Как настроить плагин WordPress Вопрос-ответ на блоге?
 Плагин вопрос — ответ для WordPress (FAQ) пригодится Вам тогда, когда начнете оказывать услуги, появится необходимость дать ответы будущим клиентам на их стандартные вопросы. Они их прочтут и Вы получите через форму обратной связи четко сформулированный вопрос или предложение о сотрудничестве. Чтобы это произошло, как можно быстрее, на странице Вопрос-ответ разместите ссылку на форму обратной связи. Как ее создать, читайте здесь
Плагин вопрос — ответ для WordPress (FAQ) пригодится Вам тогда, когда начнете оказывать услуги, появится необходимость дать ответы будущим клиентам на их стандартные вопросы. Они их прочтут и Вы получите через форму обратной связи четко сформулированный вопрос или предложение о сотрудничестве. Чтобы это произошло, как можно быстрее, на странице Вопрос-ответ разместите ссылку на форму обратной связи. Как ее создать, читайте здесь
Мне необходимо было найти бесплатный плагин, который просто настраивается, создает предельно простую страницу FAQ без всяких красивостей. О проделанной работе напишу отчет.
Создать страницу Вопрос-ответ wordpress плагином WP Super FAQ
Скачать плагин можете на странице депозитария http://wordpress.org/extend/plugins/wp-super-faq/ Не смотря на то, что он давно не обновлялся, без проблем устанавливается на WordPress 3.8. После активации найдите в левом боковом меню виджет FAQ, в блок входит 3 ссылки.

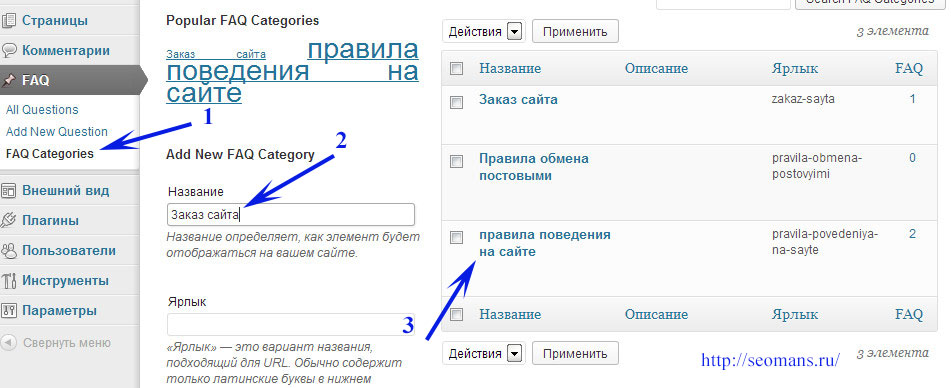
FAQ Categories – запускается мастер, который поможет создать категории вопросов-ответов(1). Им пользуетесь таким же образом(2), как и мастером создания рубрик или меток. Создайте несколько категорий(3), к которым будете привязывать сами вопросы. Это необходимо для систематизации информации на странице.
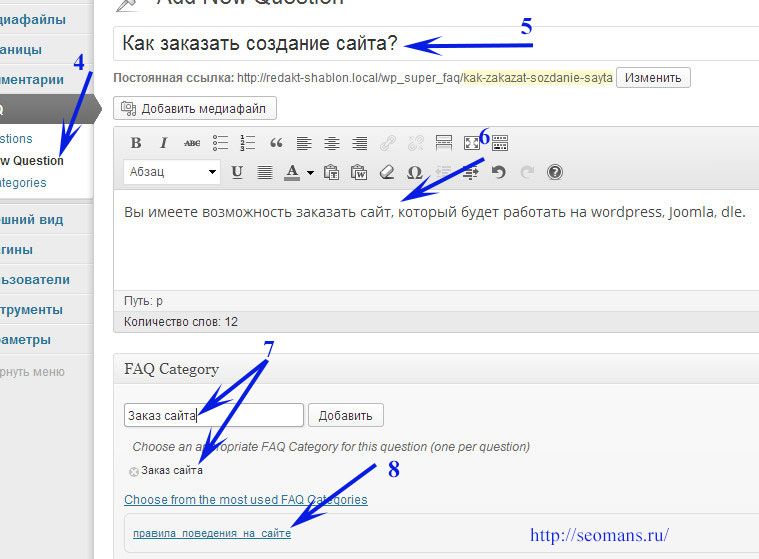
Add New Question – запускается мастер(4) создания самого вопроса(5) – его необходимо прописать в заглавии и ответа – его напишем в поле визуального редактора(6). Как видите ничего сложного нет, если Вы самостоятельно размещали статьи на сайте. После этого необходимо привязать блок к созданной FAQ Category. Помните об одном нюансе: если Вы привязываете первый блок вопрос-ответ wordpress к категории, то введите его название в окошко(7). После нажатия на кнопку, название категории выводиться чуть ниже. Чтобы отвязать вопрос-ответ от категории кликните на маленькую круглую иконку с крестиком по центру. Если на блоге Вы привязали какой-то вопрос к этой или другой категории ее название можете выбрать из выпадающего списка(8).
Если Вы открыли мастер Add New Question (4) и не увидели виджета FAQ Category, измените «Настройки экрана»(ссылка размещена в правом верхнем углу).

Публикация вопросов-ответов на блоге wordpress – нажмите кнопку «Опубликовать», она размещена в одноименном виджете в правой колонке. Вот таким не хитрым образом выполняем построение книги вопросов и ответов на WordPress — блоге.
Панель All Questions – она содержит перечень всех созданных пунктов книги вопросы-ответы.
Как вывести страницу Вопросы-Ответы Wordpess на блог
- Создайте отдельную страницу на блоге. Назовите ее, как пожелаете.
- Напишите приветствующий текст, объясните читателю, для чего создана эта страница.
- В HTML — режиме вставьте этот короткий код [ wp_super_faq ] (удалите пробел после скобки [ и еще один пробел перед скобкой ]
- Сохраните изменения.
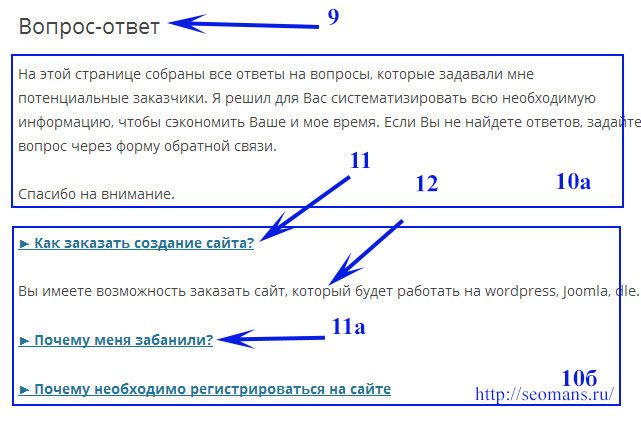
В результате Вы получает вот такую страницу. Она состоит из названия страницы(оно формулируется таким же способом, как названия всех страниц и постов на блоге(9), произвольного текста(10а), который я ввел в визуальном редакторе, самого блока вопросов-ответов wordpress (10б). Он в свою очередь состоит из нескольких пунктов(вопросов(11, 11а), если Вы кликните по нему указателем мышки, под вопросом отобразиться текст ответа(12). Чтобы его скрыть – необходимо повторно кликнуть на вопросе(11).

Итак, с помощью плагина WP Super FAQ я создал простую книгу вопросов-ответов WordPress. Как по мне она хорошо оформлена, не нужно править стили, работает на движке WordPress 3.8 . Если по каким-то причинам этот плагин не доступен для скачивания предлагаю Вам поработать с еще одним бесплатным плагином.
Как создать FAQ wordpress с помощью плагина Q and A FAQ and Knowledge Base for WordPress
Его скачать можете по адресу http://wordpress.org/plugins/q-and-a/ Установка обычная, после активации в левом меню увидите виджет FAQs:
- FAQs — панель, на которой отображены все названия вопросов
- Добавить новую — мастер создания вопросов-ответов
- FAQ Category — мастер создания категорий
- Recorder FAQs — мастер ручной сортировки вопросов в книге Вопросы-ответы WordPress Он работает таким же образом, что и плагин My Category Order.
Так как панель управления мало чем отличается от панели управления плагина WP Super FAQ описывать ее не буду. Глобальные настройки находятся в панели «Q & A», виджет «Параметры». Зайдите в панель, можете выполнить изменения в настройках
FAQ Homepage Options
- FAQ homepage — не менять
- FAQs per category — не менять
- Show category links — при выводе вопросов -ответов из категорий, отображается ссылка на страницу категорий. Опция полезна, когда создаете очень большую книгу FAQ.
- Show number of entries — показывать номер вопроса
- Show excerpts — выводить сразу же под вопросом короткий текст ответа.
Single FAQ Options
- Show breadcrumbs — показывать хлебные крошки, что это такое я уже писал на блоге в этой статье
Global Options
- Show search — где выводятся результаты поиска по книге вопросов — ответов wordpress: на главной странице книги, на странице категорий книги, на двух вышеперечисленных страницах, де активировать поиск.
- Search box position — где выводить на странице форму поиска: вверху, внизу
- Show permalinks- показывать ссылки на отдельную страницу каждого вопроса.
- Animation style — определить стиль анимации, которая используется в работе аккордеона
- Accordion behavior и Enable show/hide behavior — активировать/выключить аккордеон. При выключенном аккордеоне под названием вопросов отображается текст ответов из чего страница может стать очень длинной. Если опции включить — текст ответов отображается только тогда, когда человек кликнет по тексту вопроса.
Advanced Options
- jQuery version — определить версию скрипта, который используется для работы страницы вопросы-ответы wordpress.
Сразу после сохранения изменений Вы увидите приглашение создать страницу на блоге — «The FAQ homepage „faqs“ doesn't exist yet. Would you like to create it?», если кликните по кнопке «Сreate Page» будет создана страница «Faqs», в ней будет размещен короткий код [ qa ].
Именно он отвечает за вывод настроенной книги «Вопрос-ответ» на блоге WordPress. Ее необходимо переименовать. Вы также можете внести изменения в короткий шоткод, чтобы слегка изменить оформление страницы:
- [ qa cat=dogs ] — книга будет состоять только из вопросов, которые привязаны к категории с ярлыком dogs
- [ qa id=124 ] — выводиться только один вопрос, ID его 124,
- [ qa limit=5 ] — Выводить только по 5 вопросов, которые привязаны к каждой категории.
- [ qa excerpts=true ] — ограничить длину ответа до 40 символов, чтобы его прочесть в полном варианте необходимо будет перейти по ссылке «Продолжить читать»
- [ qa search=home ] — отображение поля поиска, параметр search может принимать значения home, categories, both, none.
- [ qa searchpos=top ] — определить позицию окна поиска, принимает значение top или bottom.
- [ qa permalinks=true ] — показывать ссылки на отдельные страницы задаваемых вопросов.
- [qa animation=fade] — позволяет настроить стиль анимации, каким образом будут показываться часто задаваемые вопросы. возможные значения: fade, slide, none
- [ qa accordion=true ] — будут ли закрываться все отрытые ответы, если читатель будет кликать на каком-то пункте на странице.
- [ qa collapsible=true ] — можно отключить false/ или включить true анимацию на странице.
Вот два плагина, которые помогут настроить страницу вопрос-ответ на блоге. Так же я нашел 4 платных плагина, цена которых колеблется в пределах $12 — 6. Для начинающих блоггеров функционала, предложенный «Q and A FAQ and Knowledge Base for WordPress» и «WP Super FAQ» будет вполне достаточно.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Доброго времени суток. Помогите пожалуйста. Как делать галерею из фотографий по ссылке с другого сайта? Чтоб открыл одну фотографию и по стрелочке переходишь на просмотр другой? У меня получается добавить фото, но нужно смотреть по одной. Как их связать в галерею? С загрузкой фото к себе у меня получается делать. А по ссылке только ,смотришь одну , выключил, нажал на другую. А мне нужно , чтоб как журнал смотреть. Помогите пожалуйста. Спасибо
А с помощью какого дополнения Вы пытаетесь создать галерею? Какие фото Вы загружаете(адреса их мне интересны)?