Создание модулей Joomla 1.7: создание меню сайта
 Итак, продолжаем работать над сайтом и вот сейчас будем создавать меню, я уже рассказывал, как это выполняется на предыдущей версии движка. Поэтому описывать создание модулей меню Joomla 1.7 буду, опираясь на поданную информацию, учитывая новшества этой версии движка.
Итак, продолжаем работать над сайтом и вот сейчас будем создавать меню, я уже рассказывал, как это выполняется на предыдущей версии движка. Поэтому описывать создание модулей меню Joomla 1.7 буду, опираясь на поданную информацию, учитывая новшества этой версии движка.
Значит так, в Joomla по умолчанию создано одно главное меню, в котором размещен только один пункт “Главная” и оно отображается на всех страницах сайта – определена его позиция модуля по –умолчанию. При установке нового шаблона я имею возможность определить новую позицию его модуля. В настройках шаблона можно сделать так, что оно будет привязано к условному месту шаблона(нужно определять в настройка шаблона, если таковы предусмотрены). Создание других пунктом меню, выполняется с помощью вызова мастера.
Для начала создам несколько пунктов в главном меню сайта.

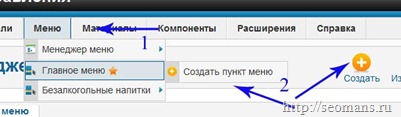
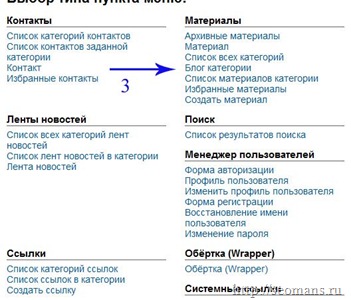
Чтобы создать меню сайта нужно пройти: пункт “Меню”(1), подменю “Создать пункт меню”(2). Далее все привычно, в форму вписываем название и алиас(ланиницей через дефис), выбираю тип пункта мню – у меня это “Блог категорий”(3). Почему именно такой тип меню?

Именно таким образом возможно быстро и без проблем создать многостраничный сайт, минимально наполнив его, разместить на хостинге, сформировав систему навигации. И после чего только публиковать материалы, привязывая к определенным категориям. Не задумываешься, будут ли выводиться модули на всех страницах, или после размещения статьи проверять, правильно ли работает сайт. Также можно выводить текст в анонсы рубрик(до тега more) тем самым слегка наполнить страницы рубрик ключевыми словами, а не только картинками или ссылками.
В правой панели размещены 9 блоков, которые позволяют установить индивидуальные настройки для создаваемой страницы категории, которая будет вызываться при клике читателя на ссылке в главном меню “Водка”. Мною они рассмотрены, когда я писал о глобальных настройках сайта Joomla
Только скажу о том, что я буду заполнять обязательно.
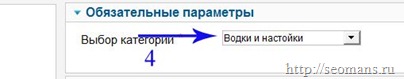
1. обязательные параметры – привязка пункта меню к нужной мне рубрике

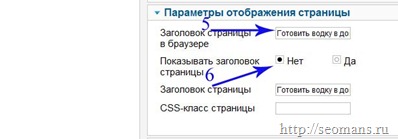
2. Параметры отображения страницы – влияет на формирования title страниц рубрик

Прописать текст, набив ключевыми словами(5), и установить флажок(6) в позицию нет. В таком случае заготовок страницы будет выводиться только в title, в противном случае – и над текстом сайта.
3 Метаданные – прописываю описание и ключевые слова, для страницы категории – здесь все просто приписываем:
- Мета-тег Description: краткое описание страницы, насыщая ключевыми словами
- Мета-тег Keywords: несколько ключевых слов для страницы рубрик
- Мета-тег Robots: куда идти роботу.
В принципе, эту работу я проделываю только себя, так как будет создано очень много страниц, которые буду продвигать по определенным ключевым словам. Чтобы в них не путаться, сразу их определяю. Через год, когда буду закупать ссылки на ту или иную страницу, зайду, посмотрю в метатегах нужные мне слова, создам компании в GGL. А слова буду использовать для формирования ссылок, которые буду размещать на страницах доноров.
Создам еще несколько пунктов в главном меню: безалкогольные напитки, пироги и так далее.
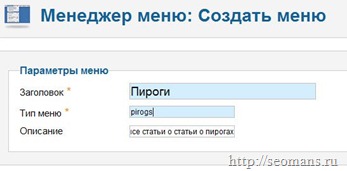
А вот теперь создам другие меню для сайта. Это выполняется с помощью “Менеджера меню”, для этого следует пройти два шага:
1. Создать само меню: “Меню” – “Менеджер меню”.

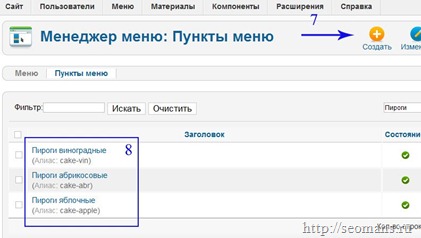
2 . Создать несколько пунктов меню(7) – делается так же, как было писано выше, когда я создавал пункты в главном меню сайта. Сколько их создать(8) – чем больше тем лучше, ведь тем самым я увеличиваю количество страниц на сайте.

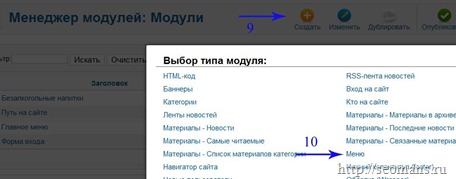
А вот теперь я желаю вывести его на страницы сайта, это выполняется с помощью созданного модуля меню(9 – 10).

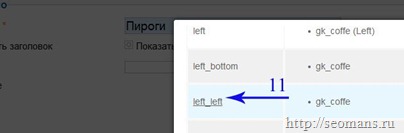
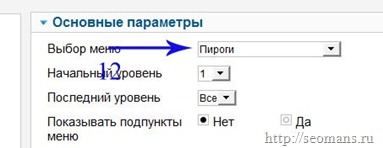
В мастере настройки определяю позицию модуля меню – где будет оно будет отображаться(11), как найти позицию модуля, определить его название я писал в предыдущей статье здесь.

Создание модуля выполнил, теперь привяжу к нему нужное меню, его название выбираю в выпадающем списке(12).

Как привязать создаваемый модуль меню к страницам сайта:

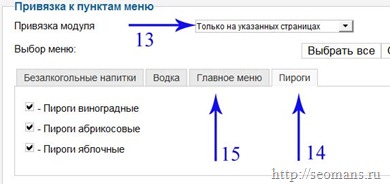
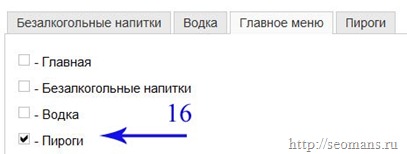
Определяю условие, при открытии каких страниц сайта, выводить созданный модуль меню(13). Чуть ниже расположены вкладки, чем больше отдельных меню на сайте создано, тем больше этих вкладок. Открыл вкладку “Пироги”(14), выбрал все пункты, открыл вкладку”Главное меню” выбрал только “Пироги”(16).

Во всех других позициях флажки нужно снять обязательно, чтобы модуль не выводился больше ни на одну страницу сайта.
Маленький вывод по проделанной работе. Создание модуля меню выполнено, сайт нормально работает, теперь алгоритм действий по созданию сайта:
- создать первую категорию.
- разместить 2 – 3 статьи, привязав к категории.
- создать меню в нем создать первый пункт меню, его привязать к первой категории.
- создать модуль меню, привязать к меню(шаг 3), вывести на сайт,
- созданный модуль меню привязать к нужным страницам(14 – 16)
- создать новую категорию, привязать несколько новых статей,
- создать второй пункт в меню сайта.
- отредактировать модуль меню, привязав его к новым страницам(14).
- повторить с шага 6.
Вроде все просто, тем более создавать модули меню приходилось не раз. Но ошибки лезут, ведь мотаешься по админке с одной вкладки в другую, затем в третью, и так далее.
Рекомендация: до тех пор пока Вы не создали каркас сайта, не определились с навигацией по сайту, не создали все меню, которые задумали, не установили порядок работы модулей, не проверили 300 раз, даже не заикайтесь о покупке хостинга. А если Вы разместите на хостинге не доделанный проект, он Вас вымучает основательно. Тем более нужно понимать, что Ваши ошибки повлияют на индексацию его страниц, могут такие сюрпризы вылезти, столько дублей, ошибок – за год не выкосите.
З.Ы. Чуть не забыл – модули после их создания сразу публикуются на сайте, если желаете их отключить, в выпадающем списке состояние выберите свойство “Не опубликовано”
А я вот попью чайку и примусь за следующий модуль.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter