Как добавить пост на блог WordPress, создать рубрики и создать метки
 Итак, я установил CMS WordPress на локальный сервер Denwer, начал ее изучение. И первым, что я должен сделать, так это опубликовать несколько заготовленных статей на блоге. Конечно, без выбора тематики для блога, а этим я займусь немного позже, я не смогу определить точное количество рубрик, меток, не смогу писать тексты “под блог”. Но на сегодня это второстепенно, так как нужно научиться технически наполнять блог, создаваемый на основе CMS WordPress.
Итак, я установил CMS WordPress на локальный сервер Denwer, начал ее изучение. И первым, что я должен сделать, так это опубликовать несколько заготовленных статей на блоге. Конечно, без выбора тематики для блога, а этим я займусь немного позже, я не смогу определить точное количество рубрик, меток, не смогу писать тексты “под блог”. Но на сегодня это второстепенно, так как нужно научиться технически наполнять блог, создаваемый на основе CMS WordPress.
Но для начала я должен научиться публиковать статьи на блоге, создавать рублики и метки, выводить меню в боковые панели блога, выявить некоторые нюансы…
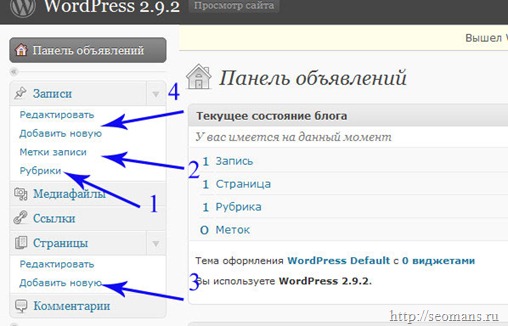
Для примера я возьму тестовый блог под управлением WordPress 2.9.2, установлю на локальный сервер Denwer. Зайду в администраторский раздел. Вот в левой боковой панели меня интересуют два виджета “Записи” и “Страницы”.

На блоге существуют два вида материалов: страницы и заметки(они же посты или записи, статьи). Обычно ведя блог, автор создает несколько страниц: карта сайта, о авторе, о услугах, уроки, видео. Они используются как не изменяемые единицы, на которых подается общая информация по вопросу или услугах, на которых автор желает сделать акцент. В большинстве случаев страницы создаются в первый день создания блога и в дальнейшем не редактироваться. Ссылки на все созданные страницы блога формируются по умолчанию в любом шаблоне в виде горизонтального верхнего меню. Все что нужно, чтобы там создался нужный анкор – создать новую страницу, прописав название.
Записи – это основа блога на wordpress. Они набираются автором в визуальном редакторе WordPress, создаются и публикуются по желанию автора блога, освещают любой вопрос, выражают эмоции, мнения, тд. Вот о них поговорим подробнее.
Но сначала нужно создать рубрики и/или метки, их количество ограничиваются фантазией автора, и влияют на иерархию создаваемого блога. Идеальный вариант создания рубрик: выбрать тему для проекта, разбить тему на глобальные вопросы, под каждый создать рубрику.
Как создать рубрику на блоге WordPress.
Нужно зайти в подменю “Рубрики”(1)

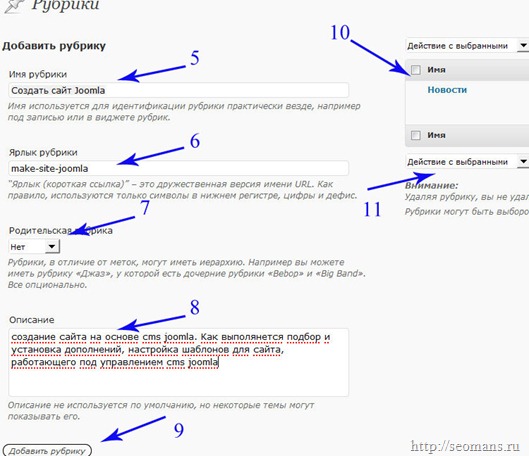
Вписать название будущей рубрики(5), лучше всего для этого использовать высокочастотный запрос именно по той группе вопросов, которые будут освещаться в записях, которые будут прикрепляться в созданной рубрике. Ярлык – это несколько слов, которые будут использоваться для формирования интернет-адреса страницы рубрики(6). Идеальный вариант, перевести название(5) на английский язык, между словами проставить тире. В таком случае адреса блога будут выглядеть очень красиво(к сожалению даю Вам совет, который мне не был дан в пору запуска этого блога).
Я никогда не пользуюсь возможностью создания вложенного меню(7), поэтому мой ответ всегда “нет”.
Описание(8) со временем сделал для всех своих рубрик, рекомендую и Вам последовать моему примеру. Может быть эти данные не повлияют на ранжирование страниц сайта по ключевым словам, которые Вы впишите в description. По крайней мере не забудете для чего создавалась та или иная рубрика. После добавления рубрики(9), ее название появиться в панельке с права(10). Приступаем к созданию следующей… и так далее. Здесь же можете выбрать нужную рубрику и удалить(11), отредактировать, кликнув по ее названию.
После добавления нескольких рубрик заметите, что только около одной не будет отображаться квадратик, с помощью которого название ее выделятся. Дело в том, что существует понятие “рубрика по-умолчанию”, и как Вы видите она называется “Новости”. Если при публикации постов вы не выберите привязку ни к одной рубрике, скрипт разместить такую запись в рубрику по-умолчанию. Но как быть, если необходимо от ее избавиться?

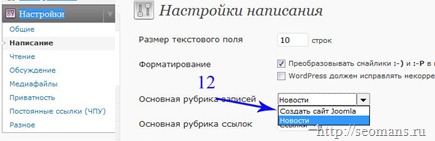
Зайти в подменю “Написание” и в выпадающем списке(12) назначить нужную рубрику по-умолчанию.
Отображение рубрик на сайте.

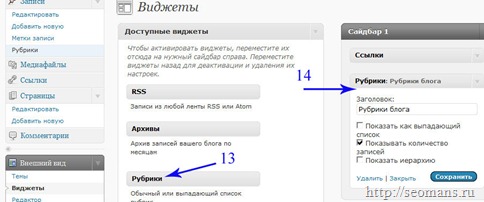
Для этого следует в панели редактирования виджетов, найти в разделе “Доступные виджеты” нужный виджет(13) и перетащить в раздел активных виджетов(14), выполнить минимальные настройки. Почти все темы WordPress обеспечивают отображение блока с рубриками в боковой панели блога с помощью вставленного PHP кода в файл sidebar.php. Кроме этого могут отображаться меню архива, календарь и все, на что подвигнет фантазия автора шаблона. Если через панель вы активируете отображение хоть одного виджета, встроенный код не работает.
Как создать метки на блоге WordPress.
Метки – часть навигационной системы WordPress. Принцип создания, использования, суть меток(2) такая, же, как и рубрик. Для отображения меток в боковой панели блога нужно активировать виджет “Облако меток”. Принцип создания меток – после определения глобальных вопросов, по которым создаются рубрики, их делят на несколько узких, локальных тем, и подбирают под каждую название(используется часто низкочастотный запрос).
Как добавить пост в блог WordPress
Определиться с темой, которую будете раскрывать в посте, подготовить изображения, скриншоты, написать текстовую заготовку, вычитать, распределить по посту все изображения, проверить на наличие орфографических и пунктуационных ошибок.
Запустить визуальный редактор(4), после загрузки его в окне браузера начать творить…

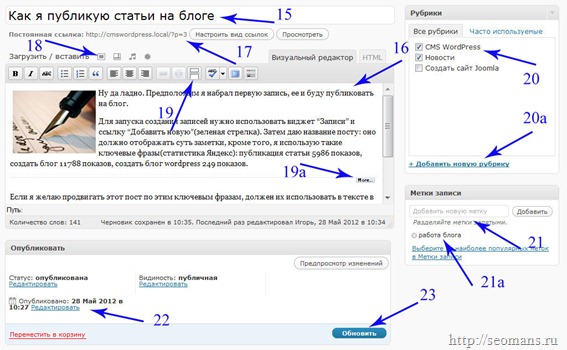
Начинаем с того, что вводим название публикуемой записи(15), текст вставляем из простого текстового редактора, если Вы его набирали в документе Майкрософт Ворд, тогда его выделите и вставьте в блокнот, после чего опять выделите и вставьте в визуальный редактор блога(16). Разбейте текст по абзацам.
Вставьте подготовленные изображения в пост(18). Затем выделите место(2 абзаца после его начала) нажмите на иконку(19), после чего появиться специальный тег-разделитель <!--more-->(19а) (в визуальном редакторе на его месте отображается линия, в HTML редакторе приписывается сам тег.
Он делит текст записи на 2 части: анонс и полную часть поста, если:
- используете тег <!--more-->, анонс является частью полной записи, на месте его размещается отображается анкор “Читать далее”.
- <!--moreЧитать о том, как я публикую статью на блоге WordPress --> то же самое, что написано выше, только вместо анкора “Читать далее”, выводиться авторский анкор.
- <!--more--><!--noteaser--> – анонс не выводится на странице полной заметки, поэтому пост начитается с того места, где закончился текст анонса, предотвращает дублирования контента на блоге.
Привязка поста к нужной рубрике(20), тут же могу создать новую рубрику(20а). Но я такой возможностью не пользуюсь, так как не могу прописать ярлыки(5). Можно привязать один пост к одной или двум, трем рубрикам, но это ведет к очень жесткому дублированию контента и не создадите никакой структуры блога, поэтому одна статья = одна рубрика.
Таким же образом привязываю(21а) и создаю новые метки(21).
Устанавливаем дату публикации записи, рекомендую сразу же создавать черновик или планировать ее публикацию на будущее(22). И только когда Вы все вычитаете, исправите, выровняете все элементы, явите свету своё творение(23).
Как добавить статью в блог WordPress
Чтобы создать новые статьи(3) – делать все тоже, как было описано выше, когда писал о записях. Сразу же после нажатия кнопки “Опубликовать”, новая страница появляется в интернете, а ссылка на нее появляется автоматически в главном меню сайта. Место, где оно размещается, определяется автором шаблона, доступно со всех страниц сайта.
Как добавить изображения в запись блога WordPress
После определения места размещения изображения(установить курсор), кликнуть на иконку(18). Загрузить файл в папку wp-content/uploads (по умолчанию).

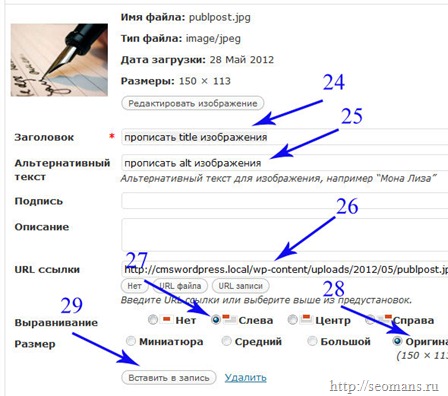
Теперь прописываю для изображения атрибут title (24), alt (25), если оставить сформированный интернет-адрес движком к изображению(26), то при клике по картинке(когда читатель будет читать статью), то она будет открываться в отдельной странице. В большинстве случаев этого нельзя допускать. Устанавливаю выравнивание слева(27), тогда текс его обтекает с правой стороны. Обычно все картинки подготавливаю к публикации и делаю их не очень большими, чтобы не имели большие размеры, из-за чего выставляю в настройках размер оригинала(28). Вставляю изображение в запись(29).
Вот полная инструкция о том, как добавить пост в блог WordPress, о создании рубрик и меток.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter