Как редактировать файлы, находящиеся на сервере?

Ко мне на блог через форму обратной связи поступил вопрос от Елены:
…Но попытки редактировать файл в FileZilla , к примеру sidebar.php, при нажатии правой кнопкой мыши,выпадает закладка: переименовать, удалить, править. Нажимаю править -файл открывается в формате простого блокнота,, а не Notepade. Как избавиться от ссылки, которая отображается в боковой панели блога, в блоке под надписью Twitter
Ответ на первый вопрос. Вы желаете редактировать файл шаблона, а именно sidebar.php, который установлен на блоге, или даже файлы движка прямо на сервере? Это действительно возможно выполнять. Но не желательно. Так как Вы можете допустить какую-то ошибку и сохранив изменения в файле Ваш блог может слететь. А если Вы делаете серию мелких изменений, то сразу же ошибку не возможно будет исправить. И Вы потратите больше времени на поиск ее, чем на работу по внесению изменению. Мой Вам совет – выполняйте редактирование всех файлов на тестовом блоге WordPress, который установлен на Denwer. Только после проверки работоспособности блога после внесённых изменений, переносите файлы на хостинг. Это сэкономить время и нервы.
Я поступаю проще, с помощью программы FileZilla переношу на жесткий диск компьютера каталог с шаблоном и отдельно файл который будет редактироваться. работаю с ним. Если допустил ошибку и “блог перекосило”, я просто возвращаю на место старую версию шаблону.
Поверьте!!! Этот способ оправдан и тысячу раз меня выручал, ведь я сейчас работаю не только со своим блогом, а и по найму.
Но если Вы все же желаете выполнять редактирование шаблонов и других файлов движка, то предлагаю 2 способа, как выполнить Вами задуманное.
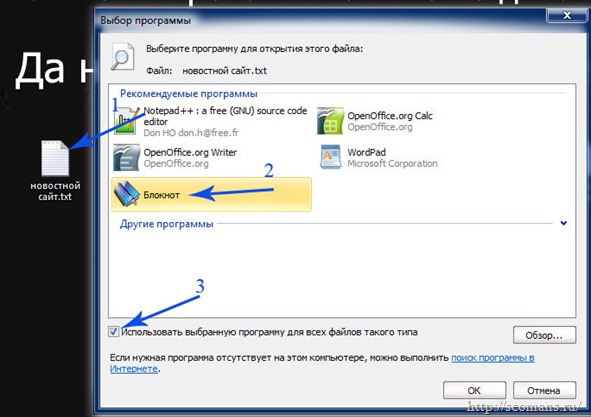
1 способ. Установите ассоциации файлами с определенным разрешением, к примеру выберу файл новостной сайт.txt (1):

Если желаете открывать файлы с расширением *. txt программой блокнот, выберите ее их списка, который появиться после того, как: кликнете по нему, нажмете правую кнопку мыши и выберите из контекстного меню пункт “Открыть с помощью”, затем “Выбрать программу”.
Поставьте флажок(3) на подсвеченном пункте. Тогда Ваша Операционная система будет открывать файлы *. txt только блокнотом.
Подобным образом установите ассоциации с файлами, которые имеют расширения *. php и *. css
Если желаете открывать файлы с расширением *. txt или *. php и *. css программой NotePad++, выберите ее иконку в панели “Выбора программ”. Если ее там нет, нажмите кнопку “Обзор и в каталоге Program Files, выберите нужный текстовый редактор, вернее файл *.exe.
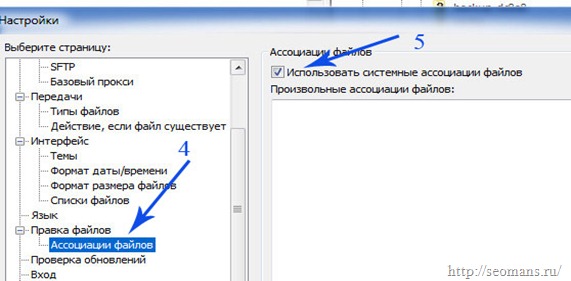
Запустите программу FileZilla. Зайдите в свой аккаунт по логином и паролем. Выделите любой файл с разрешением *. php. Теперь найдите в верхнем меню пункт “Редактирование”, пункт подменю “Настройки”.

В появившейся панели найдите вкладку “Ассоциации файлов”(4), активируйте опцию использование системных ассоциаций файлов(5). Теперь Вы будете выполнять редактирование одних и тех же файлов с одинаковыми расширениями и на компьютере и на сервере.
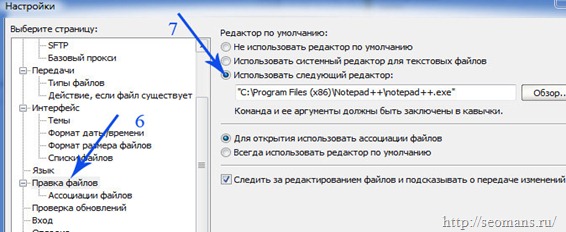
2 способ. Вы также можете поступить иначе: выделите любой файл с разрешением *. php, кликнув на вкладке “Правка файлов”(6), выбрать опцию “использовать следующий редактор”(7) и с помощью кнопки “Обзор” найти исполнительный файл программы, которой Вы желаете открывать файл.

Я нашел исполнительный файл в каталоге установки программы NotePad++. Сохранить изменения. В этом случае, Вы может работать в файлами *. php, которые находятся на сервере, с помощью программы NotePad+++. А с теми файлами, которые находятся на жестком диске, Вы работаете той программой, которая назначена в ассоциациях ОС(1 — 3).
Почему в ответе на Ваш вопрос я пишу о файлах с расширениями *. txt, *. php, *. css. Потому что именно такие файлы размещаются в каталоге установки CMS WordPress. И рано или поздно Вы столкнетесь с необходимостью работать с ними.
Отвечаю на вопрос “Как быть с ссылкой, которая установлена в боковой панели Вашего блога?”

Прошел по адресу, который был указан в письме, вроде ее нашел в боковой панели(8). Я не знаю, каким образом данный виджет выводится:
- с помощью кода PHP, который автор шаблона интегрировал в файл sidebar.php
- c помощью виджета какого-то стороннего плагина WordPress, который отвечает именно за вывод этого блока с ссылкой
- с помощью стандартного виджета “Text”,
- с помощью кода, который интегрирован с блог с помощью плагина Daiko's Text Widget
- посредством специально для этих целей написанного виджета автором шаблона, который установлен на Вашем блоге.
Как видите, вариантов вывода беспокоящей Вас ссылки не мало. Для каждого варианта есть свое решение. Как минимум мне нужно посмотреть на шаблон, который установлен на блоге.
Помните, что в интернете масса шаблонов для блога с одинаковыми названиями, но различными по внешнему виду и функционалу. Даже одинаковые шаблоны, скачанные с разных сайтов, могут не существенно отличаться, нести в себе скрытый код. Также причиной ваших беспокойств может быть установленный плагин, о предназначении которого Вам не сказал исполнитель работ. Поэтому, чтобы ответить на Ваш второй вопрос мне необходимо получить дополнительную информацию.
Спасибо за вопросы, было интересно отвечать.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Игорь, спасибо, что посвятили мне время. Особенно важно было понять, как работать с FileZilla.