Нужна постраничная навигация wordpress? Установите плагин WP-PageNavi
 Настало время разобраться, что такое постраничная навигация WordPress. И для ее реализации использовать сторонний плагин WordPress WP-PageNavi.
Настало время разобраться, что такое постраничная навигация WordPress. И для ее реализации использовать сторонний плагин WordPress WP-PageNavi.
Для начала. По умолчанию постраничная навигация по блогу реализована убого, внизу каждого разворота главной страницы блога или страниц рубрик размещено две ссылки: “предыдущие записи” и “новые записи”. Они дают возможность перейти на следующую или предыдущую страницы, относительно той, которую Вы читаете.
А если есть желание перескочить через несколько разворотов? Это не возможно сделать, если используете постраничную навигацию, которая реализована на блоге по умолчанию.
Но для начала поговорим о том что такое развороты страниц.
Как разделить главную страницу блога на развороты.
Блог это очередность записей, которые публикуются автором через какие-то промежутки времени. Они размещаются друг за дружкой. Читатель открывая главную страницу блога, прокручивает окно браузера вниз. Видит 10, 20 100 анонсов. Они грузятся довольно долго, если в каждой новости публикуете много тяжелой графики или большой количество скриншотов, очень долго.
Вот для того, чтобы главная страница блога или станица любой рубрики загружались быстрее, был придуман способ разбиение страниц на развороты, а навигацию по ним выполнять с помощью постраничной навигации WordPress.

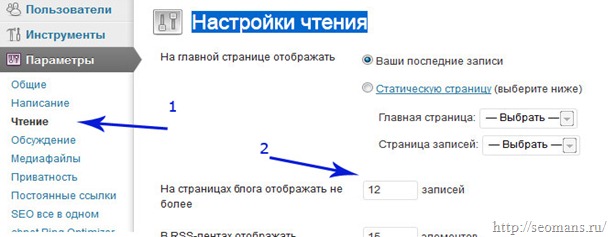
Чтобы определить количество анонсов, выводимых на один разворот, зайдите на панель «Настройки чтения», которая находиться в меню «Параметры»(1). Там нужно указать нужное количество анонсов, которое будет выводиться на одном развороте, у меня это будет 12 штук(2). После публикации 12 постов, и размещения 13-й записи на блоге, главная страница делиться на 2 части, появляется блок с ссылками: “предыдущие записи” и “новые записи”.
Следите, чтобы главная страница блога не напоминала портянку, которую нужно прокручивать в низ, чтобы найти ее конец, когда содержимое боковой панели давно закончилось, а вывод основного контента уходит далеко вниз. согласуйте «длину главной страницы» с «длиной основного текста страницы».
Мой блог заполняется, количество постов увеличивается, самое время настроить постраничную навигацию, а ее реализацию выполнить с помощью привычного плагина WordPress WP-PageNavi.
Установка плагина WP-PageNavi.
Плагин для организации навигации WP-PageNavi качаю по этому адресу http://wordpress.org/extend/plugins/wp-pagenavi/
Установка плагина и активация выполняется обычным способом. Но перед тем, как приступить к настройке плагина WP-PageNavi нужно выполнить интеграцию кода, который обеспечит вывод блока с ссылками постраничной навигации на нужных страницах. Для этого нужно вставить этот код в определенные файлы шаблона wordpress:
1 | <div><?php wp_pagenavi(); ?></div> |
Файлы, в которые нужно код вставлять:
- index.php — активация вывода постраничной навигации на главной странице сайта.
- home.php — в некоторый темах WordPress присутствует такой файл, вывод главной страницы.
- archive.php-- вывод блока на страницах категории
- search.php — вывод блока ссылок на страницах вывода результатов поиска.
Как именно вставлять код в вышеназванных файлах? Откройте файлы с помощью текстового редактора: блокнота или NotePad++( не используйте текстовые редакторы Microsoft Word и подобные)
![]()
Найдите вот эти два контейнера(3) и замените тем кодом, который расположен выше. Сохраните изменение.
Настройка плагина WP-PageNavi.
Вызвать панель настройки ллагина можно зайдя в меню “Параметры”, кликнув на подпункт “Список страниц”.

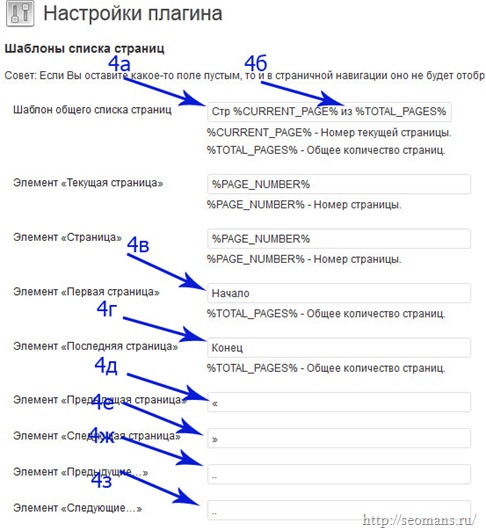
В первом разделе “Шаблоны списка страниц” (4а — 4з)просто указывает любые символы, прописываем символы, которые по нашему усмотрению помогут читателям удобнее перемещаться по страницам блога. Следует помнить, что длина каждого слова или знака влияет на общую длину блока постраничной навигации WordPress, которая выводиться плагином WP-PageNavi.
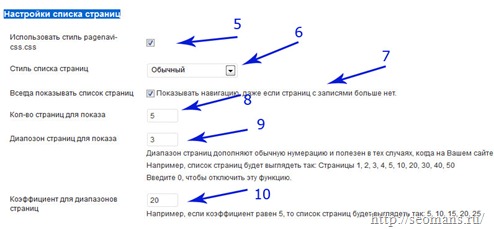
Во втором блоке панели настройки плагина “Настройки списка страниц” определяем стили оформления постраничной навигации.

Поле «Использовать стиль pagenavi-css.css» (5) отключает или подключает файл CSS, который определяет стиль постраничной навигации блога. Он находится в каталоге wp-content\plugins\wp-pagenavi\. Файл имеет расширение *.css. Его можно отредактировать по своему усмотрению.
Внимание! Некоторые фанаты WordPress создают свои стили оформления постраничной навигации, которая реализуется с посредством установки в вышеуказанный каталог файлов стилей и изображений. Они заменяют файл стилей *.css, зачастую требует размещение дополнительной директории с файлами изображений в каталоге wp-pagenavi\
Опция “Стиль списка страниц” – определяет 2 стиля отображения постраничной навигации(6):
- стиль “Обычный” – вывод обычных блоков с номерами вкладок, обычно практикуется блоггерами.
- стиль “Выпадающий” – номера страниц блога появляется только в результате клика на специальной тумбе, она экономит место на блоге.
“Всегда показывать список страниц” – если у меня на странице будет размещено 7 анонсов, а в панели настройки указал 12 (2), то все равно блок будет отображаться постраничная навигация. В противном случае оно отображается только тогда, когда страница начинает разделятся на развороты, в моем случае при публикации более 12 статей на главной странице или в каждой рубрике.
В поле «Кол-во страниц для показа» (8) – задать количество страниц блога, которые будут отображаться в виде непрерывного (последовательного) ряда чисел. Переход читателя на остальные страницы блога выполняется с помощью кнопок следующей(4е) и предыдущей(4д) страницы, а так же кнопок перехода на первую(4в) и последнюю страничку(4г).
В поле «Диапозон страниц для показав» — задать количество далеких номеров страниц(9), будет показано после кнопки перехода на следующую страничку(4е).
А в поле «Коэффициент для диапазонов страниц» – задать шаг, с которым будут отображаться номера далеких вебстраниц(10).
Последние три опции настроек плагина WP-PageNavi (8 — 10) выполняются интуитивно, во время запуска нового блога. Со временем, когда на блоге размещается много постов, нужно эти настройки корректировать, так как блок постраничной навигации может растягиваться на 2 и больше строк.
Вот и все, что желал рассказать о постраничной навигации WordPress и плагине WP-PageNavi. Надеюсь Мы еще встретимся на страницах блога seomans.ru
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо большое за статью!!!! Очень помогла
Спасибо за комментарий, если будут еще вопросы, спрашивайте.
К сожалению на странице меток навигация не работает. Отображает только первую страницу, а при переходе на вторую и так далее выдаёт 404. И с плагином и с кодом не в какую.
Не подскажите как это исправить?