CMS DLE: устанавливаю шаблон на сайт
 Итак, я как мог набил свой тестовый сайт DLE статьями, конечно еще далеко до того, как я завершу работу даже над мини-версией своего многостраничного кулинарного сайта, сколько усилий нужно потратить, чтобы создать скелет сайта. Создал категории, подкатегории, но вот в чем проблема, я не могу представить, как будет выглядеть сайт, чтобы избежать искажений и мелких недоработок.
Итак, я как мог набил свой тестовый сайт DLE статьями, конечно еще далеко до того, как я завершу работу даже над мини-версией своего многостраничного кулинарного сайта, сколько усилий нужно потратить, чтобы создать скелет сайта. Создал категории, подкатегории, но вот в чем проблема, я не могу представить, как будет выглядеть сайт, чтобы избежать искажений и мелких недоработок.
Поэтому я сразу же решил найти и установить шаблон DLE. Скажу честно пришлось попотеть. Скорее всего мало кто стремится создавать кулинарный сайт, поэтому пришлось брать шаблон для сайта-визитки ресторана – Restaurant Skin. Этот шаблон выполнен в 2 вариантах: с 2 сайдбарами и с 1 левым.
Новички проверяйте, адаптирован ли скачанный Вами шаблон под версию установленной CMS DLE.
Я скачал шаблон с одного сайта, коллектив которого смог адаптировать его для нескольких версий движка. Будьте внимательны, обычно в архиве вместе с файлами самих шаблонов размещены инструкции по их установке, так как некоторые шаблоны устанавливаются, работают, подгоняются довольно оригинальным способом, об одном таком я сейчас напишу.

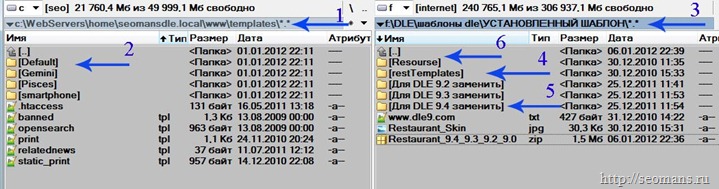
Для начала захожу в каталог, где у меня установленный сайт на DLE (1), и захожу в каталог templates. Именно в здесь размещены каталоги с файлами 3 шаблонов, которые поставляются с движком по умолчанию. Их особенностью является то, что в боковой панели просматриваемого сайта(не с админки) размещен виджет, с помощью которого могу сменять оформление сайта. Даже не зарегистрированные читатели смогут это сделать. Пока не знаю, как эту возможность отключить.
Как Вы видите в моем распоряжении находятся 3 установленные шаблона DLE по умолчанию: Default, Gemini, Pisces, и один установленный шаблон от стороннего разработчика.
Чтобы установить шаблон Restaurant Skin нужно разархивировать архив с шаблоном(3). В каталоге restTemplates (4) находятся основные файлы шаблона. Всю папку перемещаю в каталог templates (1). Затем файлы и каталоги из папки “Для DLE 9.4 заменить”(5) перемещаю в каталог restTemplates (4) в некоторые файлы при этом добавятся, другие заменяться.
В каталоге Resourse (6) находятся исходные файлы в формате psd, их можно отформатировать Фотошопом, выполнив шапку под свой сайт, или изменив шрифты и так далее.

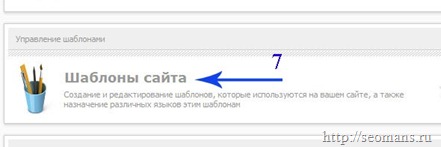
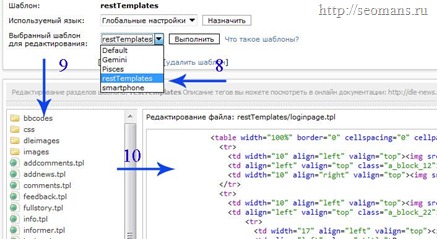
Захожу в администраторский раздел сайта DLE, ищу раздел, который отображает информацию об установленных шаблонах(7). И правда, в выпадающем меню я вижу название каталога(8) только, что установленного кулинарного шаблона.

Его выбираю, нажимаю на кнопку, в левой колонке отображаются все каталоги и файлы(9), которые находятся в папке установленного шаблона(4) и обеспечивают его работу. Кликнув на любой файл в правом большом окне я вижу код файла(10). По сути это мини-текстовый редактор, с помощью которого я мог бы редактировать шаблон. Вот только стоит ли это делать? Намного удобней это выполнять с помощью программы NotePad++, ведь у него больше возможностей. Да и само редактирование: буду проводить его код только на стадии подготовки сайта к запуску, а на хостинге я не желаю внести какую-то правку и сайт вдруг расползется. Зачем создавать себе проблемы?
Как я понял никакого автоматического загрузчика и установщики шаблонов создателями CMS DLE не предусмотрено, ну и что, все мы мальчики и девочки взрослые и мелкие задачи умеет решать.
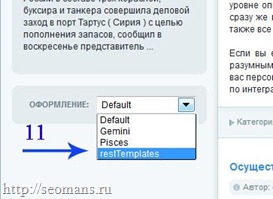
Теперь я шаблон активирую, для этого захожу на любую страницу сайта, нахожу вот этот виджет в боковой панели и выбираю нужное название

Шаблон Restaurant Skin активирован, часть сайта может видеть на нижнем скриншоте.

Что мне понравилось выбранном шаблоне DLE довольно таки быстрая работа, несмотря на то, что шаблон имеет 2 боковых панели, красивую графику, и табличный дизайн. Самое интересное, что после того, как запустил этот шаблон на нем перестал отображаться блок, с помощью которого я мог бы изменить оформление сайта. Интересное решение, тем более такая возможность была реализована в нескольких других сторонних установленных шаблонов, которые мною тестировались, а не только в тех трех, что установлены по умолчанию. Но если честно, это мне и не нужно, ведь я не планирую позволять читателям изменять оформление сайта по их усмотрению и используя предложные варианты.
Скажу честно, мне пришлось здорово попотеть, разыскивая подходящий для моей темы шаблон, как назло очень мало их и тем более, не нашел достойного и красивого. Но когда нашел Restaurant Skin и пытался устанавливать шаблон DLE столкнулся с ошибкой, не находился файл topnews.tpl и поэтому сайт отказывался загружаться, выводя сообщение об ошибке.
В основе создания шаблона DLE Restaurant Skin лежит табличная верстка, как уже сказал имеет 2 боковых панели. на скриншоте видно, что 2 верхних блока справа и с лева одинаковые, как впрочем и все ниже расположенные.
Чтобы их убрать, заменить, отредактировать следует открыть в текстовом редакторе файл main.tpl и найти нужный код, который отвечает за их вывод. Но сегодня не буду об этом говорить. Скажу только, код понятен будет для тех, кто знает HTML, так что новичкам придется его учить. И смотрите, CMS DLE стоит денег, но при этом много работы по настройке сайта нужно выполнять ручками, править код. Это не Joomla, где 99% всей настройки сайта выполняется из админки.
Еще одно важное наблюдение, мной просмотрены десяток красивых шаблонов DLE, под разную тематику и созданные разными людьми. Они состояли из 4 – 7 каталогов, каталоги с одинаковыми названиями: bbcodes, dleimages, css. Файлов в корневом каталоге шаблона насчитал от 30 до 35, не думаю что это предел, только хорошо, что используются базовые названия темы, некоторые названия файлов были оригинальными. Со временем пойму, какие файлы за что отвечают и предоставлю детальный отчет.
Шаблону, которые поставлялись с CMS DLE удалю – они мне не зачем. Самое интересное впереди, настройка меню сайта и глобальные настройки сайта, будет интересно.
В общем я рад, что нашел красивый и тематичный шаблон для CMS DLE, и если честно хорошо, что начал именно с него, ведь настраивая сайт под себя мне придется править его код и лучше это делать с самого начала, чтобы перед самым запускам сайта не выполнять повторно много монотонной работы. А сейчас следует разобраться с глобальными настройками движка и понять как настраивать меню сайта.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter