Размещение изображения в опубликованной статье на Joomla 1.5.23
 Значит так я с горем пополам опубликовал парочку статьей на сайте, который создаю на Joomla 1.5.23, теперь я должен научиться размещать изображения в них. Их будет много, даже очень много, так как читателю не интересно читать постные рассказы о чем-то, без визуального ряда. Да и сейчас любой созданный сайт – обилие различных фото, видео-материалов, ведь даже на этом блоге я стараюсь как можно больше разместить скриншотов.
Значит так я с горем пополам опубликовал парочку статьей на сайте, который создаю на Joomla 1.5.23, теперь я должен научиться размещать изображения в них. Их будет много, даже очень много, так как читателю не интересно читать постные рассказы о чем-то, без визуального ряда. Да и сейчас любой созданный сайт – обилие различных фото, видео-материалов, ведь даже на этом блоге я стараюсь как можно больше разместить скриншотов.
Что мне для этого нужно: подготовить парочку фотографий, скорее всего скачаю их с интернета, для разнообразия выберу изображения с разными размерами и пропорциями, посмотрю, как они будут выглядеть. Скорее всего это будут уже обработанные и сжатые файлы, над которыми поработал веб-мастер.
Когда же я буду готовить уже картинки для своего сайта, я должен буду их самолично подготавливать к публикации, так как их размер может влиять на скорость загрузки сайта, а уменьшение размеров файлов путем компрессии с помощью фотошопа может снизить качество изображения.
Я уже уделял этому вопросу внимание, стараясь подготовить скриншоты к отчетам сео блога в разных форматах и с минимальным качеством, но тогда стояла простая задача уменьшить размер файла, для сайта на Joomla 1.5.23, будет важно и качество размещаемых фотографий. И это следующая проблема, которую я должен решить до появления сайта в окончательной редакции.
Сейчас же я постараюсь научиться размещать изображения в опубликованных статьях на создаваемом сайте Joomla 1.5.23. Потому захожу в администраторский раздел и открываю статью для редактирования. Я опубликовал материал о приготовлении борща украинского, потому и найду фотографию, по этой теме, обработаю ее фотошопом, установив ее ширину 300 px, с сохраняя пропорции. Затем я должен эту картинку закачать на сайт с последующей ее интеграцией в текст материала, для чего существует специальный мастер по работе с изображением.

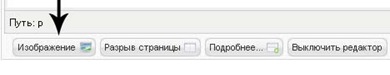
И уже с помощью мастера загрузки файлов CMS Joomla пытаюсь поместить его в каталог, который авторами этого движка определен специально для их хранения.

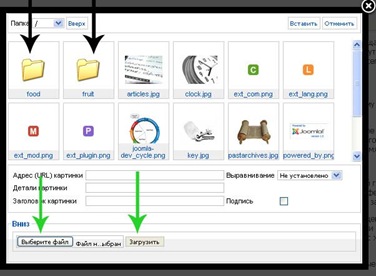
Первое, название каталога в который будут загружаться картинки не видно, но я могу зайти в каталог с установленным движком Joomla и найти его, ориентируясь по названиях двух папок, на которые указывают две черные стрелки, а саму загрузку файла я могу осуществить с помощью выбора его на жестком диске и кнопки “загрузить”(зеленные стрелки). Второе, я вижу много системных файлов-изображений, рядом с которыми будут размещаться загруженные мной файлы, если же сайту суждено развиться, то загружаемых фотографий будут много. Потому я попытаюсь сразу же определить структуру каталогов и подкаталогов, в которые будут загружаться картинки, с привязкой к категориям или разделам, что я буду создавать по мере наполнения материалами. Напишу 10 статей к категории “Борщ”, создам каталог “borch”, в котором будет хранится 10 фотографий, которые легко найти, если что удалить или заменить, да и порядок будет на создаваемом сайте.
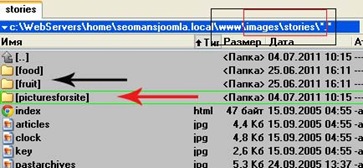
Нахожу необходимый мне каталог и сразу же в нем создаю каталог “picturesforsite”, а уже в нем подкаталог “borch”.

Оказывается, что в Joomla 1.5.23 определен каталог для хранения изображений определен каталог stories (обведен красной рамкой), я его нашел ориентируясь на подкаталоги food и fruit (черная стрелка). Потому я сразу же здесь создаю дополнительный подкаталог “picturesforsite” в котором будут храниться все загружаемые для размещения на сайт фотографии, а уже в нем я буду создавать отдельные папочки под каждую категорию: борщ, суп, глинтвейн, шашлыки и так далее. Конечно же названия я буду прописывать латинскими буквами.

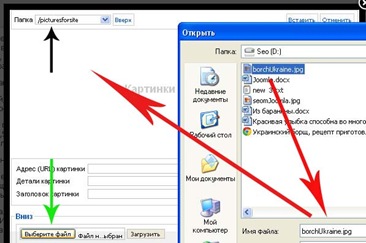
Выбираю файл нужный мне для закачки, что размещен на логическом диске D и выполняю перемещение в подкаталог picturesforsite\borch, вот только я не могу понять почему мастер загрузки показывает только название первого каталога(черная стрелка), а вложенного в него подкаталога borch не вижу. Так как пока сайт расположен у меня на компьютере я могу с помощью проводника переместить нужный файл в подкаталог borch, не прибегая к услугам загрузки файлов Joomla 1.5.23.

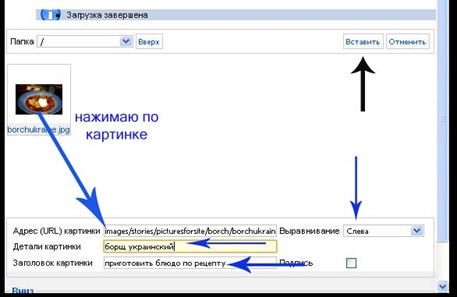
Адрес к картинке приписывается автоматически, если на него нажать мышкой. Обязательно следует мне не забывать прописывать свойства устанавливаемой картинки
- выравнивание – установка изображения относительно всего текста, в моем случае, оно будет выводится с лева и прижиматься к левому краю сайта, а текст будет обтекать его с правого краю, сверху и с низу.
- детали картинки – прописывается атрибут alt,
- заголовок картинки — прописывается атрибут title
- вставить.
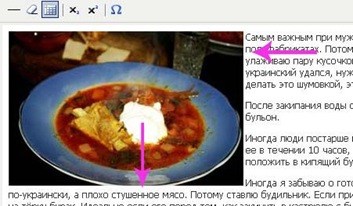
Все теперь я должен посмотреть как разместилось изображение в статье. Мне очень не нравится, что нет расстояния между размещенным изображением и текстом материала.

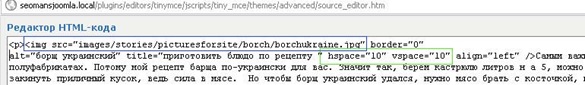
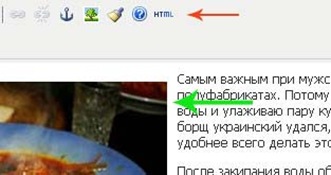
Значит так, самый простой и надежный для меня способ установить интервалы – это прописать нужные атрибуты к тегу img: hspace="10" vspace="10". Они установят расстояние 10 пикселей(можно любое другое значение выставить) по ширине и высоте от изображения до текста снижу, сверху, справа и с лева. Для этой операции я буду использовать встроенный HTML – редактор.

Я обвел синей рамкой тег img с адресом на вставляемый файл изображения, зеленой же рамкой я обвел вставленные атрибуты hspace, vspace. Главное, чтобы между ними было установлен пробел, и были размещены между знаками <>.
После сохранения внесенных изменений я получаю результат.

И вроде все, я завершил размещение изображения в текст статей на сайте Joomla 1.5.23, теперь мне следует поработать над определением того, как из сжимать и в каком формате сохранять, чтобы и красивы были и не грузили сервер, чтобы во всех браузерах отображались корректно, и их обработка не занимала много времени. А сейчас пошел работать над структурой сайта, чтобы в интернете разместить полностью созданный сайт с большим количеством размещенных изображений в опубликованных статьях.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Неплохие советы. Помню, когда сам был новичком и только осваивал Joomla, сутками сидел, пытаясь понять, как сделать так, чтобы изображение встало именно так, как мне надо.