Доработать форму комментирования WordPress темы Virtue

Перед нами стоит задача: интеграция одной из форм комментирования популярных социальных сетей в тему блога Worpress Virtue. Она бесплатна и находится в репозитарии WordPress здесь — https://wordpress.org/themes/virtue . Устанавливается на блог обычным способом.
Вывод стандартной формы комментирования выполняется с помощью файла comments.php, он находится в подкаталоге templates. Редактирование его выполняется с помощью программы NotePad++.
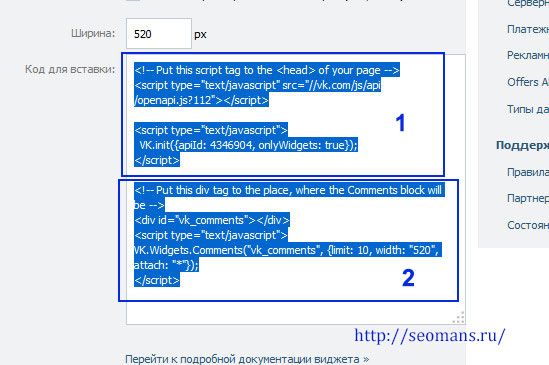
Настройте форму комментирования Вконтакте должным образом, как это делается описано в отдельной статье, станица мастера настройки — http://vk.com/dev в подразделе «Авторизация и виджеты для сайтов».

Первую часть скрипта(1) размещаете в файле head.php между тегами <head> и </head>, он также находится в подкаталоге templates.
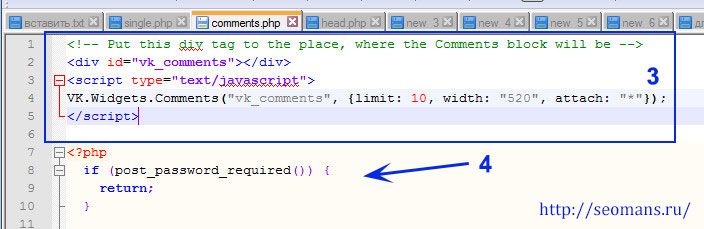
Вторую часть кода(2) вставляете в самое начало файла comments.php (3). После которого уже размещается тот код(4), который отвечает за работу формы комментирования по умолчанию.

Настройте форму комментирования Фейсбук должным образом, как это делается описано в отдельной статье (ссылка на нее размещена выше), станица мастера настройки https://developers.facebook.com/docs/plugins/comments
Получаю его в HTML5.
Код из верхнего окошка вставляю в файл head.php между тегами <head> и </head> или в файл base.php (он находится в каталоге virtue) между тегами <body> и </body>
Код из нижнего окна вставляю в файл comments.php (3).
Чтобы добавить форму комментирования от социальной сети G+ вставьте ниже размещенный код в файл comments.php (3).
1 | <script src="https://apis.google.com/js/plusone.js"></script> |
К сожалению эта форма добавляет большой разрыв между ним и элементом, который находится ниже. Рассмотрен пример поочередного добавление 3 форм комментирования в шаблон блога. Они очень сильно растягивают страницу сайта, а если читатели будут писать отзывы, то длина страниц будет запредельной даже для терпеливого посетителя.
Оптимальным решением было бы назвать создание табов или вкладок. К сожалению плагины wordpress, которые могут быть найдены в публичном доступе и установлены на блоге, создают такие вкладки в самой статье или в сайдбаре. А вот решений, которые бы помогли интегрировать вкладки в код файла single.php или comments.php, пока мной не найдено.
Прошу помощи!!
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter