Вопрос: нужно вставить кнопку «Твитнуть» в шаблон Detachable
День назад мне задали вопрос: как верно вставить кнопку “Твитнуть” в шаблон, что был установлен на новом блоге WordPress, который называется “Быть собой – легко”, автором которого является Юлия. Полный текст вопроса можете прочесть здесь.
Суть в том, что автор блога установила кнопку “Твитнуть” вот таким образом.

Что же отвечаю.
У Вас установлен шаблон, который называется Detachable. Я его скачал и установил на тестовый блог, так как я не увидел по умолчанию установленной кнопки Твитнуть в шаблоне, значит Вы её, Юлия, установили самостоятельно. Значит, Вы нашли в интернете его код и верно интегрировали в код шаблона. Он верно работает.
Но я так понял, что вы хотели, чтобы он отображался в другом месте страницы блога. Итак, Вы установили кнопку “Твитнуть” в правую боковую панель блога: вставили в код шаблона или вывели с помощью виджета в администраторской панели блога.
Теперь же будем менять место её расположения.
Откройте файл index.php, что находится в каталоге wp-content\themes\detachable\ текстовым редактором NotePad++.

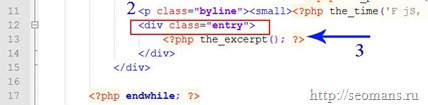
Найдите вот тот код, который я обвел красной рамочкой(2). Именно после этого значка “>”, нужно вставить код виджета Твитнуть.
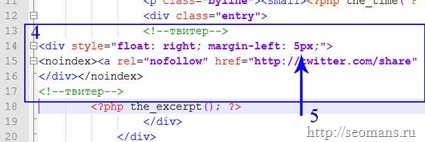
Как раз на верхнем скриншоте я показал уже вставленный код, обведенный рамкой (4). В нем могу настроить отступ кнопки “Твитнуть” от текста(5). Вместо 5 px можете написать 10 px или 2px.
А вот так он будет выглядеть уже на Вашем блоге(6), Юлия.

Откройте файлы archive.php, page.php, search.php, single.php, что находятся в каталоге wp-content\themes\detachable\ текстовым редактором NotePad++. В каждом файле ищите один и тот же код, который я выделил на верхнем скриншоте(2). После него нужно вставить код виджета “Твитнуть”.
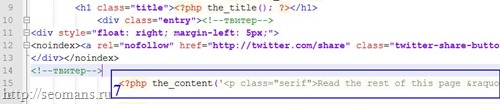
В файлах archive.php, search.php после вставленного кода должен идти код, который выделен на скриншоте стрелочкой 3.
А вот в файлах page.php, single.php будет размещен совсем иной код(7)

Если у Вас установлен переведенный на русский язык шаблон WordPress Detachable, то вместо текста “Read the rest of this page” будет что-то написано по-нашему – “Читайте продолжение статьи”.
Обратите внимание на закрывающие парный тег и атрибут от индексирования.
Надеюсь я понял Вас и ответил на Ваш вопрос.
Пользуясь случаем я бы порекомендовал Вам сменить имя автора постов на Вашем блоге, чтобы вместо admin писалось Юлия, это возможно сделать в панели настройки “Пользователи”. Зайдите в свой аккаунт и найдите выпадающий список “Отображать как”, выберите своё имя.
Прочтите мой пост о первых плагинах, что я установил на свой блог, парочку точно нужно будет установить и Вам. Уж очень не красиво выглядит надпись 10 Ноя 2011, admin.
В файле single.php найдите текстовый блок:
Опубликовано 10 Ноя 2011 в 16:19. Рубрика:… можете следить за ответами к этой записи через… Вы можете… или … со своего сайта.
Отредактируйте его, придайте ему более информативный вид.
Уделите внимание настройке ЧПУ ссылок, это важно для будущего блога.
Создайте файлы robots.txt и sitemap.xml.
Надеюсь Вы станете успешным блоггером в будущем.
Спасибо за внимание к моему блогу и вопрос.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter

Здравствуйте!
У меня такой вопрос — есть код кнопки Твиттер,но при установке она появляется только тогда,когда заходишь в сам пост. А мне нужно,что бы эта кнопка была и на главной,т.е. рядом с каждым постом. Плагины ставил, но мне не понравилось большое кол-во внешних ссылок с кнопок. Так что я решил сделать кодом ,поставив там нофоллоу и пр.