Как размещать статьи на блоге с помощью программы Windows Live Writer
 Визуальный редактор WordPress в работе не очень удобен, поэтому размещать статьи на блоге буду с помощью Windows Live Writer. Эта программа весьма удобна, интерфейс интуитивно понятен, пользоваться легко, даже утруждать себя настройкой не приходиться. Но существует несколько нюансов, которые следует учесть.
Визуальный редактор WordPress в работе не очень удобен, поэтому размещать статьи на блоге буду с помощью Windows Live Writer. Эта программа весьма удобна, интерфейс интуитивно понятен, пользоваться легко, даже утруждать себя настройкой не приходиться. Но существует несколько нюансов, которые следует учесть.
С помощью программы Windows Live Writer можно заполнять по очереди несколько блогов, которые работают на платформах WordPress, в том числе и на платформе WordPress.com, Liveinternet, ЖЖ и несколько других. Создателем программы является корпорация Майкрософт, которая продает текстовый редактор Майкросфт Ворд, с помощью которой также можно публиковать записи на блог, под управлением WordPress.
Если бы ее возможно было использовать для наполнения проектов под управлением Joomla или DLE, ей бы цены не было.
Установка программы Windows Live Writer
Русскоязычную версию программы Windows Live Writer скачиваем для Windows XP от сюда: http://www.microsoft.com/ru-ru/download/confirmation.aspx?id=8621
Для Windows 7 программу Windows Live Writer 2012 можно скачать здесь: http://windows.microsoft.com/ru-ru/windows-live/essentials-other#essentials=overviewother
Перейдите по адресу и кликните по ссылке «другие параметры скачивания», выберите язык интерфейса, если кликните по ссылке «Скачать»(она подсвечена салатовым цветом) скачаете программу, интерфейс которой будет английским.
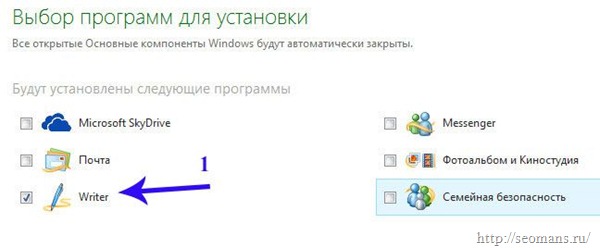
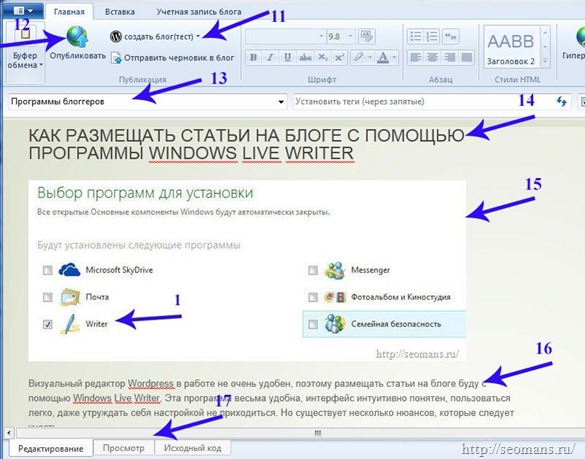
После того, как получите исполнительный файл wlsetup-web, запустите его. Инсталлятор выполняет загрузку актуальной версии программы на день скачивания. К примеру, у меня уже установлена live writer 2011, поэтому предлагается обновить компоненты программы до версии 2012. Если же этой программу Вы устанавливаете с нуля, тогда нужно выбрать в появлявшемся окне ее название(1) и запустить инсталляцию.

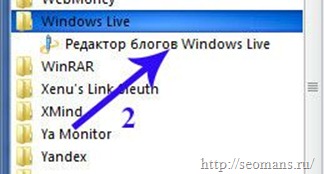
Чем больше программ устанавливаете, тем дольше процесс будет длиться, для ведения ресурса под управлением WordPress, нам понадобиться установка только одной программки Writer. Процесс занимает несколько минут, когда увидите увидите панель с надписью «Готово! Основные компоненты Windows установлены...», можете переходить к освоению WLW. Ярлык запуска программы Windows Live Writer 2012 найдете кликнув по кнопке «Пуск», затем «Все программы»(2). Перенесите ярлык запуска на рабочий стол, так как Вы ею будете очень часто пользоваться.

Проверьте, установлена ли на Вашем компьютере программа .net framework, проверьте актуальность ее версии. На день написания статьи, самой новой была четвертая версия, которую скачать по этому адресу: http://www.microsoft.com/ru-ru/download/confirmation.aspx?id=17851 Зачастую при установке WLW, производиться и установка .net framework, вот только не самой новой версии.
Создание учетных записей в программе Windows Live Writer
Если Вы установили программу WLW 2012 в первый раз, то сразу же она предоставляет возможность создать первую учетную запись. Если Вы удалили старую версию и установили новую или обновили ее до последней версии, то все настойки старых учетных записей загружаться из старых конфигурационных файлов, которые не удаляются при деинсталляции WLW. А значит Вы сразу же можете приступать к наполнению блогов материалами.
Не зависимо от того, первичная или вторичная установка программы была произведена, создание новых аккаунтов не отличается ничем.
Рекомендую перед созданием учетных записей установить оригинальные шаблоны wordpress. Если Вы скачиваете их со сайтов-посредников или сами редактируете код, некоторые стили оформления могут быть нарушены и программа некорректно перенесет свойства шаблонов. После окончания настройки учетных записей Вы можете загрузить отредактированный шаблон, никаких ошибок в синхронизации между live writer и Вашем блогом не будет.
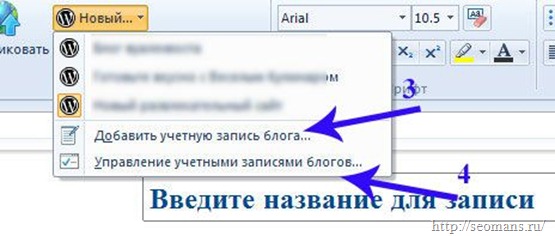
Кликам на пункте «Добавить учетную запись блога», вызываем мастер создания учетных записей(3)

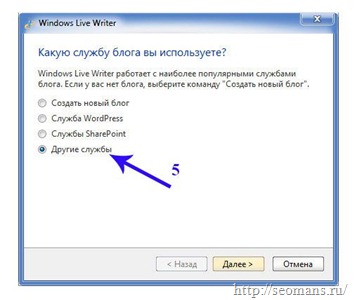
Далее определяем службу блога(5)

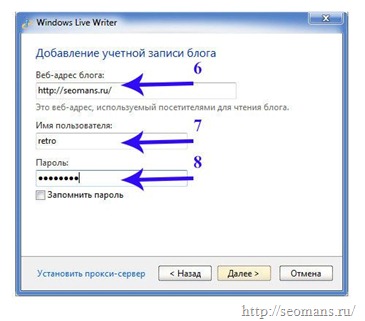
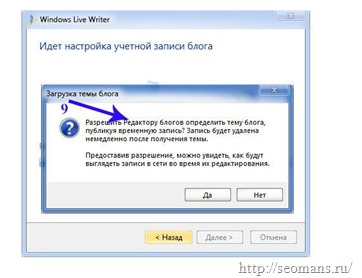
Указываем адрес блога(6), логин(7) и пароль(8) доступа к администраторской панели WordPress, их мы определили на этапе установки движка. При желании мы можем попросить программу запомнить пароль, тогда каждый раз, когда мы будет отсылать материал на блог, WLW будет соединяться с ним в авторежиме. Но я бы это не рекомендовал делать это для ресурса, который уже установлен на хостинг и работает в интернете, тем более для имеющего высокую посещаемость. Если все данные введены правильно, выполняется процесс загрузки файлов и стилей установленного шаблона на блоге, размещения тестовой записи(9) Её чаще всего приходиться удалять в ручную!!!

Если тестовая запись размещена на блоге WordPress и индикатор процесса дойдет до конца(после нажатия кнопки да(9), то программа Windows Live Writer 2012 будет использовать стили установленного шаблона каждый раз, когда Вы будете выбирать ту или иную учетную запись в программе.

Если же отказаться(нажать кнопку Нет), то стили шаблона не загрузиться программой и программа будет показывать в рабочем окне белый фон. Что не очень удобно, если Вы в записях размещаете много медиа файлов, и они не нарушали дизайн блога.

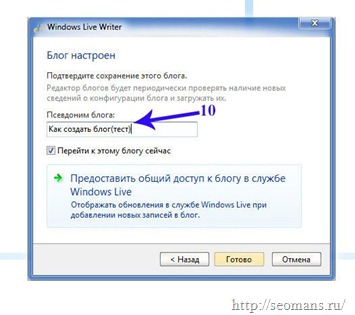
Процесс создания учетной записи программой Windows Live Writer 2012 считается завершенным после того, как появляется панель с возможностью определить псевдоним блога(10). Он важен, если Вы собираетесь подключать к этой программе несколько ресурсов, тогда по псевдониму Вы сможете определить с каким именно ресурсом работаете, те ли записи загружаете с блога для переделки и так далее. Поэтому давайте учетным записям информативные названия. После нажатия на кнопку “Готово” можете приступать к наполнению блога или созданию второй учетной записи.
Работа по созданию и размещению записи на блоге с помощью программы Windows Live Writer 2012

В верхней части программы находиться панель управления, которая состоит из 3 вкладок:
- Главная,
- Вставка,
- Учетная запись блога.
Ниже находиться поля определения рубрик(13), меток и даты публикации статей. Еще ниже сам редактор, состоящий из 3 вкладок(17):
- Редактирование – предназначен для ввода текста, работы с медиа контентом, и так далее(окно ограничено размерами контентной части шаблона, иногда переноситься фон шаблона)
- Просмотр — предназначен для того, чтобы увидеть как будет отображен набранный текст на блоге до его публикации. Это окно редактора использует оригинальные стили установленного шаблона. Может не передавать некоторые элементы, которые были в оформление внесены в результате его редактирования.
- Исходный код – работа с HTML кодам размещаемого материала. Пригодится для тех, кто в записи добавляет видео с YOU TUBE. Может быть понадобиться поправить HTML-разметку набранного текста.
Вкладка «Главная» состоит из 7 разделов:
- Буфер обмена – вставка в текст, содержащегося в буфере обмена текста, ссылки, других элементов.
- Публикация – позволяет выбрать учетную запись блога(11), куда будет вами отправлен материал, кнопку «публиковать»(12), когда запись размещается сразу же на блоге и становиться доступной для посетителей, отправка набранного текста в черновики, тогда автор имеет возможность над ним работать, он не доступен для чтения посетителями ресурса.
- Шрифт – работа над форматированием всего текста, абзацев, предложений и так далее. Можно изменить название шрифта, кегль, сделать его курсивным, жирным, подчеркнутым или зачеркнутым, определить цвет шрифта и фона.
- Абзац – выровнять текст относительно центра, правого или левого полей шаблона, выделенную часть записи оформить, как цитату или маркировать.
- Стили HTML – выделенный текст оформить как абзацы, тегами <p></p>, или как заголовки от <H1> </H1> до <H6> </H6>.
- Вставка – предоставляется 3 отдельных инструмента:
- Редактирование – размещенные инструменты позволяют получить статистику о набранном тексте – количество букв, символов, абзацев, что-то найти, поработать над ошибками, тоесть перебрать все подчеркнутые красной волнистой полоской слова и понять то ли это ошибка, то ли словарь не знает этого слова.
Вкладка Вставка состоит из таких инструментов:
- гиперссылки – позволяет вставить как внешнюю так и внутреннюю ссылку, прописать атрибуты и определить, будет ли страница-донор открываться в том же окне браузера или новом.
- изображения – позволяет загрузить на блог подготовленное изображение с жесткого диска компьютера, оно помещается в каталог uploads. Загрузить фото с стороннего ресурса, для чего нужно ввести его интернет-адрес. Отображать на странице сайта альбом, фото для которого загружается на сервис Windows Live
- Вставка видео – поддерживается работа с YOUTUBE, вот только чтобы ролик отображался на странице сайта, нужно заполнить форму: интернет-адрес, название, описание, теги, согласиться с условиями размещения и ввести логин и пароль Вашего аккаунта. Поэтому выбираю способ полегче: скопировать код на странице видео и ставить его в запись.
Вторая вкладка «Вставка» состоит из 3 разделов:
Разрывы – Вы можете вставлять линии разрывы между частями текста и самое важное для блога вставлять тег more, который делит пост на 2 части: анонсовую и полную.
Медиасодержимое – кроме вставки в записи гиперссылок, изображений, видео, можно интегрировать карты, теги, смайлики, конечно же используя возможности сторонних ресурсов. Я такой роскошью никогда не пользовался.
Модули – можно с сайта загрузить разработанные модули сторонними разработчиками, которые весьма расширяют возможности программы WLW. К примеру я нашел модуль и затем и сео-плагин, с помощью которых можно заполнить метатеги ко всем публикуемым статьям на блог. Таким образом избавляется блоггер необходимости заполнять виджет плагина All In One SEO Pack.
В окне редактирования программы, при активном режиме «Редактирование» в верхнее поле вписываем название заметки(14), ниже пишем сам текст(16). Если нужно вставляем изображения, выбирая файл, который находиться на жестком диске. Как только изображение размещается в окне программы(15) располагаем его так, как нам нужно. Мы можем его растягивать, увеличивая его в размерах, с помощью указателя мышки. Два раза кликнув по нему вызываем редактор оформления изображения, где можно выполнить такие функции:
- обрезать и установить фиксированный размер
- повернуть в права влево относительно оси
- выполнить настройку изображения: увеличить/уменьшить контрастность, наложить эффект, водяной знак
- прописать атрибуты для тега img: alt и title (говорят полезно для продвижения сайта в целом и страниц в отдельности в интернете)
- выровнять изображение относительно текста и настроить поля отступа.
Как выполнить редактирование записи с помощью Windows Live Writer 2012

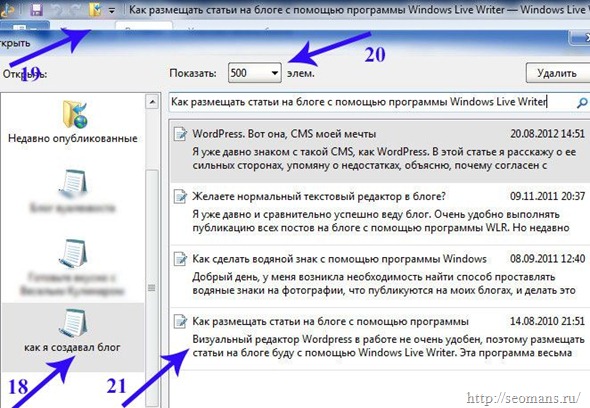
Если Вы желаете отредактировать уже давно размещенный материал на блоге, то нужно его загрузить из БД блога в программу, для чего кликнуть на иконку папки(19), в левой части появившейся панели выбрать название учетной записи(18). В правое окно загрузиться 50 названий записей, которые вы опубликовали последними. В поле поиска введите название записи, которое подлежит редактированию. Если на блоге опубликовано много материалов, то измените количество выводимых постов(20) и повторите выборку из БД. Кликните на названии поста(21), который подлежит редактированию. Выполняйте с ним любые действия. Но не сохраняйте его в программе, а сразу же после внесения изменений опубликуйте его на блоге. Следите за тем, чтобы измененная запись ассоциировалась с той рубрикой, которой принадлежала старая версия заметки, была проставлена та же дата. Если вдруг Вы измените дату публикации или сохраните изменения перед публикацией отредактированного материала на блог, то программа может ее разместить как новую заметку.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter