Редактирование шаблона для блога: файлы 404.php, comments.php
 Редактирование шаблона подходит к завершению. На закуску я оставил файл 404.php. Если я удалю ранее размещенную статью, если я не уберу ссылку на уже несуществующую страницу – посетитель будет попадать на страницу 404, и ожидаемого материала не увидит. Кроме того, на страницы моего блога люди попадают из поисковых систем, и когда я уничтожу какую-то страницу, читатель может опять попасть на 404-тую.
Редактирование шаблона подходит к завершению. На закуску я оставил файл 404.php. Если я удалю ранее размещенную статью, если я не уберу ссылку на уже несуществующую страницу – посетитель будет попадать на страницу 404, и ожидаемого материала не увидит. Кроме того, на страницы моего блога люди попадают из поисковых систем, и когда я уничтожу какую-то страницу, читатель может опять попасть на 404-тую.
В таком случае, блог показывает страницу, которая генерируется файлом 404.php, на которой выводится текст простого извинения, типа простите, но ничем не могу помочь.
И завершу редактирование шаблона переводом формы для комментирования, там все просто – нужно перевести десяток слов не более.
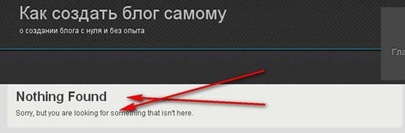
Начну редактирование файла шаблона 404.php. Я специально размещу скриншот страницы, которая открывается посетитель, когда он придет по несуществующему адресу.
При этом боковая панель блога загружается, главное меню блога, да и слова “Как создать блог самому” – ссылка, которая ведет на главную страницу seomans.ru. Но все же, посетитель приходит ко мне, он вправе увидеть на моей странице что-то больше, чем извинения.
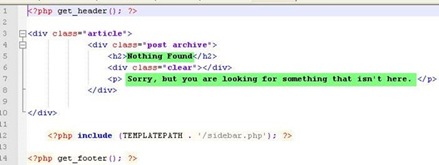
Для начала смотрю, как этот файл написан, кода в нем не много, из 14 строк, 4 пустых. Что я могу здесь сделать? Я пропишу заглавие, приветствие на блоге(верхняя строка, что выделена зеленым), потом в предложении(нижняя строка выделена зеленым) пропишу как жаль, что вы попали на эту страницу, и все такое, чуть ниже размещу несколько ссылок на мои заметки. Итак, редактирую файл шаблона 404.php
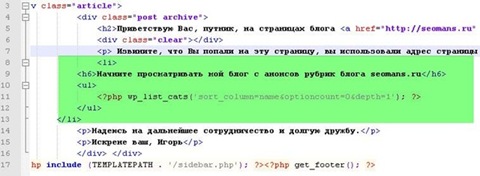
Значит так. я добавил простой текст, который отредактировал в программе NotePad ++, расставил теги форматирования абзацев, заглавий. В этом коде я вставил код PHP (его я получил из файла sidebar.php ), который выводит все заглавия – ссылки на страницы рубрик. Если желаете используйте и Вы его при редактировании шаблона для вашего блога.
1 2 3 | <ul> <?php wp_list_cats('sort_column=name&optioncount=0&depth=1'); ?> </ul> |
Это довольно удобно, потому что при редактировании записей, категорий, меток блога, уменьшении или удалении рубрик, я не буду редактировать этот файл. Если Вы попали на эту страницу, сразу же после написанного приветствия, нажимаете на название раздела, который больше всего заинтересует. Удаляю не многочисленные пустые строки, сохраняю изменения, а редактирование шаблона продолжается.
Завершающим этапом в редактировании шаблона является перевод формы комментирования.
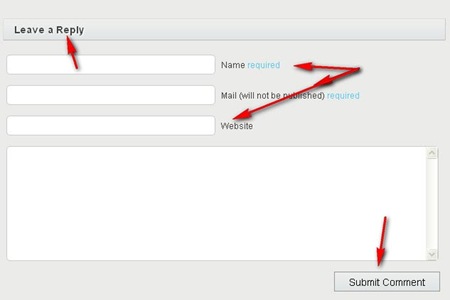
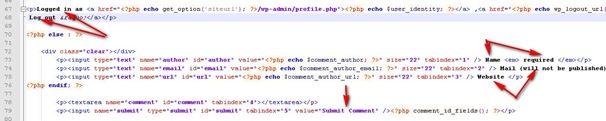
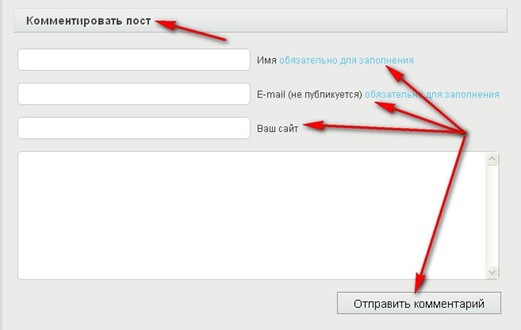
Вот такая у меня форма, с помощью которой Вы можете добавить текст комментария на блог. Я должен найти все слова, на которые указывают стрелочки и заметить их на русские слова. Только вот не забудьте перед редактированием, изменить кодировку файла comments.php.
К примеру, слова Name – имя, required – обязательно для заполнения. Из этого следует, если комментатор не введет свое имя, то он не отошлет свое сообщение. И так далее.
Ищу нужные слова в файле comments.php.
Вот все слова, на которые стрелочками – перевожу. Файл состоит из 89 строк – 20 строк пустых, их удаляю, изменения сохраняю.
Вот итог моей работы по переводу последнего файла шаблона. Теперь осталось мне протестировать работу его тестовом блоге, что установленный на локальном сервере Denwer. И если все будет хорошо, не обнаружу ошибок – могу смело устанавливать на блог.
И в завершении работы остался один файл шаблона – style.css. Посмотрю что делать с ним. Я насчитал 338 строк. Что делаю – просто удалю пустые строки. В итоге в нем теперь насчитывается 163 строки. Профи совмещают свойства подобных стилей, что делает код легче. Но пока я этого не умею делать. На сегодняшний день и так сойдет. Со временем я займусь усовершенствованием знаний CSS, что позволит мне еще более совершенно редактировать шаблоны, тем самым облегчая их загрузку.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter