Публикация первой статьи на сайте Joomla 1.5.23
 Начну ознакомление с CMS Joomla 1.5.23 с того, что опубликую несколько заметок на сайте и посмотрю как это все реализуется. Что мне нужно: саму Joomla я установил, доступ к администраторской панели имею.
Начну ознакомление с CMS Joomla 1.5.23 с того, что опубликую несколько заметок на сайте и посмотрю как это все реализуется. Что мне нужно: саму Joomla я установил, доступ к администраторской панели имею.
Теперь мне нужны для тестовой публикации несколько статей, можно взять несколько фотографий, попробовать все это разместить все это на сайте, а главное разобраться каким образом создается меню, и как прикреплять к нему заметки.
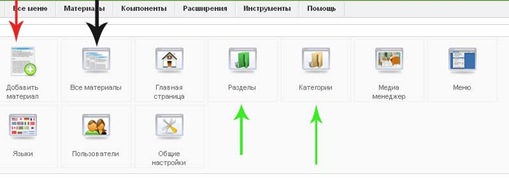
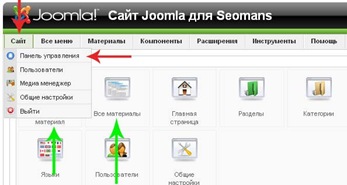
Зайдя в админ панель сайта я увидел вот такое расположение инструментов:

Я так понял первая ссылка “Добавить материал”(красная стрелка) предназначена для публикации новой статьи. Черная стрелочка указывает на панель управления материалами, где можно увидеть все опубликованные страницы и работать с ними.
В вот раздел и категории для меня перешедшего с WordPresssa новые понятия. Оказывается, что в Joomla 1.5.23 я не могу опубликовать статьи без создания разделов и категорий. Что это значит для меня? Для тренинга я могу создать любые материалы, любые разделы, категории, а вот когда задумаюсь над созданием сайта для размещения его в интернете, я должен подумать о структуре сайта, чтобы распределить статьи по разделам и связанным категориям, ведь они должны иметь осмысленные названия, определить структуру интернет-ресурса.
С одной стороны это хорошо, ведь автор должен подходить к созданию сайта с готовой идеей: выбрать тему, распланировать меню, связи, а это само по себе трудно для человека – блоггрера, привыкшего к свободе блога.
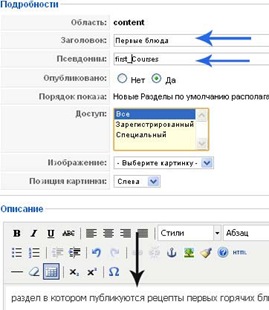
Значит так, создаю тестовый раздел и в нем тестовую категорию. Мастер создания раздела

Самые важные для заполнения два поля: заготовок(русскими буквами), псевдоним(только латинскими буквами), я не буду использовать изображения возле названий. По умолчанию стоит опция опубликовано – не меняю. В описании пишу текст, чтобы было понятно, какие категории, материалы к разделу привязывать.

Все после создания первой рубрики, я могу создавать сколько захочу подобных рубрик, все зависит от моих задумок и структуры сайта.
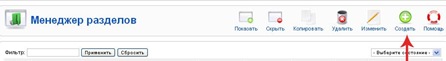
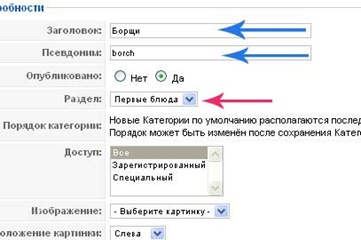
Вторым создаю категорию, для этого возвращаюсь к панель управления и жму на ссылку “Категории”. Мастер их создания подобен на предыдущий, та же иконка создать, подобная панель создания Категорий.

Единственное отличие, я должен привязать только что созданную категорию к созданному разделу, иначе никак.
Когда я на сайте Joomla 1.5.23 создал разделы и категории перехожу к публикации самой заметки. Для этого я должен вернуться с страницы мастера создания категорий или разделов на главную панель управления сайтом.

Первая ссылка “Добавить материал” сразу же открывает мастер размещение статьи на сайте CMS Joomla, а вот вторая вызывает мастер управления размещенными материалами.
Создание материала на сайте CMS Joomla 1.5.23.
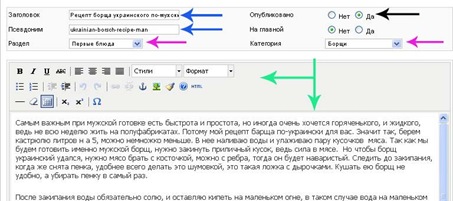
Для этого предназначена довольно большая панель, на которой размещен минималистичный визуальный редактор, ниже поле для набора текста статьи, правее настройки отображения статьи.

Что следует знать при публикации статьи. Нужно прописать текст заметки, привязать статью к разделу и категории, прописать название статьи и псевдоним(латинскими буквами, мастер сам подскажет, правильно или это делаю). Важность прописывания псевдонима – он участвует в создании ЧПУ адресов, как их создам, я расскажу в следующей заметке.
Набирать текст статьи мне не удобно, а если Вы при его наборе делаете большие перерывы, то часто сохраняйте изменения. Дело в том, что если Я отойду на несколько минут от рабочего стола, то Joomla предлагает зайти в админку сайта снова. Весь не сохраненный материал пропадет. Сам визуальный редактор не удобный, кроме того не проверяет наличие ошибок в тексте, потому текст заметки набираю в текстовом редакторе(типа Microsoft Word – платный, OpenOffice.org Writer), а потом уже публикую окончательный вариант статьи на сайт. И Вам рекомендую это делать.
Как я сам это делаю, я набираю заметку в программе OpenOffice.org Writer. Большой минус этих двух программ является то, что простым копирование и вставкой текста можно на сайт занести ненужные теги(может быть напишу об этом пост). Потому есть два варианта, воспользоваться услугами программ Блокнот или NotePad++, Adobe Dreamweaver (платная).
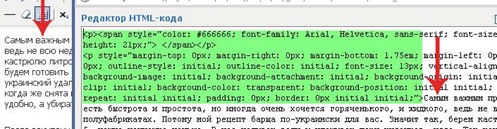
Набранный текст в OpenOffice.org Writer сначала вставляю в программу NotePad++, которая не воспринимает никаких условий форматирования первой программы, а уже потом из нее вставляю текст в визуальный редактор CMS Joomla. Чем удобна программа Adobe Dreamweaver. Когда я вставляю материал из текстового редактора, она его полностью преобразует, форматируя текст с помощью тегов HTML, осталось скопировать заметку в режиме отображения HTML кода и вставить его в окно HTML. Для начала покажу как будет выполняться оформление текста Джумлой, если я из OpenOffice.org Writer вставлю сражу же в визуальный редактор сайта.

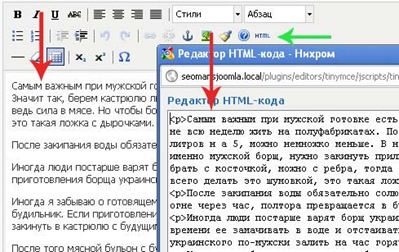
Смотрите сколько редактор генерирует лишнего кода. А вот так выглядит тот же текст, который был опубликован не с помощью визуального редактора, а вставки текста, который был заблаговременно отредактирован с помощью простенькой программы, которая умеет генерировать HTML – код или с помощью Adobe Dreamweaver. Можно конечно это делать вручную, но такая работа может занять много времени.

Но зато посмотрите какая чистота кода достигнута. Вызвать редактор HTML – кода можно нажав на кнопочку, на которую указывает зеленая стрелочка.

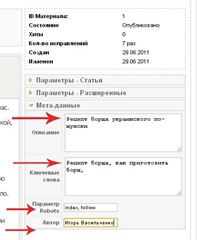
Правее от текстового редактора Joomla размещено 3 виджета, для меня интересен только тот, который позволяет прописывать мета – теги к каждой заметке. Здесь ничего нет сложного, вот только Параметр Robots установлю как index, follow, что роботам говорит, индексировать все и проходить по всем ссылкам.
И сохраняю документ. Первая страница опубликована. Но она не будет отображена на сайте, да и как вы ее увидите, ведь в Joomle 1.5.23 нужно создать еще меню, вывести его на сайт, прикрепить к меню каждую опубликованную страницу. Но это уже в следующем посте.
Итак, чтобы создать сайт на CMS Joomla нужно определить тему будущего интернет-ресурса, определить его структуру, расписав все пункты меню, подменю, определив, где и что будет выводится, набрать под идею несколько десятков статей.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Игорь, поздравляю с началом освоения Joomla, плодотворной работы!
Кстати, создавать категории и разделы необязательно (это было только в версии 1.0) В 1.5. вы можете просто указать «без категории»
Спасибо за совет и поздравления