Редактирование шаблона WordPress: файл single.php
 Продолжаю редактировать шаблон блога WordPress для своего блога. Сегодня я уделю внимание файлу single.php. Он выполняет вывод текста заметки на блог, когда Вы нажимаете на название поста, когда находитесь на главной странице этого блога или на ссылке “Читать далее”. Многие из Вас перешли на мой блог с поисковых систем, сразу попав на страницу, которая была сгенерирована этим файлом.
Продолжаю редактировать шаблон блога WordPress для своего блога. Сегодня я уделю внимание файлу single.php. Он выполняет вывод текста заметки на блог, когда Вы нажимаете на название поста, когда находитесь на главной странице этого блога или на ссылке “Читать далее”. Многие из Вас перешли на мой блог с поисковых систем, сразу попав на страницу, которая была сгенерирована этим файлом.
Я часто пишу очень длинные посты, в тексте размещаю несколько ссылок. При этом, я желаю уменьшить количество исходящих ссылок на страницы рубрик, меток, кроме того, я желаю выводить постоянный текст с предложением подписки на мой Twitter, RSS под каждой заметкой, затем вставить код для обеспечения работы нескольких плагинов.
Итак, для редактирования файлов шаблона открываю его текстовым редактором NotePad++. Файл состоит из 128 строк, из них пустых – 67 пустых. Это довольно много, к тому же я буду при оптимизации шаблона вставлять много кода и обычный текстовых строк, что еще больше должно усложнить код шаблона для моего блога.
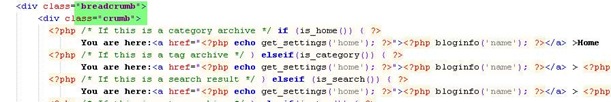
Во время изучения кода шаблона я увидел отдельный код(23 строки), который реализует “Хлебные крошки” на страницах блога. Конечно, нужно в него внести определенные изменения.
Здесь нужно перевести слово “Home”, ниже по коду будут встречаться слова “Archive”, “404 Page”, “Posts in” – “Опубликовано”, слова “You are here” – я уберу с кода. После установки этого шаблона на блог я смогу отключить плагин Хлебные крошки”.
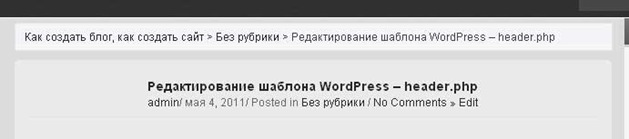
Все работает нормально, да название поста не ссылка, а простое предложение, а слова “без рубрики” и название блога работают как ссылки, что не закрыты от индексирования. Стиль форматирования меня не заботит, так как он подобран под общий стиль шаблона блога.
Продолжаю работу по редактированию шаблона. Что бросается в глаза: мелким шрифтом написано название поста. Вывод той информации, что под наименованием меня тоже не устраивает. Ссылка “Edit” мне вообще не нужна. Вообще я вместо этого блока вставлю блок кода который применял при редактировании файла index.php.
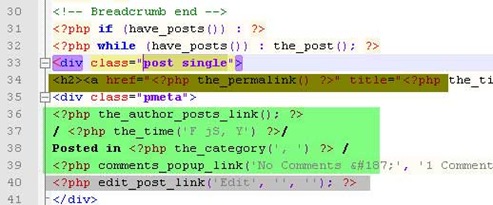
Горчичным цветом я выдел стоку, которая отвечает за вывод названия поста. Сам код не трогаю, post single меня интересует. Я так понял, что автор шаблона использует разные свойства стилей, для форматирования текста в файле index.php и single.php.
Потому ищу в файле style.css название этого стиля и выполняю редактирование.
Сразу скажу, что код файла со стилями довольно сложен. Но я нашел и увеличил величину шрифтов. Первая строка (выделено желтым цветом) отвечает за вывод названия поста. Именно тот отрезок кода, что подсвечен определяет величину шрифта, 14 изменяю 22 (делаю так же, как и на главной странице).
Голубым цветом подсветил код, который отвечает за величину шрифта – 12 меняю на 15 (так же как и на главной странице). Весь текст поста выводится с помощью тега <p>, выравнивается по умолчанию – по левой стороне.
Теперь займусь редактированием блока, который размещен под названием поста(выделено 4 строки зеленым цветом). Я их удаляю и вставлю код, который я возьму с файла index.php (читайте предыдущую заметку о редактировании шаблона).
1 2 3 4 5 6 7 | <?php the_time('d F Y'); ?> / <!--выводит сколько смотрели данный пост на данный момент, --> <?php if(function_exists('the_views')) { the_views(); } ?> <!--конец выводы данного поста на экран, --> / Категории: <?php the_category(', ') ?> / <?php the_tags('Метки: ', ', ', ''); ?> / <?php comments_popup_link('Нет камментариев', '1 Комментарий', 'Комментариев %'); ?> |
Код строки, который выделенный серым цветом, я удаляю. Он отвечает за вывод ссылки, который отвечает за открытие админки и последующего редактирования поста. Вроде все. Оформление мне подходит, потому не лезу больше в код файла style.css.
Я должен позаботится о выводе блока ссылок на подобные статьи. В самом начале создания этого блога я пользовался услугами плагина WordPress Simple Tags. К сожалению, сейчас автор сократил его функциональность, потому на замену приходит другой плагин WordPress. Я его установил, протестировал, учёл нюансы его работы.
В завершении редактирования файла, я задумал разместить социальный блок, в котором я приглашу читателей подписаться на мои обновления:
- размещу приглашение читателям подписаться на мою RSS лету и Twitter.
- размещу несколько кнопок социальных сервисов: Я.ру и Maill.ru.
- удалю плагин Topsy Retweet Button, и установлю кнопки Twitter Твитнуть и Читать, которые заменят плагин.
- установлю кнопку Мне нравится от Facebook.
- Размещу форму E-mail рассылки от FeedBurner.
При создании этого социального блога я должен написать текст приглашения подписаться на обновление моего блога в произвольном виде, как это я сделаю, Вы можете увидеть в конце этой статьи. В текст ее я должен интегрировать 2 ссылки.
Ссылка, которая реализует возможность подписки на RSS ленту блога:
1 | <a rel="nofollow" href="<a href="http://feeds.feedburner.com/seomans/WmNZ">http://feeds.feedburner.com/seomans/WmNZ"</a> target="_blank">RSS - ленту</a> |
Ссылка, которая помогает перейти и подписаться на мой микроблог на Twittere:
1 | <a rel="nofollow" href="<a href="http://twitter.com/#!/seomansblog"">http://twitter.com/#!/seomansblog"</a> target="_blank">Twitter блог</a> |
И в конце этой социального блока я размещу форму подписки на рассылку обновлений моего блога по E-mail почте, реализация которой выполнена с помощью сервиса FeedBurner. Я не буду размещать скриншот этого блока, ведь он отображается под этой статьёй.
Осталось перевести две строки с английского на русский:
Sorry, but you are looking for something that isn't here.
и Not Found.
Удаляю пустые строки в файле single.php, сохраняю, проверяю работоспособность отредактированного шаблона. Очередной этап по редактированию шаблона для WordPress завершен. При редактировании этого файла нужно быть внимательным, особо смотреть нужно на теги <div> </div>, с помощью которых и выполняется разметка документа.
Если я не верно установлю какой-то код, шаблон будет отображаться криво. А вот каких-то точных рекомендаций по редактированию тем нельзя дать. Ведь у каждого автора свой стиль, и свои особенности создания шаблонов. Потому один совет: после внесения одного изменения в коде документа, нужно его сохранить и проверить работоспособность шаблона. Если все работает нормально выполнять следующие действия. Так как здесь и кода немного, но внесенные изменения мне доставляли большие неудобства.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter




Большое спасибо за материал. Мне тяжело разбираться в таких вопросах. Пожалуйста расскажите о всех «внутренностях» касающихся темы Вордпресса, про header вы писали, хочется остального. Буду ждать следующих материалов.
Да, материал хороший, но на самом деле тяжело разобраться. Если бы приложить видео, как правильно делать. Куда именно прописывать. Было бы супер.
Редактирование шаблонов дело индивидуальное, тем более после появления адаптивных шаблонов WordPress, ведь там количество файлов увеличилось в 3 раза по сравнению с шаблоном, работу с которым я описываю в этом посте. Толку с видео не будет.