Редактирование шаблона для блога: файлы sidebar.php, footer.php
 Продолжаю редактировать шаблон для блога, сегодня я займусь боковой панелью блога, или ее называют сайдбаром, разберусь со всеми файлами, который отвечает за вывод в него различной информации, затем перейду к файлу footer.php. Он по моей задумке будет содержать код установленных на блог счетчиков посещения.
Продолжаю редактировать шаблон для блога, сегодня я займусь боковой панелью блога, или ее называют сайдбаром, разберусь со всеми файлами, который отвечает за вывод в него различной информации, затем перейду к файлу footer.php. Он по моей задумке будет содержать код установленных на блог счетчиков посещения.
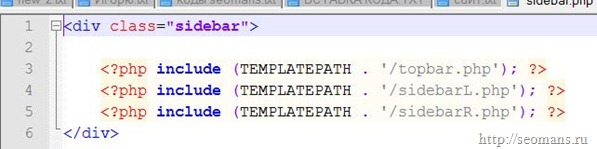
Редактирование шаблона продолжу с sidebara, для начала нужно понять, что за чем там загружается, из какого количества файлов он состоит. Автор темы WordPress idiandong круто намутил, начну с того, что боковая панель выводится с помощью файла sidebar.php. В этом файле всего 6 строк, из которых 1 пустая.
В нем идет поочередное подключение 3 других файлов, которые находятся в папке с файлами шаблона.
Оказывается, что этот файл редактируемого шаблона выполняет функцию каркаса, который указывает место и порядок загрузки другим файлам. Потому ищу следующий файл, который называется topbar.php. В этом файле 43 строки, самое удивительное, что очень много пустых строк – 12 или 28% от общего количества. Убираю их.
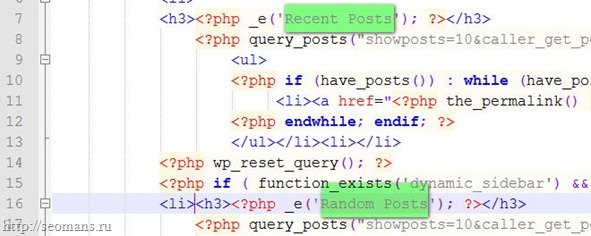
Начну с того, что эта тема WordPress поддерживает установку виджетов, для вывода рубрик, меток, баннеров ими только и пользовался. Для их установки в админке блога предусмотрен модуль topbar в разделе Виджеты. Но если я не установлю ни одного виджета, автором предусмотрено вывод двух блоков в самом верху sidebara: Recent Posts (новые записи) и Random Posts (случайно выбранные посты, можно назвать выбранные заметки)
Я выделил слова, которые должны быть переведены, зеленым. Обращаю внимание, что они являются частью PHP кода, и за вывод отвечает функция этого языка программирования. Чтобы не нарушить код, я должен только заменить выделенные слова, что находятся между верхними кавычками. За вывод заглавия блока отвечает тег HTML H3.
Я могу этот тег заметить любым другим, тегом абзаца <p>, заглавия – <h2> и так далее. В этом случае измениться только оформление названия блока. Второй блок в верхнем виджете переводится там же образом. Красной стрелкой я указал на код, который отвечает за подключение файлов и работу sidebara. Его нельзя трогать, ведь тогда редактирование шаблона нарушит работу всего блога.
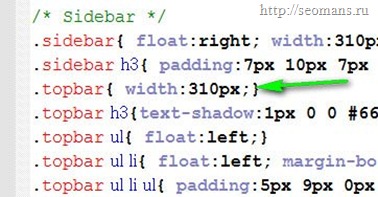
Мне повезло, я при редактировании шаблона не меняю стили оформления в файле style.css, но я желаю знать какую ширину имеет боковая панель – оказывается 310 пикселей(зеленая стрелка на верхнем скриншоте). Длина верхней части в боковой панели(sidebar) зависит только от того, сколько я помещу в него виджетов: рубрики, новые посты, читаемые и так далее.
Я должен учитывать, что все ссылки ведут на какой то раздел(category), облако меток(metki), архивы(archive), страницы блога(page), блок ссылок на другие интернет –страницы, на страницы отдельных заметок(single). Когда я вывожу ссылки на разные страницы блога, они не закрыты от индексирования. Потому я должен не закрывать и страницы от индексирования, ведь в противном случае я могу потерять ТИЦ и\или PR или вообще не получить его.
Так как я закрыл от индексации файлы архива с помощью файла robots.txt, убрал блок ссылок “Архивы”. Веду борьбу над уменьшением страниц “меток”, чтобы в скором будущем избавиться от вывода в sidebar “Облака меток”. Их я заменю очень подробным меню “Рубрики”, вывод которых я реализую в нем же, а именно с помощью файла topbar.php.
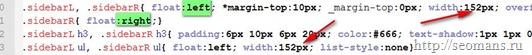
Продолжаю редактировать шаблон, добираюсь до файлов sidebarR.php и sidebarL.php. Они будут загружаться сражу же после того, как закончит грузиться содержимое последнего виджета в topbar, согласно таблице стилей их размер 152 пикселя(красные стрелки на нижнем скриншоте), также я указал, как автор выравнивает правую часть боковой панели относительно левой(2 зеленых прямоугольника), для меня это не важно.
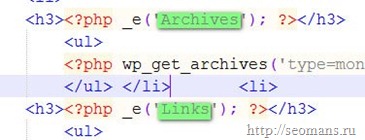
Для редактирования файла шаблона важен код в php-файлах, стили оставляю в покое. Опять же в боковых панелях предусмотрено по умолчанию вывод нескольких блоков. К примеру, в правом маленьком сайдбаре будет выводится блоки ссылок на архивы – Archives и ссылок (Links), в файле 20 строк, 1 пустая. В левом сайдбаре предусмотрен вывод блоков на рубрики(Categories), в файле 13 строк.
Нет ничего сложного, просто перевожу 3 слова и сохраняю изменения.На нижнем скриншоте отображен код файла sidebarR.php
Это код sidebarR.php, слова к переводу подсветил зеленым, так как в файле много строк только с одним тегом, и уменьшил их количество тем, что разместил несколько тегов в одну строку, пример обведен черной рамкой. Все они браузером будут обрабатываться последовательно, но тем не менее программа будет добираться к тегам быстрее.
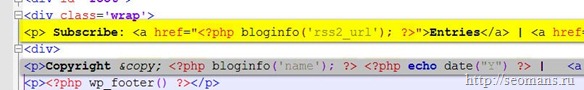
Теперь сосредоточу внимание на файле footer.php – он завершает загрузку страницы блога, и как файл header.php, работу с которым выполнял в самом начале эпопеи редактирования шаблона, загружается всегда. К счастью в этом файле не так уже и много кода – буквально 20 строк из них 7 пустых.
Первая строка, которую выделил желтым цветом я удалю, ведь она выводит ссылки на подписку на RSS ленту и ленту комментариев. Они мне не нужны. Я реализовал подписку на RSS ленту с помощью сервиса feedburner, а блок подписки у меня выводится в блоке под текстом полной статьи, как это сделать я писал в посте о редактировании шаблона — single.php.
Строка, которую я выделил серым цветом, должен переделать – все коды РНР удалить и написать: блог seomans.ru. Автор: Васильченко И.В. 2010 – 2011 г.г. В начале следующего года я скачаю файл footer.php, изменю 2011 на 2012, и так каждый год. Относительно ссылки на блог создателя редактируемого шаблона, я ее закрою от индексирования, но название оставлю, тем более этот шаблон только наполовину его, оставил стили код отредактировал и все такое.
И завершил работу с файлами sidebara.php, footer.php, редактирование шаблона подходит к финалу, буду рад Вас видеть в завершающей статье.
Мир Вам.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter