Создание шаблона с Artisteer 2 — Статьи
 Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Статьи» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить оформление статей заметок на создаваемом сайте, то ли это анонс или полная заметка.
Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Статьи» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить оформление статей заметок на создаваемом сайте, то ли это анонс или полная заметка.
C помощью этой вкладки программы Artisteer 2 я выполню настройку и оформление статей моего сайта.

Вот с помощью этой панели я буду пытаться выполнить оформление места на шаблоне, где будут отображаться статьи и все, что я в эти статьи размещу, вставлю. Для начала, для вывода заметки выделяется самая большая площадь и, как правило, посередине, а слева и справа ее окружают меню и модули разного плана, включая рекламные блоки. Но посетитель приходит на сайт ради текста, ради чтения или просмотра.
Потому при создании шаблона я должен сделать так, чтобы текст был максимально читаемым, и не напрягал зрение человек, удобно разделены абзацы, да и обозначить как именно будут вставляться картинки в статьи, ведь сейчас много вставляют картинок и нужно сделать, чтобы было красиво.

Упущу кнопку “Предложить дизайн статьи” потому что с ней все понятно. И сразу же выпадающий список картинок. Для меня понятно – с фото и без фото, а вот зачем в выпадающем пункте фото разных размеров и с разными изображениями. Да откуда я знаю, какого размера я буду вставлять фотографию в 3 345 пост. А может, я буду в анонсы вставлять разного размера фотки, это мой сайт.
Короче выбираю визуально подходящую картинку, да в этой превьюшке даже размеры не указаны, и вставляю в текст заметки.
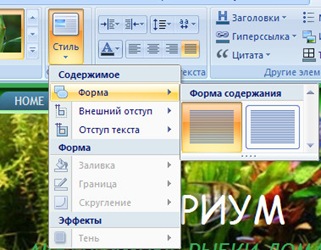
И с помощью рядом расположенной кнопки ”Стиль” оформляю отображение этой самой фотки.

Здесь прикольно можно оформить отображение фотографии с помощью кнопки форма содержания. Если выбранный первый пункт – то фон и картинка налаживается по умолчанию, который я настроил в предыдущих пунктах меню. Выбор второго пункта позволяет залить другим фоном всю площадь заметки.

Я показываю то действие, которое я получил после применения второго пункта формы содержания. И после этого у меня становятся активными пункты из меню: форма и эффекты. Я могу выбрать любую цветовую заливку статьи, границу, округление, и тень того, места, где будут размещены статьи.
Затем я должен поработать с над оформлением текста в общем.

Вот с помощью этих маркеров я могу делать следующее: Первые два маркера устанавливают расстояние между текстом и полями шаблона. Тоесть может быть пустое место между заметкой и модулями с лева и права. Третий маркер позволяет устанавливать расстояния между строками, а и четвертый – между всеми буквами в словах. Это позволяет растянуть текст заметок, и этим самим увеличивается длина сайта, тем самым можно больше элементов вставить в правой и левой колонках.

Это панель позволяет выполнить настройку элементов, которые будут использованы в оформлении текста заметок, но нужно как-то на них акцентировать внимание читателя, разбив этим самым одинаковое оформление абзацев.
Здесь все очень просто, H – это установка стилей для оформления заголовок, Из выпадающего списка, показывают теги от <H1> до <H6>. И я получаю возможность оформлять каждого тега:

Я могу устанавливать и цвет текста, который будет помещён в определенный тег – заглавия. Определить шрифт, из набора предложенного, размер текста, стиль и выравнивание текста. Здесь я устанавливаю для всех тегов одни и те же свойства чтобы, когда я установил один стиль для заглавия текста, который оформляется тегом <H2>, был таким же стилем написания, что и мельче заглавия. Ими я буду оформлять подзаголовки в конкретной статье. Здесь буду их разграничивать только размером шрифта. Все остальное будет таким же, иначе сайт будет подобен клоуном.

Я буду размещать в некоторых заметках гиперссылки. Это важно и для улучшения навигации и заработка, кто как использует, но, по крайней мере, я должен нормально оформить ссылки. Здесь я могу определить стили для текста ссылки. Затем я определю стили для посещенной ссылки. Я думаю, слегка изменю цвет ссылки. А вот цвет ссылки я лучше сделаю с таким же стилем, что простой текст – кегель, стиль, шрифт.
А вот наведенная ссылка будет просто отличаться только подчеркиванием. Это я думаю, более практично и наглядно. Можно слегка изменить цвет с помощью палитры цветов. Но размер и стиль оставлю такой же, как и стиль ссылки.
Дальше я могу оформить подобным образом и цитаты, маркеры – это когда я на сайте размещаю маркированные тексты, ля изображения я могу установить границу и цвет границы. Здесь я отказался в создании границ около изображения. Потому настроек не делаю.
Иногда на странице текст, особенно сложный, оформляется с помощью таблицы, но тогда она должна иметь поле больше чем ноль пикселей. Тогда я устанавливаю толщину границы, и каким образом будет она прорисована. Если же граница таблицы равна нулю – то никакого оформления и не нужно. Я там и делаю для себя.
На сайте статьи представляются двумя способами. Сразу размещаются статьи полностью или на одной странице размещены анонсы и потом уже на второй – полностью заметки.
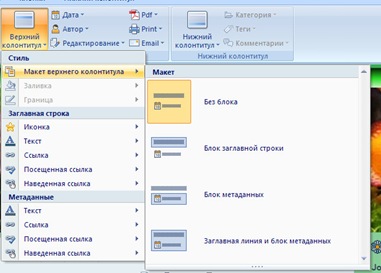
И для каждой статьи я могу установить в оформлении верхний колонтитул, в котором указывается название статьи, его авторство и еще некоторые вещи. Если я буду публиковать статьи анонсами, то именно верхний колонтитул статьи указывает на начало очередной заметки созданного сайта. Это все проходит с помощью последних двух частей вкладки панели инструментов.

Верхний колонтитул размещается как в анонсе статьи, так и в полной заметке. Нижний колонтитул устанавливается только в конце полной заметки сайта.

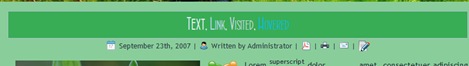
Как я увидел, основная часть внимания для работы над оформлением шаблона, уделяется верхнему колонтитулу. Здесь я масса возможностей. Конечно, глобальным способом настройки является Макет верхнего колонтитула. Он позволяет оформить вид его, сделать шапку заметки массивной, или попроще. Определить стили оформления текста и ссылок в верхнем колонтитуле. Внимательно нужно отнестись к оформлению ссылок, если сайт будет построен по принципу размещения анонсов, так как заглавие заметок и будет ссылкой на полный текст. Я слегка покопался в настройках и для наглядности я сделал следующее, конечно, это не вариант окончательный, просто демонстрация.

Обратите внимание на написание текста и отображение ссылок в трех вариантах, в верхнем колонтитуле.
Здесь при необходимости можно установить возможность вывода даты публикации, авторство публикаций(если шаблон создается для какого-то новостного сайта, многотемного сайта), возможность для вывода заметки на печать, и отправки сообщения на почту, отображения заметки в PDF формате. Это документ, который читается специальной программой от фирмы Adobe. Для моего сайта логично оставить возможность печати текста, вывод даты публикации. Других возможностей для сайта и не нужно, они будут затребованы только на часто обновляемом новостном ресурсе.
К сожалению, для шаблона под Джумлу нижний колонтитул не устанавливается, скорее всего, я могу его создать только тогда, когда буду создавать шаблон на Вордпресс.
Вот так, в общем работу над изучением вкладки статьи завершил, а вот ли завершил очередную стадию оформления шаблона для аквариумного сайта – нет. Здесь нужно посидеть и подбирать цвета ссылок и заглавий. Ну, что же работа есть. Для более наглядной демонстрации возможности по оформлению заметок я покажу в своем видео отчете.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо, все понятно!=)
Спасибо за очень полезный материал! Супер!
Скажите пожалуйста : как разбить кнопки верхнего меню по текстам , то есть что бы текст не растягивал кнопку !?
Как это Вы видите? Вы хотите, чтобы надпись на кнопки из 9 букв выходили за поле самой кнопки. Чтобы название кнопки разбить на 2 строки используйте стили или замените на ссылку.
Подскажите пожалуйста... почему при сохранении проекта и размещения его на сайте, там где должно быть написано «название записи в блоге» (т.е. заголовок записи) — пишется «Post», вместо указанного настоящего названия, при создании каждой новой записи. И так происходит со всеми темами в этом редакторе. Т.е. в момент редактирования все хорошо, а после размещения — заголовок вставляет свой. Спасибо!