Как создать календарь событий на блоге WordPress?
 Создать календарь событий на блоге WordPress необходимо тем блоггерам, которые желают удерживать связь со своими читателями/клиентами/будущими заказчиками. Он поможет создать и вывести виджет в боковую панель блога, на отдельную страницу в виде календаря. Читатель сможет увидеть в реальном времени какие мероприятия Вы запланировали, таким образом Вы предоставите посетителям информацию о Вашей загруженности, указать какие работы проводите и так далее.
Создать календарь событий на блоге WordPress необходимо тем блоггерам, которые желают удерживать связь со своими читателями/клиентами/будущими заказчиками. Он поможет создать и вывести виджет в боковую панель блога, на отдельную страницу в виде календаря. Читатель сможет увидеть в реальном времени какие мероприятия Вы запланировали, таким образом Вы предоставите посетителям информацию о Вашей загруженности, указать какие работы проводите и так далее.
Область применения такого календаря событий широка и ограничивается только Вашей фантазией.
Создание календаря событий с помощью плагина Calendar на блоге WordPress
Страница скачивания http://wordpress.org/extend/plugins/calendar/ Установка его привычна для пользователей CMS WordPress. После активации в левой панели создаётся виджет, состоящий из трех пунктов:
- Manage Calendar (Управлять календарем),
- Manage Categories (Управление категориями),
- Calendar Options (Настройки календаря).
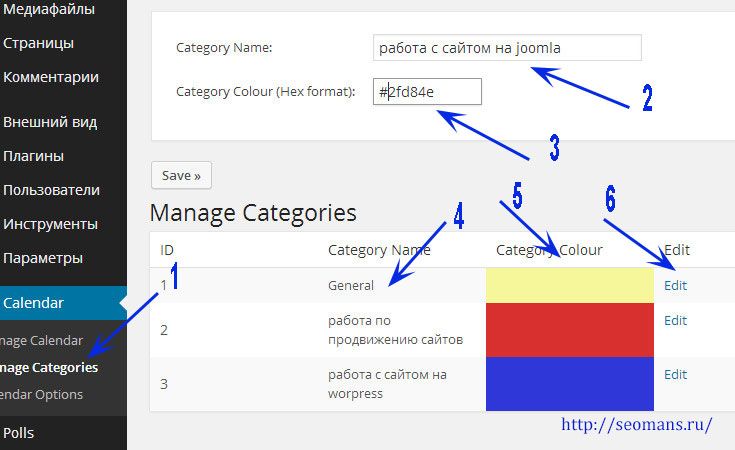
Панель «Управления категориями» позволяет создать/удалить/отредактировать категории. Они позволят объединить события по нескольким параметрам, это в свою очередь позволит эффективно ими управлять и не запутаться в происходящих/будущих мероприятиях.

Запустив мастер создания категорий(1) в форму необходимо прописать ее название(2) и цвет(3) с помощью цифрового кода или обычных названий на латинице (red, blue). Чуть ниже на странице увидим названия всех категорий(4) и их цветовые обозначения(5), тут же можно запустить панель редактирования Edit (6), удалить ту или иную категорию(Delete).
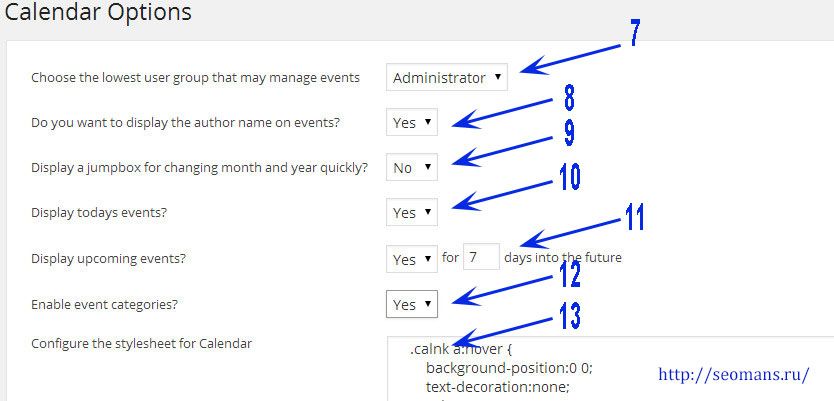
Панель «Настройки календаря» позволит выполнить настройку календаря событий WordPress:

- Choose the lowest user group that may manage events – выберите название группы участников, которые получат право настраивать/редактировать данные календаря. Опция полезна при в случае группового ведения блога(7).
- Do you want to display the author name on events? – Будет ли отображаться имя автора, который внес то или иное событие в календарь(8).
- Display a jumpbox for changing month and year quickly? – «Yes» – активирует вывод на отдельной странице навигацию по месяцам и годам(9).
- Display todays events? – позволяет настроить вывод/скрытие события, которое было запланировано на день, когда читатель знакомится с данными календаря(10).
- Display upcoming events? – эта опция позволяет выводить на календаре событий информацию о прошлых мероприятиях, если Вы выбрали значение да, то в следующем окне days into the future можете указать период(в днях) со времени проведения самого позднего события(11).
- Enable event categories? – эта опция позволяет включить/выключить подсветку событий на календаре(12), используются те цвета, которые Вы определите в процессе создания категорий (об этом читайте выше).
- Configure the stylesheet for Calendar – в окне выводятся свойства стилей, с помощью которых оформляется календарь событий на блоге. Если Вы имеете навыки редактирования кода, можете внести изменения в стили, тем самым улучшить оформление того или иного элемента календаря(13).
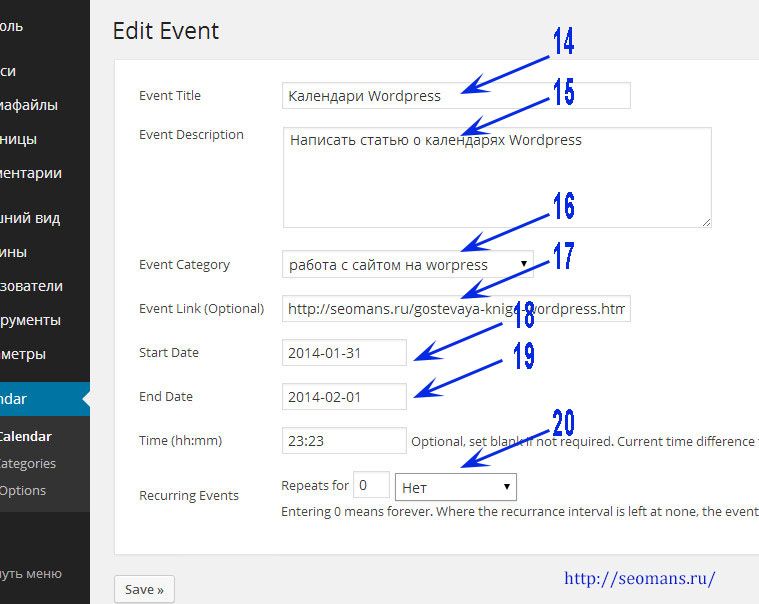
Панель «Управлять календарем» – обеспечивает создание события, вверху ее размещена анкета, ее необходимо настроить и сохранить введенные данные. В низу перечислены все активные события.
Чтобы создать события для календаря WordPress укажите такие данные:

- Event Title, заголовок или тема нашего события, короткая и емкая характеристика насеченного мероприятия(14).
- Event Description – подробное описание намеченного мероприятия(15).
- Event Category – в выпадающем списке должны выбрать одну категорию из нескольких, как создать их было рассказано выше(16).
- Event Link (Optional) – в поле ввода вставьте адрес страницы своего блога или чужого сайта. Идея такова: читатель заинтересуется событием, кликнет по дате, которая превращается в ссылку плагином Calendar, переходит и читает статью, которая посвящена данному событию(17).
- Start Date – в выпадающем календаре выбираем дату начала создаваемого события(18).
- End Date – в выпадающем календаре выбираем дату завершения создаваемого события(19).
- Time (hh:mm) – время синхронизируется с настройками часового пояса, которые могут быть изменены в Панели «Общие настройки»(Параметры).
- Recurring Events – указывается периодичность проводимых мероприятий(20) и планируемых событий(неделя, год, месяц, если оно не будет повторятся устанавливаем значение “none”).
Как вывести на блог календарь событий, работающий под управлением плагина Calendar
После активации плагина в разделе «Виджеты» появляются два виджета:
- Calendar (не путать с виджетом по умолчанию Календарь). Их оформление очень отличается. Виджет календаря событий Calendar выглядит очень бедно, его стили придется редактировать, чтобы придать ему более-менее презентабельный вид. К сожалению это будет сделать не просто, так PHP и CSS код размещен в файле calendar\calendar.php.
- Upcoming Events — виджет, содержащий только ссылки на запланированные события.
Создать страницу или пост, наполнить ее текстом, вставить шоткод и сохранить изменения:
{CALENDAR}

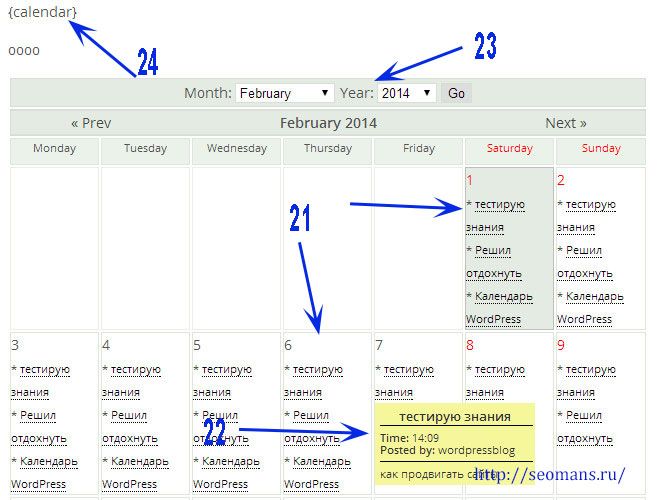
В результате на страницу блога будет выведен календарь, величина ячеек которого зависит от количества запланированных мероприятий(21). Сегодняшняя дата подсвечивается зеленоватым цветом. Когда читатель наведет курсор на какую-то ячейку, появится всплывающее окно с данными, которыми решил поделиться блоггер(22).
Чтобы на странице календаря выводилась навигация по месяцам, годам(23), необходимо в настройках плагина активировать опцию «Display a jumpbox for changing month and year quickly?» (9).
Обратите внимание на использование короткого шоткода, если Вы пропишите его маленькими буквами(24), плагин откажется работать.
Как создать календарь событий с помощью плагина Ajax Event Calendar
Скачайте его по адресу: http://wordpress.org/plugins/ajax-event-calendar/, установите. После активации появится виджет «Календарь»:
- Календарь — мастер создания событий,
- Категории — мастер создания категорий,
- Отчет об активности — выводится информация о количестве категорий, перечисляется их названия, количестве событий,
- Настройки — дает настроить вывод значений в календаре.
Панель настройки плагина Ajax Event Calendar — все названия опций переведены на русский язык. К примеру :
- Отображать календарные выходные — будут/не будут в календаре отображаться субботы и воскресения.
- Предотвращать добавление или редактирование прошедших событий — активируйте опцию и вы сможете добавить только мероприятия, проведение которых намечено на будущее.
- Показывать ссылку на меню администратора над календарём — если опция активна, над календарем выводится ссылка, по которой сможет зайти админ блога в панель настройки плагина Ajax Event Calendar.
- Показывать ссылку на карту при просмотре подробностей события — выводится ссылка после того, как читатель вызовет панель с подробным описанием события.
- Преобразовать заголовки в веб-ссылки — ссылками становятся заголовки событий.
- Открыть подробности события в новом окне — если Вы просматриваете подробное описание события и кликните по ссылке откроется окно в новой вкладке.
- Управлять административной частью календаря роликом мыши — скрол-колесико будет /не будет использоваться во время программирования календаря событий.
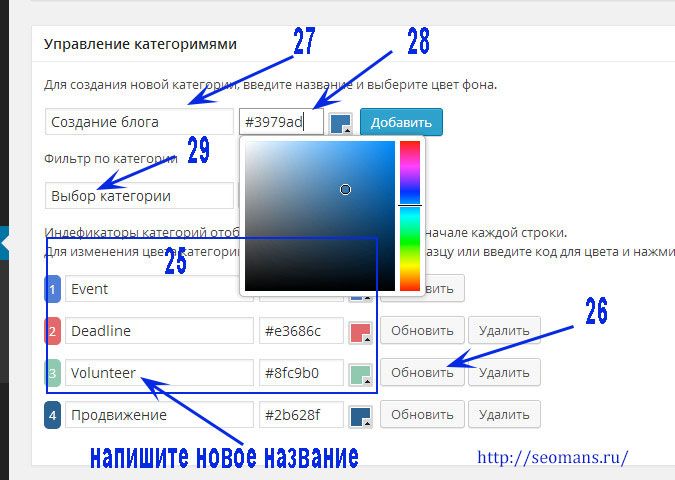
Категории плагином Ajax Event Calendar создаются в отдельной панели, мало того 3 категории уже существуют(25), цвета к ним привязаны. Вы можете их переименовать и после обновления настроек(26) уже новые их названия будут использоваться в дальнейшей работе плагина.

Впишите названия новых категорий(27) привяжите к ним цвета(28). В отличии от плагина, который мной был описан выше, Ajax Event Calendar обладает прекрасным инструментов определения цвета: выделите окно, появится панель, вы должны курсором выбрать понравившийся цвет, нажать на кнопку добавить.
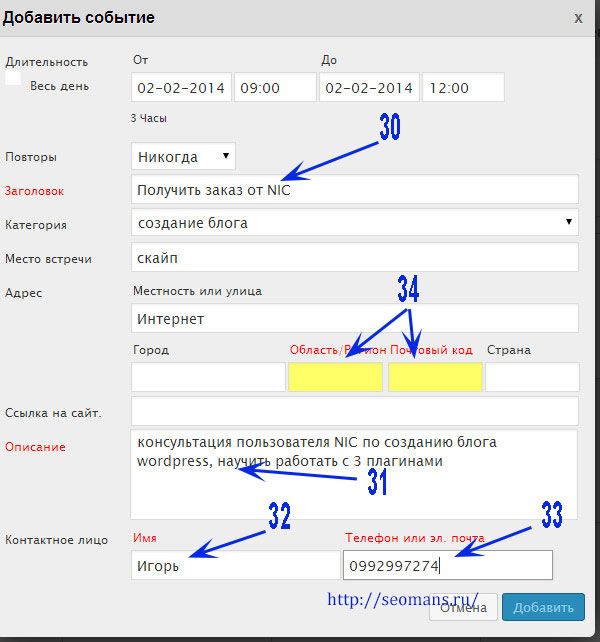
Вся панель мастера событий состоит из ячеек, в них прописаны даты, в левом верхнем углу размещены выпадающие списки. С их помощью можете легко перемещаться по датам. Чтобы определить событие для календаря выполните следующие действия: кликните по дате, появится панель(см. ниже), заполните все поля, сохраните изменения.

Обязательные поля для заполнения: заголовок(30), область и почтовый код(34), подробное описание события(31), ответственный за проведение мероприятия(32), контактная информация(33). До тех пор, пока Вы не заполните эти поля, не получите возможности сохранить событие. Мне не понятно, зачем автор плагина Ajax Event Calendar сделал обязательным заполнение полей: Область и почтовый код(34). Для людей которые работают в интернете эта информация не важна. Куда важнее — определение периода события.
Как вывести на блог календарь событий, работающий под управлением плагина Ajax Event Calendar
В тексте страницы или поста вставьте шоткод:
[calendar] или [eventlist]
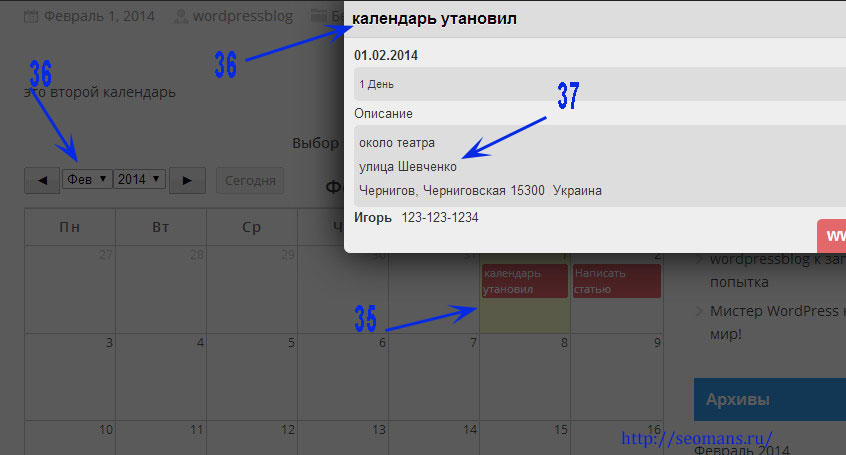
В итоге на странице появится красивый календарь событий, все надписи выполнены на русском языке(36). Надписи в ячейках аккуратно подсвечены(35). Если кликнуть по надписи, сверху появляется нового окно, в нем собрана вся доступная информация(37).

Вывод: установил и протестировал два плагина для CMS WordPress: Calendar и Ajax Event Calendar. Первый плагин довольно часто описывается на многих сео-блогах, второй плагин мной был найден случайно. Настройка этих двух дополнений не сильно отличается, а вот результат... Плагин Calendar слишком прост, с его доработкой много хлопот: с редактированием стилей не справится новичок, да и обновлялся давно. Плагин Ajax Event Calendar прекрасно решает поставленные задачи — создание красивого календаря событий на блоге WordPress. Не нуждается в доработке. Не поддерживает виджетов, из-за этого придется использовать плагин Calendar или искать альтернативу, если желаете вывести виджет календаря событий в боковой панели блога, но и в этом случае Вам придется сильно попотеть, чтобы адаптировать его под установленный шаблон.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
я считаю через мерное наполнение блога всевозможными плагинами плохо отражается на сайте