блоггера о всех существующих опросах WordPress: его название и цель(9), сроки запуска и завершения сбора информации, сколько людей приняли участие в голосовании и главное(10) – ознакомиться с распределением голосов(11).

Тут же можете отредактировать любой опрос, после клика по кнопке введите его ID в поле вода, следуйте инструкциям. Кликните по кнопке удалить – появится панель, где Вы должны ввести ID опроса wordpress, который подлежит уничтожению.
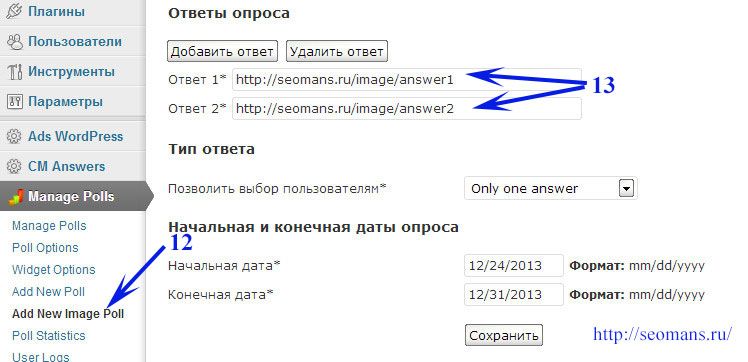
Add New Image Poll/ Добавить новый опрос – создаётся блок голосования(12), в котором ответы вводятся не словами, как в предыдущем случае, а изображениями. Их адреса необходимо ввести в поле ввода(13), напротив каждого слова «Ответ 1» «Ответ 2» и так далее.

Изображения конечно же необходимо загрузить на блог. Воспользуйтесь инструментарием «Медиафайлы», загрузите их в любой каталог или подкаталог с помощью программы FileZilla. Существует одна трудность создания такого мультимедийного опросика – изображения могут поломать оформление, выглядеть на блоге не красиво, наезжать друг на друга.
Вставить опрос в на страницу блога
Откройте любую запись в визуальном редакторе WordPress. Вставьте этот код [ cardoza_wp_poll id=poll_id ], удалите пробелы после [ и перед ], замените poll_id на id опроса, которое можете найти в таблице увидеть в таблице «Manage Poll/Управление опросами»(смотрите первый столбец). Охраните внесённые изменения.
Активируйте виджет «Wordpress_Pool».
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter