Устанавливаю кнопки социальных сетей WordPress — Вконтакте, Я.ru, Mail
 Итак, работа по редактированию завела меня в дебри социальных сетей, но сроки по доработке доработке шаблона поджимают, потому нужно быстрее делать работу. Так уже повелось, что на блогах, особенно на seo блогах, под текстом заметок автора размещают кнопки социальных сетей: а вдруг кто-то нажмет и адрес статьи разместиться у кого -нибудь в аккаунте на Твитере или Вконтакте. В эру повального увлечения социальными мирами, предоставлять такую возможность полезно своим читателям. Но и ставить плагины, которые будут генерировать подобные кнопки – не разумно, к тому же нужно размещать не все подряд кнопки и виджеты, а только тех сервисов, где планируется продвижение ресурса.
Итак, работа по редактированию завела меня в дебри социальных сетей, но сроки по доработке доработке шаблона поджимают, потому нужно быстрее делать работу. Так уже повелось, что на блогах, особенно на seo блогах, под текстом заметок автора размещают кнопки социальных сетей: а вдруг кто-то нажмет и адрес статьи разместиться у кого -нибудь в аккаунте на Твитере или Вконтакте. В эру повального увлечения социальными мирами, предоставлять такую возможность полезно своим читателям. Но и ставить плагины, которые будут генерировать подобные кнопки – не разумно, к тому же нужно размещать не все подряд кнопки и виджеты, а только тех сервисов, где планируется продвижение ресурса.
Потому я выберу несколько сервисов, самых популярных, самых посещаемых, найду возможность установить коды кнопок на блог, проверю работоспособность.
Так как я создаю seo блог я должен понимать, что и кнопки социальных сетей я должен устанавливать не все подряд, а избирательно.
Кнопка Вконтакте
Однокласники и Вконтакте я не буду покорять сео блогом, когда я пытался там общаться, а это было давно, не заметил интереса там к продвижению и созданию блогов. Вконтакте я считаю, люди интересуются развлечением, легким общением. Так что если, у Вас интернет-ресурс развлекательный, ищите кнопочку по этому адресу — http://vkontakte.ru/pages.php?act=share.
А вот второй мой блог, который посвящен аквариумистике, может заинтересовать аудиторию этой социальной сети. Потому на нем я установлю кнопку социальной сети Вконтакте.
Что нужно сделать для этого?
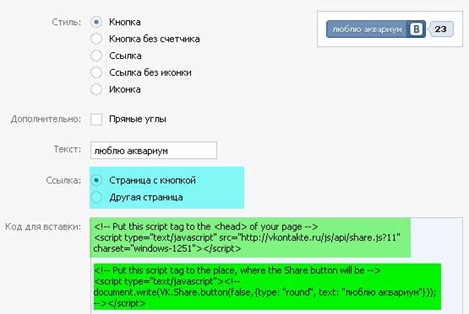
Настойка внешнего вида кнопки не составляет труда, обратите внимание на надпись на кнопке.
Я выделил блок ссылки цветом морской волны. Если выберите мой вариант – в социальную сеть попадет адрес страницы блога, где была нажата кнопка социальной сети Вконтакте. Второй вариант похуже – я должен жестко задать ссылку на определенную страницу блога. С другой сторону, если у меня 5 блогов, я могу на всех страницах блога разместить кнопку, а адрес к ней привязать 6 блога. И посетителям будет нравится не то что видится.
Мне не понравился вариант размещения кнопки социальной сети Вконтакте. Я получаю 2 разных кода(их выделит разными оттенками зеленого).
Верхний код я должен разместить в файле header.php непосредственно перед закрывающимся тегом </head>, второй код я размещу в файле single.php в удобное для меня место, именно там, где буду желать видеть кнопку социальной сети Вконтакте. Довольно сложно для новичка, и зачем два кода, что невозможно было обойтись одним.
Для примера покажу где именно вставлять код в файле header.php (выделил только код скрипта серым цветом). Повторяю, что ее я размещу на аквариумном блоге – acvafish.ru.
Кнопка Mail.ru
Эта социальная сеть тоже не совсем то, но аудитория там по старше, чем посетители Вконтакте, я принимаю участие в жизни этой социалки, но не активно. Интересы аудитории разные, я нашел несколько сообществ по моим интересам. Потому я размещу на этом блоге кнопку социальной сети Mail.ru, ее код беру по адресу — http://api.mail.ru/sites/plugins/share/
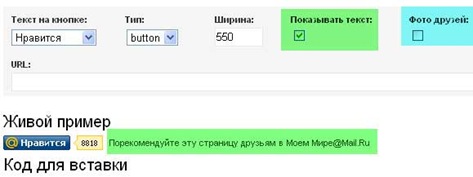
Настройка этой кнопки очень простое дело: я отключил вывод фотографий друзей на страницы блога (загрузка их может уменьшить скорость загрузки сайта), не буду показывать текст(выделил зелёным. С этим текстом кнопка социальной сети Mail.ru будет большой, а я не хочу ставить каждую кнопочку в отдельную строку. Потому для примера показал, что за опция, при размещении ее на блоге я ее отключу.
А дальше все еще проще: выбираю надпись на кнопке(4 варианта), ее длину, тип только button, так как ссылкой не будет смотреться.
Размещение кнопки на страницах блога: в нижнем окне мне предоставляется код кнопки социальной сети Mail.ru. Я его должен скопировать и вставить в файл single.php в удобное для меня место. Кнопка сразу же отображается.
Кнопка Я.ру
Есть такой поисковый сервис Яндекс, а есть у него социальная сеть, которая называется Я.ру. Она довольно интересна, публика разнообразна, к интересам нужно присмотреться. Потому решаю установить кнопку социальной сети Я.ру, может кто меня и пропиарит.
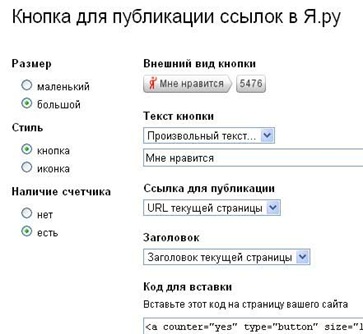
У этого сервиса тоже есть мастер настройки внешности размещаемой кнопки, и она предельно простая: я могу написать любой текст на кнопке, могу убрать отображение счетчика около кнопки, могу установить адрес страницы, который будет передаваться в социальную сеть Я.ру. Отображение кнопки и иконки отличается присутствием надписи на последней. Обязательно устанавливаю наличие счетчика возле кнопки. Настройка выполнена.
Я могу разместить кнопку социальной сети Я.ру, скопировав предоставленный код и поместив его в файл single.php. Одна кнопочка у меня уже отображена на блоге. Но сервис Я.ру предоставляет возможность разместить несколько кнопок на одной странице, вот только не знаю зачем это нужно.
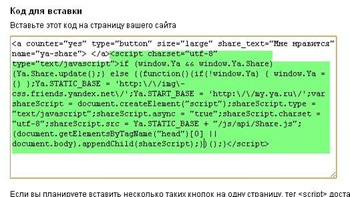
Но для подсказки размещу для Вас окно с кодом. Тот большой отрезок, что я выделил зеленым цветом(скрипт), я могу разместить в файле header.php непосредственно перед закрывающимся тегом </head>. Второй код, что не выделен зеленым цветом, я могу разместить в файле single.php в удобное для меня место. Как это сделать, я уже рассказывал в этой заметке. Если я буду создавать 3 кнопки, я должен буду разместить 3 коротких кода в файлы шаблона. Скрипт размещаю только один раз в файл header.php.
Вывод: Таким образом я получил возможность добавить 3 кнопки на страницы блога.
Что понравилось, то что я беру чистый код от самых социальных сетей, минуя посредников. Настройка внешнего вида кнопок очень простая, не перегруженная. Что не понравилось, для отображения кнопок социальных сетей Вконтакте и Я.ру написано большой код, поделенный на две части, а вот Mail.ru обошелся простым, скромным кодом.
Когда я установил эти 3 кнопки, они начали отображаться одна под другой, это не очень красиво. Для красивого размещения их на блоге нужно написать стили, но так как у меня еще работа по редактированию шаблона не окончена, да и не решен вопрос с количеством размещаемых кнопок, то их оформление я буду делать при редактировании файла single.php.
Теперь я могу отказаться от услуг серсвиса Addthis и снять его виджет с блога.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter




Такая же кухня, кнопка вконтакте всегда ниже кнопок твиттера и фейсбука и я решил ограничится контактом. Красота требует жертв)
Да у меня другая проблема одна кнопка не отображается, но блог начал быстренько работать доработаю со временем
спасибо)