Создать шаблон программой Artisteer 2 Standart — Верхний колонтитул
 Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Верхний колонтитул» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование шапки шаблона внешнего вида той части шаблона, которая лежит на шаблоне в самом его верху.
Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Верхний колонтитул» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование шапки шаблона внешнего вида той части шаблона, которая лежит на шаблоне в самом его верху.
C помощью этой вкладки программы Artisteer 2 я выполню настройку и оформление верхней части шаблона или шапки шаблона или, как ее здесь называют верхнего колонтитула. Шапка шаблона чаще всего построена по такому принципу: в ней размещено изображение по теме сайта, написано имя и девиз сайта. Чаще всего она используется для визуального оформления. Потому в верхний колонтитул помещают довольно большое изображение. А оно может грузится долго, чем замедлять общую загрузку сайта. Но, тем не менее, многие сайты идут на это, стараясь придать оформлению сайта красоты. Тем пользователь сначала загрузки сайта видит именно ее, может, чтобы привлечь его и тем самым заставить подождать до полной загрузки сайта и делают ее оригинально оформленной. В программе Artisteer авторы создали довольно большую вкладку «Верхний колонтитул».

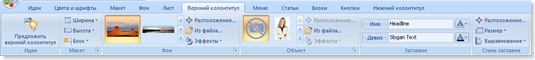
Именно эта вкладка программы отвечает за создание шапки шаблона сайта. Она визуальна поделена на 6 частей.
Как обычно в этой программе первая часть «Предложить верхний колонтитул» этой вкладки меняет оформление шапки блога. Изменение проходит по установленной схеме от авторов программы. Ничего неожиданного — кликай мышкой и выбирай. Создание проходит по умолчанию.
 Все остальные части вкладки позволяют создавать шапку шаблона в части редактирования шапки в ручную.
Все остальные части вкладки позволяют создавать шапку шаблона в части редактирования шапки в ручную.
Так вторая вкладка «Макет» выполняет установку ширины и высоты верхнего колонтитула шаблона. Потому вот на этой части вкладки «Верхний колонтитул», которая называется «Ширина» не стоит пользоваться. Так как я уже определил ширину макета шаблона. Понятно, что программой будет автоматически подобрана ширина и шапки под ширину шаблона.
А вот эта опция изменяет ширину шапки шаблона в меньшую или большую сторону. Нет, ну если есть желание изменить, то самое время. Ведь вставив изображение с четкими значениями ширины и высоты, нужно будет потратить больше времени на переделку.
Здесь нужно помнить, что определяя ширину верхнего колонтитула, я определяю ширину и всего шаблона.
А вот высота — стоит ее устанавливать, в зависимости от высоты картинки, которая планируется для вставки в шапку. Как правило, изображение для шапки сайта имеет свою ширину и высоту. Оно выполняется в фотошопе и там идет подбор, как самого изображения, так и эффектов. Если я буду изменять на лету высоту изображения в меньшую или большую сторону — изображение может исказиться. Потому нужно устанавливать высоту и ширину шапки шаблона такими, какие параметры имеют изображения.
Если ширину картинки и ширину шаблона очень тщательно согласовывают, то уже высота выставляется в зависимости от того, какая она в картинки.

Блок, устанавливает распределение между картинкой шапки и текстом, который помещается в районе шапки, и положение на шашке. Самое прикольное здесь можно вообще убрать текст в верхнем колонтитуле, а можно распределить их положение, но текст не отображается на картинке шапки. Текст имеет свой фон.
А вот вкладка «Фон» довольно интересна для меня

С ее помощью можно вставить в шапку шаблона картинку: первые два изображения отвечает за вставку картинок по умолчанию из базы данных программы. Нажав же на боковое поле с изображениями, я могу получить выпадающий список с целим набором картинок для фона шапки.
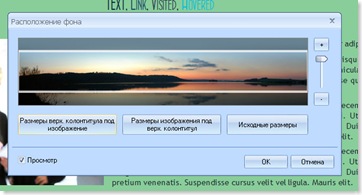
Вот можно устанавливать «Расположение» картинки в верхнем колонтитуле.

С помощью этой панели я могу подогнать размеры колонтитула под изображение или наоборот.
Из файла — вот здесь самое интересное для людей, которые любят украшать свой шаблон. Я могу загрузить и вставить подготовленную мною картинку и она будет заполнять весь верхний колонтитул или частично. Здесь уже я должен сам определиться и решить. Ведь размеры изображения должны совпадать с размерами колонтитула, а особенно его ширина. Высота же трактуется тем, как она вписывается в шаблон.
Программа дает возможность применить эффекты для изображения. Но если я подготовил сам картину в фотошопе, то нет нужды еще и налаживать какие-то эффекты с помощью свойств, которые будут прописаны в стилях, что сделает шаблон тяжелее при загрузке.
Использовать же их для обыкновенной картиночки синего или любого другого цвета тоже нет необходимости. Потому что здесь чем проще, тем лучше.

Следующей возможностью является то, что я могу вставить какой-то объект в шапку шаблона. Он налаживается на уже вставленное изображение. Такой объект можно выбрать из того, что предложено по умолчанию и можно самому создать в фотошопе и вставить из файла. А также существует возможность настроить его вид.
Рядом на панели «Объект» находятся такие же три кнопки, что и на предыдущей вкладке «Фон». Также она имеет свойства расположение, Из файла, эффекты.

Описывать, что к чему здесь уже не имеет смысла, так как все возможности перекликаются с предыдущей вкладкой «Фон».
Использовать эту опцию или нет, дело автора, я же думаю, что она нужна для создания шаблона под продажу какой-то конкретной идеи, где объектом будет и выступать изображение продаваемого товара. Тогда он выделяется и на нем сосредотачивается внимание.

А вот с этой вкладкой выполняется очень важная задача — прописывается название сайта и слоган для сайта. Хорошо — что текст выполняется не с помощью картинки, а вносится в контейнер и нужным образом форматируется внешний вид. Текст читаем поисковыми роботами, и это хорошо для поисковой оптимизации созданного сайта.
С помощью размещенных букв «А» в правом углу вкладки я могу редактировать внешний вид надписей.

Все не просто, а очень просто — я подбираю оформление текста таким образом, чтобы он вписывался в общий вид шаблона. Работа для секретаря, а не верстальщика шаблонов.
И последняя вкладка «Стиль заглавия». Она отвечает за

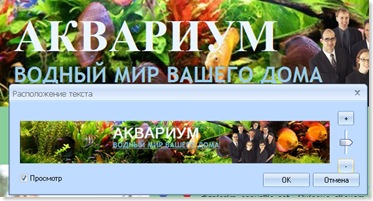
Расположение названия сайта и слогана на всей площади верхнего колонтитула. С помощью появившегося поля я могу передвигать текст

Полозком с правой стороны я масштабирую надписи, а мышью я его передвигаю и вижу результат моей работы.
Размер — я могу задать размер этим надписям, по установленным свойствам авторами программы.

Просто выполняется увеличение или уменьшение надписей, ничего больше. Частичный дубляж предыдущего параметра.
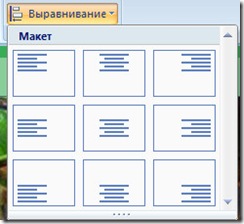
И завершающим в создании верхнего колонтитула идет возможность выравнивания названия сайта и его слогана на всей площади шапки.

Работает очень просто — заложено 9 положений текста относительно полей шапки. Нажимая на одну из девяти кнопочек, я могу сразу же нужным образом расположить тексты. Я выбрал с первого столбца вторую с верха.

А это уже готовый результат работы. Так с оформлением верхнего колонтитула я завершил. Создание шаблона для аквариумного сайта потихоньку идет своим чередом.
Ну что же, очередная заметка по созданию шаблона и описание по применению программы для создания шаблонов сайтов завершена. Надеюсь, она Вам помогла в своей работе.
Продолжение следует...
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter