Создаю меню сайта на Joomla 1.5.23: II часть
 Сильно запутался с созданием кулинарного сайта, используя CMS Joomla 1.5. Начал заполнять его статьями, и понял, что мной определенная мною структура сайта крайне не удобна, а с меню вообще катастрофа. Я получил еще один урок: нужно хорошо представлять, какой вид будет иметь сайт в завершенном виде. Мне нужно создать многостраничный сайт, но с минимальной структурой вложенности страниц, чтобы материалы, размещенные на главной странице, в рубриках и статьях не повторялись абсолютно. И самое главное, вложив усилия в создание сайта на первоначальном этапе, наполнение его материалами в дальнейшем проводилось быстро.
Сильно запутался с созданием кулинарного сайта, используя CMS Joomla 1.5. Начал заполнять его статьями, и понял, что мной определенная мною структура сайта крайне не удобна, а с меню вообще катастрофа. Я получил еще один урок: нужно хорошо представлять, какой вид будет иметь сайт в завершенном виде. Мне нужно создать многостраничный сайт, но с минимальной структурой вложенности страниц, чтобы материалы, размещенные на главной странице, в рубриках и статьях не повторялись абсолютно. И самое главное, вложив усилия в создание сайта на первоначальном этапе, наполнение его материалами в дальнейшем проводилось быстро.
К сожалению, мною выбранный шаблон для сайта, не смог настроить, как только начал активировать модули, у меня начались проблемы с отображением текстов статей. А вот когда я переходил на использование дефолтных шаблонов, сайт работал нормально.
Значит, мне нужно найти иной шаблон для своего кулинарного сайта, сменить систему навигацию, и наконец, начать собирать сайт: главная страница, первая рубрика и статьи первой рубрики.
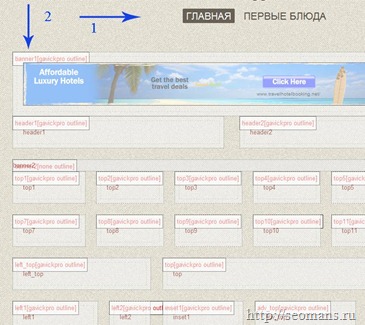
Нашел и установил шаблон GK Coffee Joomla 1.5. У него есть довольно много настроек. Так по умолчанию, он умеет отображать главное горизонтальное меню(1), которое я могу настроить как желаю и прикрепить вывод любого созданного меню сайта. Но самое привлекательное, что этот шаблон имеет очень много мест под создаваемые модули(2).

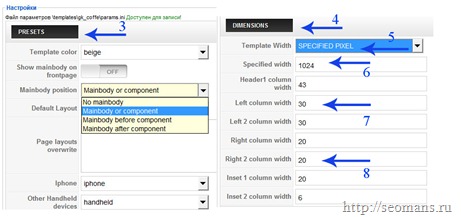
В настройках шаблона 7 блоков, но меня пока заинтересовало только 2: настройка внешнего вида(3) и настройка размеров шаблона и некоторых модульных мест(4).

Но вот если честно ничего конкретного и очень отличительно-привлекательного я не нашел, изменяя настройки внешнего вида(3), поэтому оставил все как было. А вот настройки размера шаблона мне понятны и понравился результат внесенных изменений.
Шаблон можно сделать резиновым или позволить устанавливать свои размеры, а можно установить фиксированные размеры(5). Я к примеру, установил ширину сайта 1024 px (6). Так как буду создавать кулинарный сайт и статьи будут не очень большие, то сделаю сайт на 3 колонки: так в ручном режиме устанавливаю ширину левой боковой панели(7) и правой боковой панели(8). Это удобно – ведь я могу их размер установить в зависимости от размеров меню(зависит от длины анкоров ссылок), размеров рекламных блоков.
Но что интересно в настройке шаблона Joomla GK Coffee. При настройках по умолчанию, не выводятся анонсы статей на главную страницу сайта. Ну и не нужно, ведь это просто увеличение на сайте одних и тех же статей, а если учесть что тексты рецептов не большие, то и мне этого не нужно. Я пойду другим путем – на главной странице моего кулинарного сайта будут оригинальные анонсовые тексты с красивыми изображениями с ссылками на определенные статьи или категории.
А теперь вернусь к созданию меню для сайта. Первое и главное горизонтальное меню, которое будет доступно для читателей на всех страницах сайта(1) – оно будет большим и глобальным: главное, первые блюда, салаты, закуски, гарниры, мясо, рыба, соусы, напитки, десерты, заготовки, выпечка, постные, карта сайта.
А вот когда будут нажимать пункт “Первые блюда” в правой боковой панели будет появляться дополнительное меню, пункты которого будут называться так: Борщ, Супы мясные, Супы рыбные, Супы овощные, Щи, Рассольник, и так далее. В общем нужно посидеть и подумать.
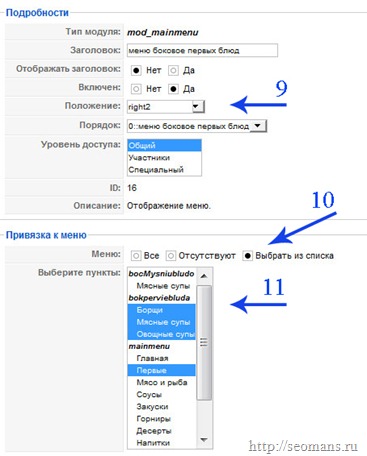
Затем создав меню Супы мясные, настрою его модуль таким способом.

Устанавливаю его в модульном месте(9), но вот появление меню нужно настроить только привязав к некоторым страница сайта(10), и в нижнем списке выбираю название категорий + соответствующего пункта главного меню “Первые”(11). После того, как увеличится количество пунктов меню “bokperviebluda”, нужно изменять настройки модуля.
В общем придется немного потрудится, ведь на первоначальном этапе планируется создать 11пунктов главного меню, значит будет создано 11 боковых дополнительных меню. И за настройками каждого меню нужно постоянно следить.
Теперь о том как буду привязывать пункты бокового меню к статьям. Все почти просто. Создаю рубрику “Первые блюда”, к ней привязываю категории “Мясные супы”, “Овощные супы”, “Борщи”, так далее. Все статьи рецептов борщей привязываю к рубрике “Первые блюда” и категории “Борщи”. И так далее.

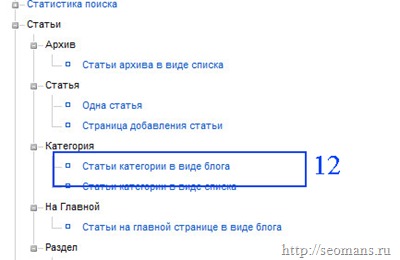
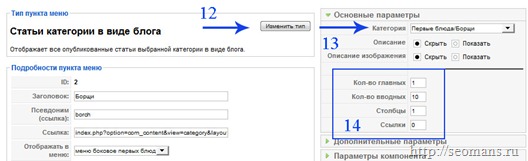
Обязательно определяю тип меню – вывод материала в виде блога(12).

В окошке контролирую к какой категории привязан мой первый пункт меню(13) и как будет организован вывод материалов(14), сейчас все организовано по-бедному, статей очень мало(на каждом развороте страницы рубрики будет размещено 10 анонсов, друг по другом), изображения вообще в статьи не вставлены, и сами тексты не переписаны. Поэтому многое еще не определено.
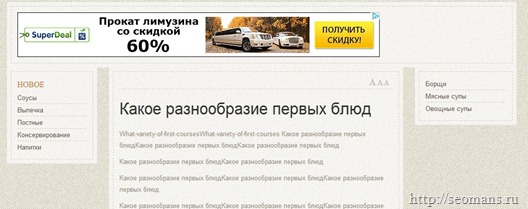
Но судить о том какой вид может иметь сайт можно уже сейчас.

Как видно начинает вырисовываться вид сайта, вы как раз видите страницу отображения статьи, а не рубрики: текст и две боковые панели сайта, сверху рекламный баннер, его размеры 728×90, и как видите осталось много свободного места.
Вроде все просто, для начала нужно набить сайт статями, создав рубрики и категории, создать меню, организовав нормальную систему навигации. И только после того, как все модули меню будут работать и корректно, а самое главное находиться на своих местах, приниматься за создание других модулей, расширения функционала.
Самое удобное в создании сайта на Joomla 1.5 это то, что я могу создать очень много модулей, которые будут открываться при просмотре конкретных страниц. Шаблон GK Coffee создан таким образом, что я могу использовать очень много модулей, и самое главное, я собираюсь создать главную страницу кулинарного сайта только с помощью настраиваемый модулей, я не буду выводить в нее анонсы статей.
Шаблон GK Coffee поставляется с одним компонентом, модулем и двумя плагинами. Я специально не устанавливал их: K2 component слишком сложен для меня, плагин – слайдер, пока он мне не нужен, если вообще мне понадобится. Но самое приятное, шаблон GK Coffee работает без этих дополнений. Единственное, что мне не нравится – это те пробелы между боковыми панелями и контентом.
Вот и немного поработал на развитие своего кулинарного сайта, даже слегка порадовала меня Joomla 1.5, или просто я стал внимательнее и умнее, или руки выпрямляются.
Если Вы новички и только начали изучать Joomla 1.5, сразу же определяйте структуру сайта, где и какие меню будут установлены, обязательно создайте рубрики и каталоги, даже если не собирайтесь на их основе строить систему навигации на сайте. В дальнейшем Вам будет удобно работать и вы не будет плутать среди 1000 страниц, не понимая что куда выводится. Joomla не прощает не аккуратных и ленивых. Я это уже понял, думал сделать все наскоком. После того, как Вы организовали систему навигации меню, начинайте тестировать работу установленного шаблона. А уже потом создавайте все дополнительные модули, решайте куда Вы установите рекламные баннера.
Спасибо за внимание, на кулинарном сайте размещено 100 рецептов, но все они нуждаются в кардинальной переделке, но это уже совсем другая история.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
как изменить цвет шаблона?
Добрый день. Вот ужу месяц один на один мучаюсь с менюшками для Джумла. Все не мог понять как боковые меню привязать к главному. Прочитал Вашу статью. И осенило. Сложилось в одно целое. Удачи.
Я даже не представляю, как Вы будете мучиться с сайтом после его индексации его Яндексом, когда полезут в индекс страницы, и будут доступны по таким адресам... что волосы дыбом станут