Создать шаблон программой Artisteer 2 Standart — Меню
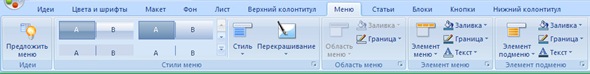
 Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Меню» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить форматирование отображения главного верхнего меню будущего шаблона.
Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Меню» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить форматирование отображения главного верхнего меню будущего шаблона.
C помощью этой вкладки программы Artisteer 2 я выполню настройку и оформление главного меню моего сайта.

Эта вкладка довольно массивна, имеет много настроек, с помощью которых я могу создавать красивое и функциональное меню для сайта, тем более я могу сделать многоуровневое меню.
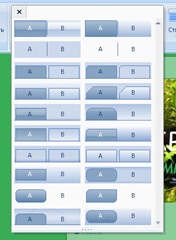
Итак, как всегда первая вкладка – Идеи. Она дает возможность полностью изменить полностью внешний вид меню.
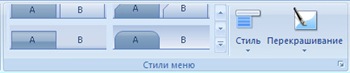
Вторая часть вкладки “Стили меню” я могу определить стиль главного меню.

Этот выпадающий список определяет внешний вид меню создаваемого шаблона для моего сайта аквариумной тематики. Но вторая часть этой вкладки мне позволяют определить стиль и перекрашивание меню.

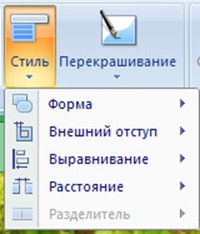
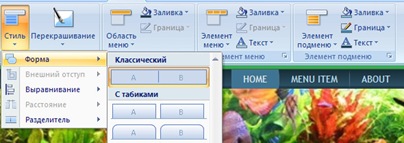
Стиль – довольно много возможностей дает мне, смотрите

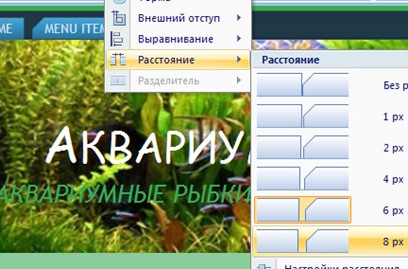
Я определяю форму, отступы, и расстояния между элементами меню и выравнивание надписей на кнопочки меню.

Как пример, я выбираю пункты оформления меню, я навожу на понравившийся пункт из выпадающего списка, и он сразу же применяется на шаблоне. Как видно я выбрал первый пункт и он сразу был реализованным.
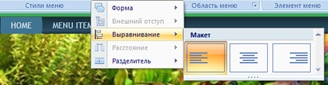
Выравнивание – позволяет определить то, как будет выровнено меню на шаблоне, расположено посредине созданного шаблона, или размещено у левого или правого края шаблона.

Всего то.
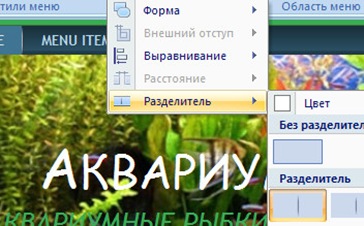
С помощью пункта разделитель, я могу установить границу между кнопками главного меню шаблона.

Как видно из скрина, я выбрал цвет разделителя и форму разделителя, из выпадающего пункта я могу выбрать форму его. Это могут быть полоски разного вида, кружочки и так далее. Но улучшает оформление установка его цвета, если внимательно подобрать его цвет, это будет ненавязчиво указывать на границу между всеми пунктами меню, а это может быть три, пять или пятнадцать.
Заметьте, что некоторые пункты из этого неактивны. Чтобы я смог выбрать внешний вид или расстояния, я должен выбрать другой стиль меню, в котором автора программы заложены расстояния между кнопочками меню.
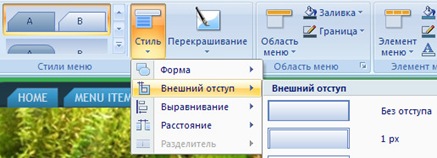
Так я изменил стиль меню, я уже могу задать внешний отступ. Внешний отступ – это расстояние между кнопкой и границами модуля меню, модуль это та область, в которой размещены кнопочки главного меню шаблона. Эти расстояния увеличивают область меню. А вот расстояние – установка расстояния между всеми кнопками в меню шаблона.

Чем больше установлено расстояние, тем больше область меню должна быть выделена, к тому же нужно рассчитать количество пунктов меню, длинной меню и шириной шаблона.

Я могу эти расстояния устанавливать по умолчанию, а могу установить любую величину для ее.
С перекрашиванием все очень просто

Оно меняет работу меню, оно меняет окрашивание пунктов меню, так меняет цвет активного пункта, или наведенного или нажатого пункта.
А это результат выбора 3 пункта свойства.
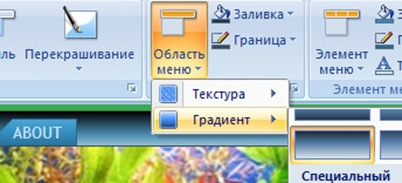
Область меню – позволяет оформлять заливку и границу области меню, это вся та область, на которой и размещены пункты меню, устанавливаю текстуру и градиент для ее.

Я могу установить и текстуру и градиент, а также слегка изменяю цветовое оформление области. Но ее оформление должно быть согласовано с общим цветовым оформлением.
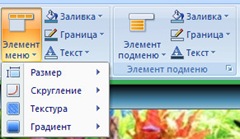
А вот следующие вкладки “Меню” позволяет оформить как элемент меню, так и подменю.
Свойства по цветовому оформлению, установке границы, а также написанию текста на пунктах меню и подменю одинаковы, и позволяют их выполнить в одинаковом режиме.

А вот форматирование области меню и подменю отличаются. Так, для меню я могу установить его размер, округление и текстуру с градиентом, а вот для подменю я могу установить

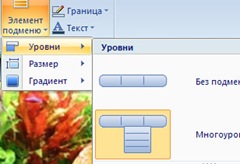
будет ли в шаблоне существовать подпункты, а если существовать, то устанавливаю размер подменю, и его градиент.

Так с помощью этого выпадающего меню я могу увеличить или уменьшить величину подпункта, но ее величина должна зависеть от возможного наполнения, насколько будут длинны подпункты. Пять букв или пятнадцать в этом подменю, или вообще собираетесь создавать 20 пунктов подменю. Тогда нужно позаботится о нужной величине области подменю, также устанавливаю.
Довольно таки запутано. Потому в роботе с меню и подменю нужно немного помучится, только при проверке совместимости заливки, границ,, шрифтов пунктов меню и подменю можно адаптировать внешний вид меню к оформлению всего шаблона.
Но при таких возможностях в оформлении шаблона нужно ограничить применения всех возможностей, наворотов, и всего такого, ведь это усложняет код, а это в свою очередь тормозит работу сайта. Потому постарайтесь оформлять меню и подменю в один цвет, с одинаковым шрифтом, и как можно меньше перекрашиваний пунктов меню созданного сайта.
Первая часть
Вторая часть
Продолжайте читать seomans.ru и Вы много нового о простом создании шаблонов для сайтов.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter