WordPress. Вот она, CMS моей мечты
Я уже давно знаком с такой CMS, как WordPress. В этой статье я расскажу о ее сильных сторонах, упомяну о недостатках, объясню, почему согласен с лозунгом “WordPress. Вот она, CMS моей мечты”.
Два года назад сначала познакомился сJoomla, через некоторое время установил на локальный сервер wordpress. С этого момента начался мой путь в блогинге, и изучении популярных и бесплатных систем управления контентом.
Установка CMS WordPress.
Установка движка на хостинг ничем не отличается от установки его на любой локальный сервер. Никаких дополнительных танцев с бубном. Это делается в несколько кликов: создать БД, внести изменения в файл config.php, прописать название блога, адрес, логин пароль, набрать в адресной строке браузера привязанный к блогу домен. И тут же перед глазами предстает сам блог, заходите в админку, работаете над наполнением блога.
Оформление блога.
Для wordpress созданы множество тем: красивые, крутые, яркие, минималистические, на 3, 4 или 2 колонки. Выбор громаден, Вы может скачать шаблоны WordPress на сайтах-создателей, существуют специализированные ресурсы по распространению их на бесплатной основе.
Не подходят бесплатные шаблоны, возможно заказать или купить платные темы, нет желания платить, можете разобраться с их структурой и особенностями работы и с нуля создать свой или отредактировать до неузнаваемости скачанный шаблон.
Очень проста и доступна иерархия файлов в каталоге шаблона, их название и функции стандартны, разобрав работу одного шаблона, сможете работать с другими. К примеру, я в недалеком прошлом выполнил редактирование темы idiandong, на что ушло 3 дня. Несколько дней назад я установил новый шаблон gazpoMag. Не смотря на то, что он намного сложнее, чем предыдущий, мне пришлось убрать половину кода за ненадобностью, кроме того я отказался от использования панели настройки шаблона, удалил много свойств в css-файле, тем самым удалив ненужный для меня код, – на все было потрачено 3 часа.
Дополнения WordPress
Я делю дополнения для wordpress на обязательные – их наберется с десяток и другие – их десятки тысяч, о точном их количестве не сможет сказать никто, чтобы убедиться в этом, зайдите на официальный блог WordPress, в раздел Plaggins. Много плагинов с одинаковой функциональностью, некоторые устаревшие. Их установка одинаковая, настройка у многих предельно проста, у многих плагинов существуют странички в интернете, многие описаны на seo-блогах, к примеру на моем.
Сам движок поставляется с минимальным набором функций, в нем даже по умолчанию не предусмотрено надстройка SEF-ссылок, убогая и никому не удобная постраничная навигация, или вывод хлебных крошек.
Но для корректной настройки адресов устанавливается специальный плагин(сейчас мне известны два дополнений для wordpress c подобной функциональностью).
Для формирования нормальной постраничной навигации используется популярный PageNavi, кроме того тестировал 2 его конкурента. Но вот сейчас на этом блоге постраничная навигация создана с помощью интеграции специального кода.
Я все реже и реже прибегаю к использованию на блогах WordPress сторонних дополнений, а работаю с PHP и HTML: это здорово облегчает загрузку интернет-проекта.
При желании создаваемый блог можно настроить под себя полностью.
Публикация материалов
Основа любого блога – контент, от занимает центральное место. Размещается статья с помощью визуального редактора. Он достаточно функционален, если не хватает его возможностей – установите редактор с расширенными возможностями. Но я этого не сделал, ведь доступно размещение статей с помощью программы Windows Live Writer: настроил программу раз, привязал к ней несколько блогов и работаешь не заходя в админку: не страшны отключения электричества, проблемы со связью. Всего-то проблем, после публикации зайти в редактор – прописать метатеги. При этом все изображения также размещаются на блоге, не нужно думать о индивидуальной загрузке их на хостинг.
Для сайта на Joomla я такого функционала не нашел, для размещения новостей на DLE-сайт предлагается только платная программа.
Не так давно я узнал, что можно статьи публиковать на блог с помощью офисных программ: Microsoft Word. OpenOffice. И после этого эту CMS невозможно не назвать своей мечтой.
Настройка sidebarов
Интересно реализован вывод информации в боковые панели блога(в некоторых темах и в подвале). Это выполняется с помощью перетаскивания виджетов в активную часть/части виджетов, или интегрирования специального PHP или HTML кода в файлы шаблона.
На этом блоге я всю информацию в правой колонке и в 3 –нижних блоках вывел исключительно с помощью размещения HTML- кода, где это невозможно, а где невозможно, использовал PHP-код. Что я этим добился: блог стал работать намного быстрее, ведь активация каждого виджета – использованных нескольких килобайт PHP-кода, от которого можно отказаться, а его отсутствие не заметно.
Подобный подход реализован и в DLE, вот только файлов в каталоге установленного шаблона можете насчитать 20 и более, а в этой теме wordpress только 12. Как раз подобное не возможно реализовать на сайте Joomla: там только и перескакиваешь что-то панели в панель, активируешь модули, настраиваешь компоненты, плагины.
Обновление WordPress
Зависит от скорости интернета, все что нужно сделать поверх старых файлов разместить файлы новой версии движка и отредактировать файл config.php, перезапустить админку, согласиться с изменениями в БД. Обновить плагины. Я слышал, что усовершенствованно автоматическое обновление блога, но если честно, никогда им не пользовался, одной причину могу назвать вот эту. Другой – не люблю автомат. С Joomla – просто трагедия, а не обновление.
Блог и сайт
Для меня до недавних пор WordPress являлся только блоговой платформой: анонсы всех опубликованных статьей размещались на главной странице. А ведь на Joomla или DLE можно размещать только некоторые статьи на главной странице, со временем снимать их с публикации, после чего они становились доступными для ознакомления только на страницах категорий или рубрик.
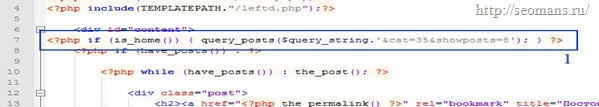
Это недочет можно устранить с помощью плагина ACE. А можете в тему WordPress, а именно в файл index.php,интегрировать строку

Создаете рубрику, привязываете к ней 8 постов, ее id прописываете в строке, вместо 35. В robots.txt запрещаете индексацию созданной рубрики, в меню не выводите на её ссылки, как это сделать рассказывал здесь. Единственный недочет: материалы только одной рубрики попадают на главную страницу, позитив: нет громадной, ненужной простыни с 67 разворотов на главной странице сайта.
Создание сайта на основе статический страниц.
С помощью WordPress можно создать сайт из 3 – 20 или любого другого количества страниц( как правило небольшого). Но для организации навигации по такому сайту нужно уметь в ручную редактировать темы WordPress.
Существует для новичков способ по-проще: под каждую страницу создать по рубрике, к каждой рубрике привязать пост, без размещения в нем тега <—more—>
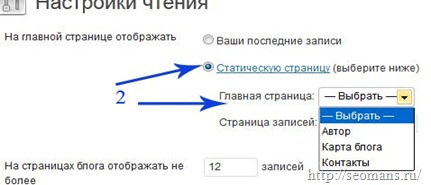
К главной странице привязать статическую страницу(2)

Или… использовать вышеуказанный код(1), привязав к рубрике один пост, который будет выводиться на главной сайта.
Вот видите, легким движением руки блог превращается в сайт.
Администраторский раздел WordPress
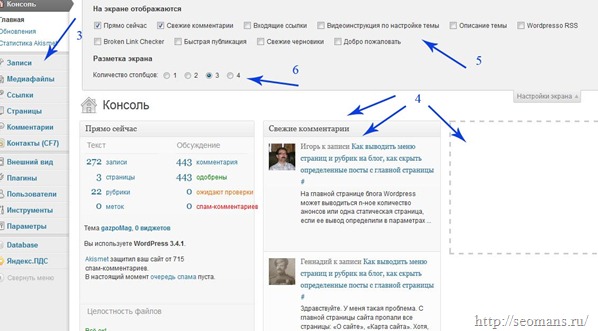
Когда зашли в админку блога перед Вами открывается главная страница – консоль. В левой стороне выводится фиксированное меню(3), которого позволяет управлять всеми опциями блога: создание постов и страниц, управлять медиа-контентом, устанавливать плагины, шаблоны, настраивать установленные дополнения блога.

В левой части панели расположены виджеты (4), их количество можно определить в ручном режиме, выводя только нужные для работы(5) и определить порядок расположения и количество столбцов(6).
Таким же образом выполняется панель управления всеми вкладками, которые открываются с помощью пунктом и подпунктов меню, которое расположено в левой части экрана(3). Мне, как управляющему блогом это очень удобно, ведь я могу в каждой панели определить нужное количество виджетов, разместить в порядке важности: нужные сверху, не главные виджеты(которые меня только информируют о чем-то) расположить ниже. Это ускорит загрузку страниц администраторской панели блога, избавит меня от ненужных деталей.
Вывод: при желании и умении с помощью CMS WordPress возможно создать сайт или блог: он будет быстр, функционален, им будет приятно похвастаться перед знакомыми, радовать Вас и ваших почитателей, и приносить дополнительную копеечку.
З.Ы. Во время написания данного поста у меня один раз оборвалась связь, не был доступен интернет на протяжении часа, об этом я узнал только когда решил опубликовать полностью вычитаний материал. А если бы работал с визуальным редактором блога – пришлось бы много чего восстанавливать. WordPress. Вот она, CMS моей мечты!!!
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter

Попробую с вами не согласится, так как Joomla тоже неплохой движок и для блога он в каком-то смысле тоже хорош. Так что? Выбирать джумлу или вордпресс?
Я с вами полностью согласна. Joomla тоже хороший движок во всех аспектах и очень сложно отдать лидирующие позиции какому движку — joomla или wordpress. Здесь каждый выбирает из своих интересов и знаний, но оба они рулят.
Вы пишите, что ковыряли в css-файле шаблона gazpoMag. Будьте добры, подскажите как убрать в шапке отображение страниц: сейчас у меня получается дублирование страниц в шапке и в основном меню. А также как убрать из шапки изображение птички из твиттера – твиттером пользоваться не собираюсь. Что нужно убрать в css-файле? Буду очень благодарен за помощь.
1. Под отображением страниц Вы имеете ввиду горизонтальное меню, состоящее из названий рубрик и находящееся на темной полосе? Ищите контейнер со стилем id="main-menu" в файле header.php.
2. Иконка Твтттера появляется тогда, когда Вы вставляете адрес Вашего твиттерблга в админке, опция «Social Media Profiles». Или найдите контейнер class="social", там 5 блоков, RSS выводится по умолчанию.
Проблема в том, что иконка с твиттером у меня стояла в хедере изначально, даже без добавления в консоли адреса твиттер-аккаунта. Не могу убрать изображение птички. В хедере, кстати, не нашел class="social" — его там нет. Может в другом разделе редактора искать? В хедере пробовал удалять большой блок про твиттер — в итоге изображение исчезло, но весь сайт (все что ниже) сдвинулось вправо, в общем пришлось на место все возвращать. Что посоветуете?
Значит Вы скачали доработанный/переделанный шаблон. Необходимо работать именно в тем шаблоном, которым Вы пользуетесь. Тем более, если иконка отображалась изначально.