Создать шаблон для моего сайта с помощью программы Artisteer 2 Standart
 Значит так, задача стоит в следующем, нужно создать шаблон Artisteer 2 для моего сайта. Тема — «Аквариум». Я не нашел хорошего шаблона аквариумного, да еще на Джумлу. Потому принято решение — сделать шаблон для сайта своим руками. Так как я в ручную не умею их писать, я решил найти в интернете информацию о сервисе или программе, с которой я смогу это сделать.
Значит так, задача стоит в следующем, нужно создать шаблон Artisteer 2 для моего сайта. Тема — «Аквариум». Я не нашел хорошего шаблона аквариумного, да еще на Джумлу. Потому принято решение — сделать шаблон для сайта своим руками. Так как я в ручную не умею их писать, я решил найти в интернете информацию о сервисе или программе, с которой я смогу это сделать.
Я нашел программу с помощью которой я попробую создать шаблон для моего сайта. Она называется Artisteer 2, а и скачал v2.3.0.21098, для написания шаблонов для Joomla, WordPress, Drupal.
Скажу по секрету, я опробовал несколько версий, но понравилась мне именно эта, функциональность по больше, она полностью русская. Меня эта программка заинтересовала, я скачал ее и установил, теперь я начну делать шаблон моего сайта, а по ходу разберусь что это такое.
Требования программы:
Системные требования:
— Windows 2000, XP, Vista
— Microsoft .NET Framework 2.0+
— 100Mb free disk space
— 1Gb RAM
А чтобы мне не было скучно, я буду описывать ход боевых действий по одолению вершины «Мой шаблон для сайта». Мотор...

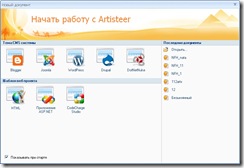
Запускаю и вижу вот это окно на фоне запуска программы. Я могу создать шаблон для блога, созданного на бесплатном сервисе Blogger, для своего блога, созданного в службе. Для DoNetNuke, Joomla, WordPress, Drupal — для своих собственных проектов, что размещены на купленном хостинге. WordPress — движок, которое предназначен для создания блогов, а вот все остальные движки заточены для создания сайтов. В данный момент меня интересует CMS Joomla.
А там для обычного HTML сайта шаблон можете накроить, ASP.NET — позволяет создавать динамические страницы HTML, CodeCharge Studio — визуальный редактор, позволяющий создавать динамические сайты. CodeCharge упрощает и автоматизирует создание web-приложений, работающих с базами данных в реальном времени.
Выбрал Joomlу. Что вижу? Уже предложен шаблон по умолчанию, интерфейс сделан в стиле Word 2007. Опа, опа, и он уже готов. Для интереса я его сохранил и установил на тестовый сайт, он заработал. Теперь у меня задача полностью его переделать под мой интерес.

Да, чтобы эту картинку сделать шаблоном, нажму вот такую кнопочку.

Ну вот, нажимаю «Экспорт», потом в мой любимый *.zip, а потом установил на свой test сайт. И что и работает. Можно шаблон сохранять и просто папкой, тогда придется с помощью программы Тотал Коммандер переносить созданный каталог с вложенными файлами, каталог templates моего сайта.
Рядом же кнопочка «Шаблон» — я так понял или для забывчивых, ну сделал шаблон для джумлы, а тут вспомнил, надо же для Drupalа, или как минимум, сделать 300 шаблонов для дорвеев типа таких же, но немного изменив, или желаете иметь сайт и блог в одинаковых колорах. Как вариант.
Когда Вы создавал шаблон для сайта, текст на нем написан на английском, а вот когда установил шаблон на сайт, все было написано по-русски, вот когда я установил шаблон на WordPress, выше я написал как сохранить его для блога, только ссылка Номе — написана по-английски, все остальное по-русски, ссылки в теме работают нормально без глюков и ошибок.
Вообще принцип работы программы Artisteer таков, что я просто нажимаю кнопочки, перехожу на вкладки, и мой шаблончик начинает меняться. Эта программа для создания шаблонов нацелена но тех, кто хочет иметь свой шаблон, но не умеет писать код, не желает платить. Если для WordPress с шаблонами все в порядке, даже писать уже кодом не так сложно, то для Joomla все более менее интересное стоит денюжку, и не хилую. Для других CMS не знаю, Друпал меня интересует, но с ним пока ничего не ясно, мало материала, если не говоришь по-английски, вообще ничего нет.
Единственный недочет с моей точки зрения, а с точки зрения фирмы внизу шаблона надпись:
![]()
Joomla template created with Artisteer. Ссылка тычет нам адрес
http://www.artisteer.com/?p=joomla_templates
Но тут есть еще фишка, можно настроить экспорт, вот видите маленький треугольничек под словом «Экспорт».

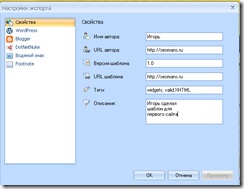
И вместо слова Artisteer появится слово Ihor, возможность пройти на сайт. Чтобы убрать надпись или отредактировать ее нужно побеспокоить вкладку Footnote — показать ссылки на сайт Artisteer или\или мою ссылку, либо не показывать, здесь у меня есть выбор.
И когда Вы перейдете во вкладку WordPress, там Вы можете согласиться с возможностью показа элемента «Номе», а также указать заголовок.
Вот, все немного проясняется.
Спасибо за внимание. Это вводная статья, которая открывает целую серию постов на блоге seomans.ru, которые будут посвящены созданию авторских статей о создании шаблонов с помощью программы Artisteer 2 Standart. А я продолжаю работать...
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо за статью! Очень помогли с отключением рекламной ссылки «Joomla template created with Artisteer».
Удачи!
Спасибо за статью!Теперь я попробую сам создать свой шаблон для сайта
А как в этой программе менять сам текст,как написать свой текст статьи?
Использовать собственный шаблон для блога, это хорошая затея.
Я сам довольно давно пользуюсь этой программой и вполне доволен.
Для меня один огромный плюс, это то что нету в футере левой ссылки. )))
Если правда, то что пишут, все ссылки в футере игнорируются Google, так что не имеет смысла авторам ставить