Используем визуальный редактор WordPress для наполнения блога статьями
 Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Чтобы запустить визуальный редактор нужно в виджете “Записи”, он размещен в верхнем левом углу администраторской панели блога, кликнуть по ссылке “Добавить новую”. Откроется окно, в котором все будет готово к набору текста Вашей новой записи.
Кликнув по ссылке “Все записи” попадаем на панель инструментов, где отображаются названия уже размещенных записей, которые можем отредактировать, открыв их в визуальном редакторе WordPress.
Настройка визуального редактора wordpress.
Откройте Ваш профиль(виджет “Пользователи”) – снимите флажок напротив пункта “Отключить визуальный редактор”
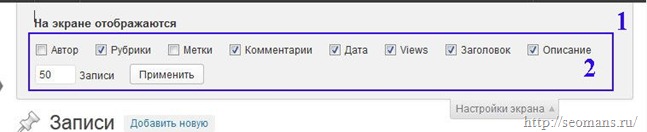
Кликнув по ссылке “Все записи” открывается панель “Записи”, вид которой можно настроить. Кликнув по ссылке “Настройки экрана” разворачивается панель(1), на которой выведены названия виджетов, которые могу активировать или запретить их к показу(2).

Панель настраиваю таким образом(выставлены флажки): после вывода названия записей(по умолчанию), вывожу название рубрик, количество комментариев и просмотров(Views), дату публикации, title (заголовок), description (описание)(2). Вывод последних двух виджетов возможно только после установки плагина All In One SEO Pack, количество просмотров выводиться плагином WP-PostViews. Количество опций в панели настройки может изменяться в зависимости от установленных плагинов на блоге.
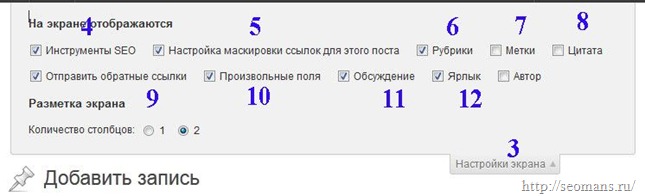
Кликнув по ссылке “Добавить новую” запускаем визуальный редактор WordPress. В правом верхнем углу вызываем выпадающую панель “Настройки экрана”(3).

Я могу настроить отображение виджетов и самого визуального редактора в 1 или 2 колонки, само окно редактора и виджет “Опубликовать” являются активными по умолчанию. Настройка виджетов визуального редактора:
- инструменты SEO – доступен после установки плагина All In One SEO Pack, который позволяет прописать мета теги к каждой записи, настроить запрет/разрешить ее индексировать поисковыми системами(4).
- настройка маскировки ссылок – виджет доступен после установки плагина WP No External Links(5)
- виджеты рубрик и меток – позволяет привязать запись к одной или нескольким рубрикам или меткам. Уже год следую жесткому правилу: один пост = одна рубрика и ни одной метки. Это защищает блог от искусственного и бесполезного наращивания страниц.(6 — 7).
- цитата (8) – только недавно узнал о том, что с помощью заполнения поля цитата можно организовать вывод оригинальных анонсов. Вот только не все шаблоны позволяют это реализовать.
- когда Вы проставляете ссылку на страницу какого-то ресурса можете вписать ее адрес в форму и отправить сообщение его автору. По умолчанию приходят сообщения Вам на почту после сохранения/редактирования записи(9)
- произвольные поля(10) – задействованы в работе некоторых плагинов и хаков. К примеру, автоматически создаются плагином WP-PostViews, выводя количество просмотров статей(вы можете искусственно их накрутить тогда, когда реализован их вывод в активированном шаблоне на блоге. Плагин WP No External Links создает свое поле. Иногда для работы плагина Related Posts Thumbnails приходится создавать произвольное поле в ручную.
- обсуждение или комментирование – выводятся все комментарии к одной конкретной статье(11), если конечно читатели их напишут.
- Виджет Ярлык – выводятся латинские слова через дефис, на их основе формируется ЧПУ – адрес, если конечно же Вы активировали нужную опцию на блоге. На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
Работа с визуальным редактором wordpress

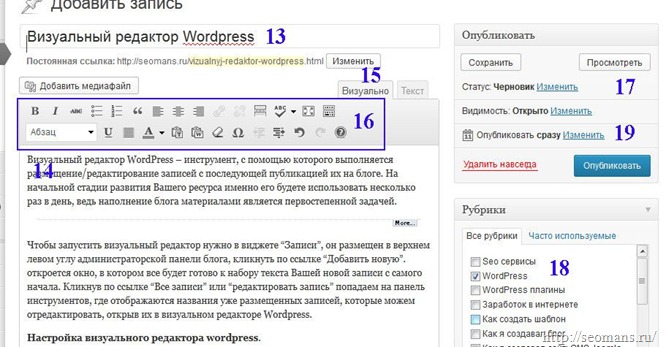
Заполняю поле названия(13). Чаще всего ввожу в него ключевую фразу, которую использую для оптимизации материала, что позволяет сформировать короткие адреса страниц (нужный мне заголовок помещаю в окно после сохранения статьи).
Перемещаю курсор мыши в поле визуального редактора(14), при активной вкладке “Вазуально”(15), вставляю заранее набранный текст записи из редактора NotePad++. Никогда не набираю текст в визуальном редакторе wordpress, так как может пропасть связь с сервером, заглючить ОС либо какая-то программа, отключиться питание компьютера. Из-за этого приходиться работу с начала либо с последней сохранённой копии либо надеется, что будет сохранен черновик. И редакции записей, которые создаться движком, мало чем помогут. Тем более многие блоггеры их создание отключают.
Текст набираю в визуальном редакторе Word, с помощью которого можно также выполнять первичное размещение материалов на блог, избавить текст от орфографических и пунктуационных ошибок. Копирую его в окно редактора NotePad++, затем вставляю в окно визуально редактора Wordprpess (14).
Далее проводиться работа по форматированию текста: разбитие на абзацы, выделение фраз курсивом, жирным, выравнивание относительно левого поля, вставляется тег more. Базовый визуальный редактор wordpress весьма скуден по возможностям(16), все они давно знакомы пользователям того же блокнота или Word.
В левой части панели размещен виджет “Опубликовать”(17), он позволяет:

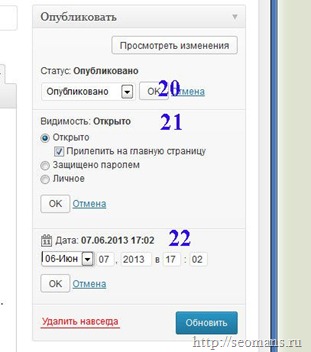
- отправить набираемый тексn в черновик достаточно не сохранив запись закрыть вкладку браузера в котором отрыто окно визуального редактора, либо сразу же опубликовать материал(20). Кликнув по ссылке “Изменить”(17) оправить материал на утверждение. Полезно только для тех, кто имеет статус ниже, чем статус администратора.
- определить видимость записи – будет ли он доступен только админу – личное, защитить паролем – если на ресурсе одобрена регистрация пользователей, имеется возможность выводить анонс записи в начале ленты новостей и она не будет перемещаться по ней в низ, после публикации последующих материалов(21).
- существует возможность публикации записи сразу же после размещения текста в окне (22), но я всегда назначаю публикацию через час(выполняю планирование статьи) . Чуть ниже размещена кнопка “Планировать/Опубликовать”(19). После нажатия на ней, запись помещается в базу данных CMS WordPress и используется для генерации страницы.
Нужно обязательно привязать запись хоть к одной рубрике (18), иначе после клика по кнопке “Опубликовать” она будет размещена в рубрике, которая определена в настройках по умолчанию, как основная.
Чтобы узнать какая именно рубрика является основной перейдите во вкладку “Настройка публикации”, которая вызывается ссылкой, размещенной в виджете “параметры”.
Как определить мета-теги записи в визуальном редакторе wordpress

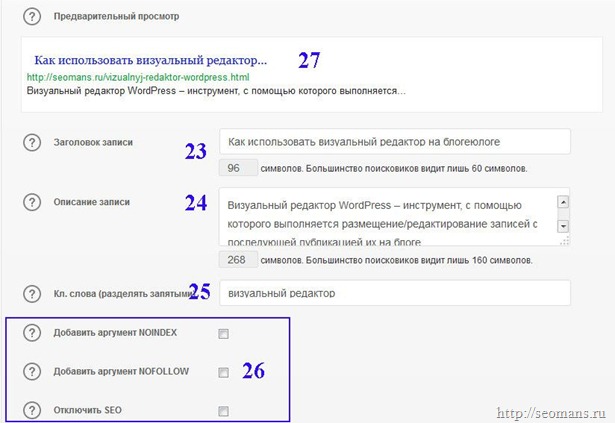
Обновлённая версия плагина All In One SEO Pack позволяет не только определить метатеги title (23), description (24), ключевые слова(25), но и подогнать их длину к принятым стандартам. Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Чуть выше расположено окно, в котором можно попробовать настроить оформление блока, который будет находиться в поисковой выдаче с этой страницей(27). Задумка в следующем: вы прописываете заголовок(23), после сохранения он отображается в виджете, как бы показывая сколько знаков в прописанном title будет доступно поисковым роботам. Так же настраивается видимая часть сниппета. К сожалению он формируется плагином на основе заполненного поля “Описания записи”. Если поля виджета оставить пустыми, то в качестве заголовка выводиться название статьи 13, сниппет не формируется.
Определить адрес страницы в визуальном редакторе wordpress
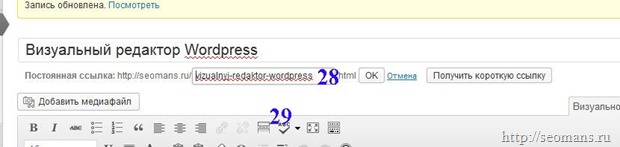
Как только в визуальном редакторе блога на WordPress разместили заголовок и перешли к размещению текста, выполняется формирование sef-ссылки по правилам, которые вы сами определили(28).

Ярлык, который используется для этого, можете увидеть в вышеописанном виджете(12)
Вы сможете отредактировать адрес страницы, кликнув по кнопке “Изменить”, прописав ярлык латинскими буквами слова, разделив их черточками. В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
HTML-редактор WordPress
Как такового HTML редактора нет, представлен некое его убогое подобие, чтобы его вызвать просто кликните на ярлыке “Текст”, он находиться возле вкладки “Вазуально”(15). В это окно можете вставлять код видео, взятого на странице Youtube, шоткод используемого плагина на блоге, как пример приведу NextGEN Gallery.
Как вставить разделитель записи в визуальном редакторе.
Каждый пост состоит из двух частей: анонса и полной версии, разделяет их тег more, вставить в запись можно нажав иконку “Разделитель”(29), либо переведя редактор в режим “Текст” и вставить следующий тег:
- <!-- more --> — анонс отображается в начале полной версии статьи
- <!--moreКак беситься правильно --> то же, что и первый вариант, только анкором ссылки more будет текст “Как беситься правильно”
- <!--noteaser--><!--more --> — анонс не является частью статьи
- <!--noteaser--><!--moreКак создать блог --> то же, что и третий вариант, только анкором ссылки more выступает индивидуально заданный текст “Как создать блог”
Как редактировать уже созданную запись на блоге
Кликните по ссылке “Все записи”, которая находиться в виджете “Записи”, откроется панель, где Вы сможете:
кликнув по названию любого материала открыть его для редактирования, этого можно добиться, если перейдете по ссылке “Изменить”
кликнув по ссылке “Свойства” откроется панель в которой можете изменить такие данные: название, ярлык, дату, статус, привязку к рубрике.
Вот и все, что я желал написать о визуальном редакторе wordpress. А вот как вставить изображения в записи напишу в следующий раз.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter