Создать сайта на CMS DLE: Создание меню на кулинарном сайте
 Добрый день читатели seomans.ru, продолжаю работать над изучением CMS DLE. Целью работы является создание навигационного меню для кулинарного сайта. Что я сделал до сих пор? Создал 10 категорий, разместил статьи, привязал к каждой категории по 2 – 3 рецепта. Установил и активировал найденный шаблон DLE, уже есть идеи как его немного переделать, только не хватает текстов + нужно настроить блоки в боковых панелях сайта, чтобы сразу видеть, как будет выглядеть сайт. Выполню эту работу на завершающем этапе работы над созданием сайта.
Добрый день читатели seomans.ru, продолжаю работать над изучением CMS DLE. Целью работы является создание навигационного меню для кулинарного сайта. Что я сделал до сих пор? Создал 10 категорий, разместил статьи, привязал к каждой категории по 2 – 3 рецепта. Установил и активировал найденный шаблон DLE, уже есть идеи как его немного переделать, только не хватает текстов + нужно настроить блоки в боковых панелях сайта, чтобы сразу видеть, как будет выглядеть сайт. Выполню эту работу на завершающем этапе работы над созданием сайта.
А сейчас я расскажу, как создать меню для сайта. Изучив код шаблона и администраторский раздел DLE, понял – мне нужно работать с кодом шаблона.
Оказывается никакого мастера по автоматическому созданию меню, как в Joomla, в этом движке нет, все делается в ручную. Вот поэтому я и создал все категории, которые будут существовать на сайте до того, как разместить сайт на сервере.
Захожу в каталог templates, в нем ищу каталог с файлами шаблона, как это делать я уже рассказывал в статье об установке шаблона DLE. Ищу там файл main.tpl. В моем шаблоне все сделано так, что все блоки, в том числе и блоки меню с ссылками, размещены в ячейках таблиц. Вот так это реализовано в первоначальном виде(1), видно на нижнем скриншоте.

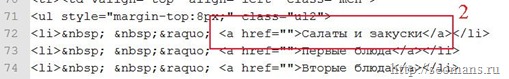
Все просто, анкор ссылки в боковом меню(1) отображается так в файле main.tpl (2).

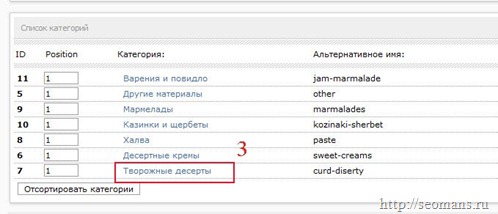
Ссылки сформированы с помощью обычных HTML тегов. Анкоры ссылок Вы видите(2). Теперь я должен узнать адреса всех рубрик кулинарного сайта, которые мной созданы. Для этого захожу в администраторский раздел, открываю список всех разделов. Кликаю по названию первого раздела “Творожные десерты”(3).

Открывается новая вкладка в браузере, в нем отображается адрес страницы рубрики(4).

А теперь формирую ссылку вот таким образом:
Прописываю адрес страницы рубрики(5),

прописываю анкор ссылки(6). Сохраняю изменения. Берусь за создание следующей ссылки: десять категорий – 10 ссылок, в дальнейшем создам еще некоторое количество категорий.
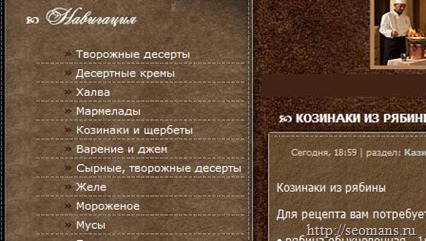
И вот окончательный результат моей работы отображен на этом нижнем скриншоте.

Кроме вертикального меню, в шаблоне создано в самом верху одно горизонтальное меню.

Как видно из скриншота, вывод пунктов выполняется с помощью загрузки маленьких изображений(7) – слова прописаны уж очень красивым шрифтом.

Конечно, хорошо, что верхнее меню красивое, но идея в том, что анкоры-изображения хуже, чем текстовые анкоры, не смотря на то, что прописаны атрибуты alt и title ссылок. Но я могу их коды отредактировать – убрать загрузку изображений, удалю тег <img src=” ”>, заменю его на анкор ссылки “Коктейли”. Затем создам страницу о коктейлях и вставлю его интернет-адрес в нужное место кода. Не нужные пункты меню удалю.
Вывод по результатах выполненной работы. Создавая сайт на DLE в самом начале следует найти шаблон под тематику сайта. Пока он установлен на локальном сервере нужно создать все рубрики, разместить некоторое количество статей, чем больше, тем лучше. Сформировать навигацию сайта. Я специально показал, каким образом я создавал меню сайта, основываясь на шаблоне Restaran Skin. Алгоритм создание меню для сайта, если будет установлен другой шаблон, будет отличаться. Я встречал шаблоны, в котором загружались файлы по другому, код блока меню был отображен в других файлах(sidebar1.php и так далее).
Поэтому для работы с CMS DLE нужно разбираться в HTML-коде, уметь редактировать CSS-файлы. К сожалению многих новичков, этот движок не для их, с ходу ничего не настроишь. Но это и к лучшему, ведь чем проще код движка – тем легче сайт, быстрее работает. И я смог все сделать.
Что мне следует сделать: набрать тексты рецептов, разместить на сайте, завершить оформление навигационного блока. Со временем узнаю о существующих дополнениях, и я не знаю, что мне нужно. Я как следует не разбирался с глобальными настройками движка. Впереди много работы.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Я установила тоже пробный 9,4 DLE, но нервов пока не хватает на него. Вначале было куча проблем вообще с публикацией статей...
А зачем нервничать? Все очень просто, если от всего отключиться и медленно со всем разбираться. Если бы он не был платным и если бы не нужен материал для блога, я бы работал на нём. Единственная трудность — если с пониманием кода затруднения возникают, но ведь есть отличный помощник — GOOGLE. Из трех изучаемых движков — DLE самый удобный для меня. Успехов в работе.
Я так и не понял куда вводить адрес страницы рубрики. В main.tpl? В какое место? Непонятно. Joomla в 100 раз проще.
а что сложного, открыл файл NotePade++, нашел блок ссылок, сформировал меню и забыл. Все это делается раз на всю жизнь сайта, но насколько меньше строк кода задействуется каждый раз, когда загружается страница сайта. Не знаю в чем сложность, если человек знает Три тега — хватает 10 минут.