Делаю индивидуальный сайдбар для категорий на wordpress
 У меня возникла проблема с выводом индивидуального сайдбара. Решение готовилось для одного кулинарного блога, на котором желаю установить шаблон WordPress Peppers версия 1.0.
У меня возникла проблема с выводом индивидуального сайдбара. Решение готовилось для одного кулинарного блога, на котором желаю установить шаблон WordPress Peppers версия 1.0.
Желаю его настроить таким образом, чтобы к одному пункту меню, который размещен в верхнем меню был привязан другой сайдбар, с индивидуальным набором виджетов.
Устанавливаю на тестовый блог шаблон, отрываю все нужные файлы программой NotePad++. А теперь буду описывать проведенную работу и расскажу о тем, проблемах, с которыми столкнулся. Может быть, кто-то сможет подсказать, где я допустил ошибки.
Шаблон WordPress Peppers версия 1.0 состоит из 3 колонок, боковые панели выводиться по левую(left.php) и правую стороны(right.php) контента. Работать буду с левым сайдбаром. Копирую файл left.php на другой логический диск, переименовываю на left2.php, возвращаю в папку с шаблоном.
Деактивирую все виджеты, которые были настроены на блоге. Вывод виджетов: меню рубрик, рекламы, новые, популярные и так далее, - будет выполняться только с помощью интегрированного PHP и HTML кодов.
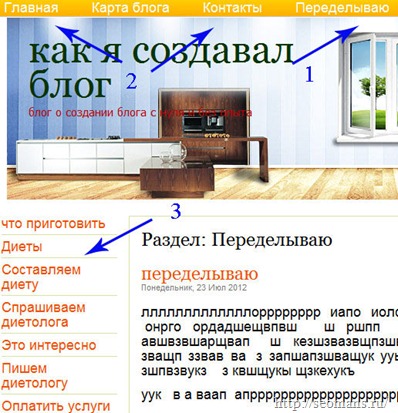
Заменяю PHP, который выводил главное меню блога(1 – 2), на HTML-код.
Чтобы не писать код ручками, включаю просмотр сайта в HTML режиме, копирую код меню рубрик, редактирую его. HTML код вставляю в файл left.php. Теперь на всех страницах блога будет выводиться меню рубрик в “старом варианте”.
Создаю 8 новых рубрик. Создаю 8 постов, прикрепляю по одной к каждой созданной рубрике.
Если на блоге будут существовать хотя бы 1 пустая рубрика, читатель будет видеть содержимое файла left.php, не смотря на то, что укажу в коде выводить left2.php.

В верхнем горизонтальном меню анкор “Переделываю” откроет страницу рубрики(такие пожелания)(1), все остальные ссылки открывают страницы(2). Кликнув на анкор(1) должно в левой стороне блока должно выводиться индивидуальное меню(3), все ссылки ведут на страницы только что созданных рубрик.
В файле left2.php. прописываю код, с помощью которого выводиться виджет меню, ссылки которого будут открывать страницы новых рубрик.
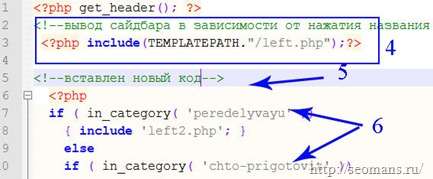
Теперь открываю файл archive.php, так как он отвечает за вывод страниц рубрик. Вторую строку удаляю(4), ведь она отвечает за вывод левого сайдбара.

Вставляю написанный специально под задачу код(5).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!--вставлен новый код--> <?php if ( in_category( 'peredelyvayu' )) { include 'left2.php'; } else if ( in_category( 'chto-prigotovit' )) { include 'left2.php'; } else if ( in_category( 'diety' )) { include 'left2.php'; } else if ( in_category( 'sostavlyaem-dietu' )) { include 'left2.php'; } else if ( in_category( 'sprashivaem-dietologa' )) { include 'left2.php'; } else if ( in_category( 'eto-interesno' )) { include 'left2.php'; } else if ( in_category( 'pishem-dietologu' )) { include 'left2.php'; } else if ( in_category( 'oplatit-uslugi' )) { include 'left2.php'; } else { include 'left.php'; } ?> |
Чтобы он заработал нужно правильно указать ярлыки всех созданных рубрик, это возможно сделать двумя способами:

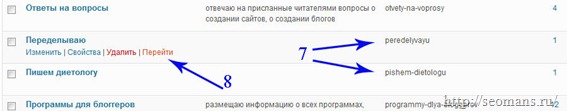
- выделив и скопировав ярлык(7)
- кликнув по ссылке(8), выделив все слово, которое стоит после домена и “/”.
Объяснение работы предложенного мной кода. Читатель кликает по анкору “Переделываю” – он открывает страницу, в адресе которой присутствует ярлык “peredelyvayu”, значит загружается загружается файл left2.php, видит индивидуальную боковую панель. Далее кликает по ссылке “диеты”(3), в адресе страницы присутствует ярлык diety. Загружается этот же сайдбар. Читатель кликнул по ссылке “Карта блока”. В вставленном коде не прописан ярлык страницы, значит выполняется последнее условие else { include 'left.php'; – загружается файл left.php. читатель видит “старый сайдбар”.
С помощью этого кода можно подключить сколько угодно боковых панелей к любой странице рубрик.
Теперь выполнил редактирование файла single.php – чтобы загружался индивидуальный сайдбар, когда просматриваются страницы с текстами постов, постов, анонсы которых прикреплены к новым рубрикам: вставляю тот же код 5, удаляю строку 4. Самое интересное, что код срабатывает правильно, не смотря на то, что в их адресах не присутствуют те 8 ярлыка(так как у меня адреса ЧПУ блога формируются без использования ярлыков рубрик).
Этот способ вывода индивидуального сайдара для категорий на wordpress я протестировал на 2 реально существующий ресурсах, но перенесенных на локальный сервер Denwer.
- На этом блоге способ работает, когда я кликал по ссылкам, размещенным на индивидуальном сайдбаре, отрывались страницы с полным текстом заметок. Подгружался файл left2.phр. ЧПУ записей и страниц страниц формируется по условию: /%postname%.html
- На другом блоге код ошибается – когда я кликаю на ссылке “Читать далее” загружается страница 404, левая боковая панель блога выводиться с помощью файла left2.phр. ЧПУ страниц формируется так: %category%/%postname%.html
Других отличий нет: версия, плагины те же.
Не мог найти в интернете функции, которая бы помогла вывод боковой панели блога привязать к странице, а не к категории.
Единственное решение во втором варианте не делить пост на 2 части, к нужной рубрике привязывать только одну запись, заглавия постов не выводить ссылками.
Вывод навигации: на блоге она реализуется с помощью плагина Page Navi. Я желаю ее видеть на страницах всех рубрик, кроме 8 созданных. Делаю это с помощью этого кода, который я вставил в файл archive.php.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!--начало кода постраничной навигации--> <?php if ( in_category( 'xudeem' )) { echo 'название рубрики'; } else if ( in_category( 'eto-interesno' )) { echo ''название рубрики''; } else if ( in_category( 'chto-prigotovit' )) { echo 'название рубрики'; } else if ( in_category( 'forma-oplaty-uslug' )) { echo 'название рубрики'; } else if ( in_category( 'sprashivaem-dietologa' )) { echo 'название рубрики'; } else if ( in_category( 'sostavlyaem-dietu' )) { echo 'название рубрики'; } else if ( in_category( 'oplatit-uslugi' )) { echo 'название рубрики'; } else if ( in_category( 'obratnaya-svyaz' )) { echo 'название рубрики'; } else if ( in_category( 'diety' )) { echo 'название рубрики'; } else { wp_pagenavi (); } ?> <!--конец кода постраничной навигации—> |
У меня остался без ответа только один вопрос: как привязать вывод индивидуального сайдбара к странице, а не к категории.
Вот и все.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter