Создать шаблон программой Artisteer 2 Standart — Лист
 Значит так, продолжаю знакомится с возможностями программы для создания шаблонов Arteestir 2, и теперь буду рассматривать вкладку «Лист» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование внешнего вида той части шаблона, который лежит на фоне и содержит все элементы: меню, блоки, модули, шапку и футер, контент.
Значит так, продолжаю знакомится с возможностями программы для создания шаблонов Arteestir 2, и теперь буду рассматривать вкладку «Лист» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование внешнего вида той части шаблона, который лежит на фоне и содержит все элементы: меню, блоки, модули, шапку и футер, контент.
Вкладка программы Artisteer 2 предназначена для форматирования фона будущего шаблона,

Ну что же стоит здесь уделить внимание вкладке «Лист» панели инструментов программы Artisteer 2 Standart. Я буду учиться оформлению внешнего вида шаблона.
Как для меня эта вкладка должна быть в самом начале на панели управления. Я с ее помощью буду настраивать оформление рабочего листа шаблона, вот то, где будет лежать и меню и контент, и хедер, да и все остальное.
Как всегда «предложить лист» из раздела Идеи, я пропускаю потому что там лежат все свойства, которые были заложены создателями программы. Они применяются как есть, никаких изменений с этой кнопкой не добьешься, и применяются они как есть. А пока найдешь нужный вариант для создания шаблона, быстрее будет в Африку сходить.
Потому быстро перехожу сразу к кнопкам для ручного руководства изменения свойств создаваемого шаблона.

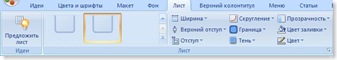
Вот сразу я и размещу свой рабочий лист моего сайта, как я захочу, я выбрал то положение, что подсвечено на панели:
А это результат работы — цвет листа сменился, углы округлились.

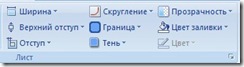
Левее расположена вторая часть панели, с ее помощью можно устанавливать размеры и оформление листа уже так, как мне пожелается, с полным изменением свойств. Замечу снова, что оформление проходит только листа, а внесение изменений в оформлении элементов, которые находятся на листе, не происходит.

Так вот с помощью этой панели я уже могу создать шаблон, внося в него ручные изменения. Я могу вносить изменения с помощью нажатия кнопок и выбора предложенных значений.
Так, нажав «Ширина»

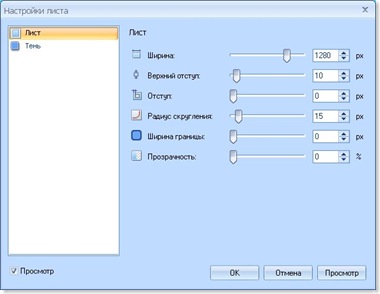
Я могу использовать значения по умолчанию, которые очень часто пользуются или пользовались разработчики сайтов. А вот теперь нажав «настройки ширины листа» в самом низу выпадающего списка, я могу редактировать свойство листа.

Я могу изменить в ручную ширину листа. Я выставляю 1280 px.
А теперь внимание, на панели управления на вкладке «Лист» и вот на этой панели Настройки листа" имеет одно и тоже значение при создании шаблона, только в первом случае я могу выбрать только те величины, которые заложены создателями программы. А вот в этой панели настройки листа я могу те же параметры отредактировать с шагом в пиксель, а вот Прозрачность с шагом в 1 %.
Верхний отступ — я увеличил на 10 рх, что позволяет сделать зазор между шапкой шаблона и верхним краем браузера. А вот отступ между элементами шаблон я обнулил, незачем они мне. Округлил шаблон и сохранил его вот таким, каким его видите сейчас.

Теперь верхний отступ — эта кнопка позволяет устанавливать отступ от верхнего края окна браузера до верхнего края листа шаблона. Это расстояние устанавливается в пикселях, как в значениях по умолчанию, так и расстояние можно установить это расстояние введя какое-то число с клавиатуры

Отступ — устанавливается расстояние между краями листа до элементов, которые размещены на листе. Эти отступы устанавливаются в пикселях, они забирают некоторую полезную площадь шаблона, потому стоит это учитывать при установке очень большого отступа.

При вызове панели для установки отступов в ручном режиме, появляется такая же панель, как и при установке ширины создаваемого шаблона (скрин выше — 4-тый от этой строки). Эти значения можно установить с клавиатуры или мышью, передвигая полозки. Все изменения применяются и на экране уже видны изменения.
![]() Кнопка «Скругление» — полезная возможность. По умолчанию все углы — острые, с ее помощью углы можно округлить. Степень округления можно выставить с помощью выпадающей вкладки.
Кнопка «Скругление» — полезная возможность. По умолчанию все углы — острые, с ее помощью углы можно округлить. Степень округления можно выставить с помощью выпадающей вкладки.
Затем, можно с помощью вкладки «границы» выставить кайму — полосу по всему периметру листа. Ее, эту границу, можно видеть на нижнем скрине, эта просто полоса, ее ширину также можно выставить с помощью выпадающей вкладки. Когда ее ширину выставить

то следует обратить внимание на последнюю вкладку «Цвет». С ее помощью можно установить цвет данной границы. Если на шаблоне не установлена граница, данная вкладка становится не активной.
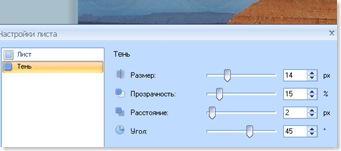
![]() После этого можно попробовать установить тень на шаблон. Что она собой представляет собой. Это просто темная кайма по всему периметру границы, или листа, конечно если не установлена граница шаблона.
После этого можно попробовать установить тень на шаблон. Что она собой представляет собой. Это просто темная кайма по всему периметру границы, или листа, конечно если не установлена граница шаблона.

Она же имеет свои настройки, всего в настройке 4 пункта. С ними можно конечно ознакомится, но тень является не самой декоративной штукой на шаблоне. Я сразу же отказался ее использовать на своем шаблоне.

Прозрачность — я могу установить степень прозрачности листа относительно фона. Что это значит. Когда я устанавливаю лист непрозрачным — тогда его цвет определяется заливкой листа. Если же я отображу лист полностью прозрачным, тогда цвет листа будет тот же что и цвет фона. А во если выбрать какую-то степень прозрачности — цвет листа определяется цветом фона и цветом заливки.

Ну и последнее. С последней вкладкой «Цвет заливки». С ее помощью я могу устанавливать цвет заливки всего листа. Выбираю цвет из выпадающей палитры.

Я также могу выбрать цвет, воспользовавшись настройкой цвета.
Для большей наглядности я предлагаю посмотреть видео-ролик, который был создан специально для блога seomans.ru, в котором я показываю как можно создать шаблон с помощью программы Arteestir 2, а именно пользоваться вкладкой «Лист»
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter