Создать шаблон программой Artisteer 2 Standart — Цвет
 Значит так, задача стоит такая, продолжить знакомство с программой для создания шаблонов Arteestir 2, а именно рассмотреть вкладку «Цвет» на панели инструментов. Как я понял, с ее помощью буду редактировать цветовое оформление как всего шаблона сайта, так и отдельных компонентов.
Значит так, задача стоит такая, продолжить знакомство с программой для создания шаблонов Arteestir 2, а именно рассмотреть вкладку «Цвет» на панели инструментов. Как я понял, с ее помощью буду редактировать цветовое оформление как всего шаблона сайта, так и отдельных компонентов.

Следующей вкладкой, которой я буду пользоваться для создания шаблона сайта это «Цвета и шрифты».
Для начала я рассмотрю, ту часть вкладки, которая отвечает за установку цветового оформления моего создаваемого шаблона. Я конечно не очень согласен с ее расположением, я бы поставил ее после вкладки «Лист», чтобы определившись с размерами сайта, его фоном, отступами, потом уже определялись с его цветовым решением. Тем более, для начала, следует определить, сколько будет колонок в шаблоне, приблизительно его наполненность. А так все равно в процессе создания шаблона мы будем возвращаться до этой вкладки.
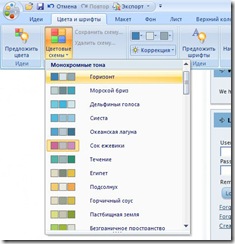
Предложить цвета — позволить мне выбрать цветовое оформление всего сайта, все скопом, вот здесь заложен главный минус, не все может устроить. Если б меня устроило хоть половина, мог бы уже выполнить доводку цветового оформления следующими инструментами.

Здесь мне предлагают схемы, которые связаны между собой. Вот видите, три квадратика рядом каждой цветовой схемы.
Первый квадратик, второй квадратик, третий квадратик, — все три имеют разные цвета, авторами созданными цветовыми палитрами. Для дальтоника очень тяжело разобраться какой именно квадрат определяет цвет какого элемента. Единственное, что я понял определяются цвета фона сайта, который довольно важен для оформления, если шаблон делается фиксированным, а просматривается он на большом мониторе, тогда он заливает экран цветом по правой и левой стороне от каркаса сайта. Потом определяются цвета кнопок и цвета блоков, или модулей, что будут установлены на сайт.

Если цвета не удовлетворяют, то используйте этот инструмент панели. Там тоже три квадратика, я так понял, они помогают определить цвета уже точнее, довести цвет нужных элементов до именно мне нужных расцветок.
Самое важное, что здесь я могу уже установить выбранный цвет из палитры цветов. Если все цвета трех квадратиков установить на белый, а потом первый квадратик покрасить на красный — то меняется цвет всего шаблона — и модулей, и фон, на котором размещены статьи, и блоков. Цвета кнопок и шапок модулей не меняются.
Средний квадратик поменял цвет модулей, шапки модулей, ну там, где названия их написаны, не меняются.
третий квадратик поменял цвет шапок модулей, цвет кнопок, и цвет посещенной ссылки.

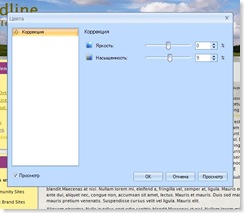
Коррекция цветов создаваемого шаблона.

Сводиться к тому, чтобы установить яркость и насыщенность выбранной цветовой гаммы сайта. Вот так работать с установкой цветов при создании шаблона в программе Artisteer 2 Standart. Если Вас заинтересовала информация по автоматизации создания шаблона, следите за обновлениями моего se0 блога.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter