Плагин Breadcrumb NavXT выводит хлебные крошки в WordPress
 Плагин Breadcrumb NavXT поможет создать на блоге хлебные крошки или навигационную цепочку ссылок на любой странице блога, включая главную, рубрик и меток. Зачем это делается? Такая навигационная цепочка поможет читателю понять, где он находиться, облегчиться его перемещение по блогу, а значит поможет ему найти необходимые материалы на блоге.
Плагин Breadcrumb NavXT поможет создать на блоге хлебные крошки или навигационную цепочку ссылок на любой странице блога, включая главную, рубрик и меток. Зачем это делается? Такая навигационная цепочка поможет читателю понять, где он находиться, облегчиться его перемещение по блогу, а значит поможет ему найти необходимые материалы на блоге.
Для поисковых систем плагин Breadcrumb NavXT предоставляет информацию о структуре сайта, он говорит, Вы находитесь на страничке поста, вот ссылка на страницу категории, а вот главная страница. Как видите сайт не использует какую-то запутанную иерархию страниц, где конечная страница, на которой размещен полезный материал, находиться в 5 — 6 кликах от главной. Это хороший сайт, проиндексируй его быстрее.
Установка плагина Breadcrumb NavXT и вывод хлебных крошек на блоге.
Плагин доступен к скачиванию по адресу — http://wordpress.org/extend/plugins/breadcrumb-navxt/, устанавливается на блог, но чтобы хлебные крошки заработали на блоге, необходимо внести изменения в код шаблона.
Определитесь, где должны отображаться хлебные крошки на блоге. В зависимости от принятого решения откройте на редактирование (рекомендую использовать программу NotePad++) такие файлы:
- single.php — чтобы они выводились на странице одиночных заметок
- archive.php — если желаете выводить хлебные крошки на страницах архивов
- search.php — и крошки будут выводиться на страницах с результатами поиска
- page.php - навигационная цепочка будет размещена на страницах блога
- category.php — если желаете выводить хлебные крошки на страницах рубрик и меток
В эти файлы или какой-то один файл вставьте этот код:
1 2 3 4 5 6 | <div>
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div> |
Сохраните изменения в файле и можете перейти на главную страницу блога, открыть страницы блога, посты. Удостоверится, что плагин Breadcrumb NavXT корректно выводит хлебные крошки.
Настройка плагина Breadcrumb NavXT
Панель настройки плагина Breadcrumb NavXT находится «Параметры» пункт «Breadcrumb NavXT» Когда Вы зайдете в панель впервые, он попросит обновить настройки — перейдите по ссылке. Она состоит из 4-х вкладок: Основные, Записи и страницы, Таксономии, Другие. Каждая вкладка состоит из несколько разделов.
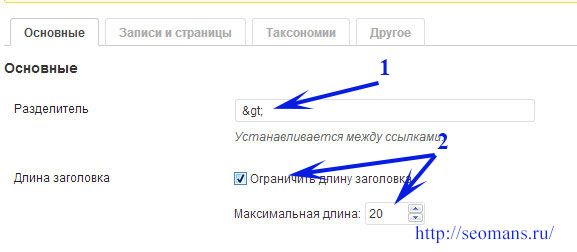
Вкладка «Основные»
Основные

- Разделитель — значок, который будет выводится между ссылками в хлебных крошках(1)
- Длина заголовка — если Вы даете очень длинные названия постам, навигационная цепочка может образовать 2 строки, а могут ссылки перекрыть боковую панель(иногда такое можете наблюдать на блогах под управлением WordPress. Поэтому ставьте флажок и ограничьте количество выводимых символов в крошках(2).
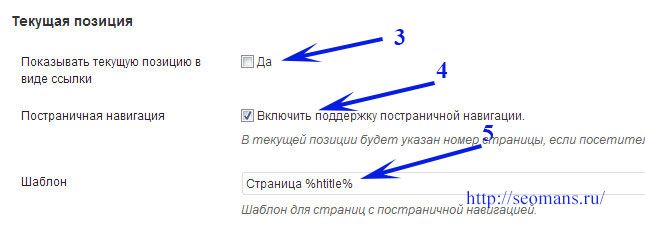
Текущая позиция

- Показывать текущую позицию в виде ссылки — если да, то когда, Вы будете читать заметку, но в навигационной цепочке ее название будет ссылкой, если находитесь на странице рубрики — то ссылкой на страницу рубрики(тоесть саму на себя. Я не ставлю флажок.(3)
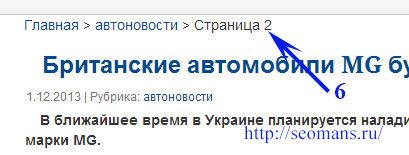
- Постраничная навигация — опция полезна(4), если на блоге хлебные крошки отображаются на страницах рубрик или меток. Тогда на втором развороте и последующем в навигационной цепи ссылок будет выводиться номер страницы рубрики. Он определяется плагином PageNavi или другим дополнением, которое выводит постраничную навигацию на блоге. Пример виден на скриншоте ниже(6). Он отображает хлебные крошки, которые выводятся на втором развороте рубрики Автоновости.

Интересно выполнена настройка вывода ссылок или текста в цепочке с ссылками.
- В поле Шаблон — определяется как именно будет форматироваться ссылка или надпись на второй разворот страницы рубрики: если в поле ввода стереть слово страница(5), то надпись на блоге изменит вид — со «страница 2» на просто «2».(6) Вместо слова «Страница» можно написать слово «часть», «разворот» и так далее.
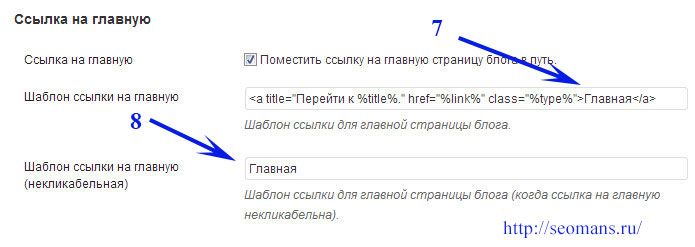
Ссылка на главную — блок отвечает за форматирование ссылки на главную страницу блога.

- Ссылка на главную — да, будет выводиться ссылка на главную страницу блога, нет — выводится как текст.
- Шаблон ссылки на главную - Если ссылка на главную да, — прописываем каким будет анкор ссылки(7). Редактируется только слово, которое размещено между тегами <a></a>
- Шаблон ссылки на главную (некликабельная) — если флажок снят, то приписываем, каким будет текст (8), который будет размещен в начале хлебных крошек.
Ссылка на блог в блоке размещены такие опции Ссылка на блог, Шаблон ссылки на блог, Шаблон ссылки на блог (некликабельная) выполняет только ознакомительную функцию. Значение невозможно изменить.
Ссылка на главный сайт в блоке размещены такие опции Ссылка на главный сайт , Шаблон ссылки на главный сайт, Шаблон ссылки на главный сайт (некликабельная) выполняет только ознакомительную функцию. Значение невозможно изменить.
Вкладка «Записи и страницы»
Записи — настроить внешний вид хлебных крошек, которые будут отображены на страницах и постах.
- Шаблон ссылки на запись — изменить код ссылки, которая будет выводиться на страницах записей.
- Шаблон ссылки на запись (некликабельная) — определить, каким образом будет оформляться название поста, если он, согласно с настройками(3), выводиться текстом.
- Вывод иерархии — да, если посты привязываются к нескольким категориям или меткам одновременно.
- Иерархия записи — выбрать лучший вариант выборки для построения хлебных крошек плагином Breadcrumb NavXT, варианты: Рубрики, Даты, Метки, Под-страницы. Последний вариант мне не очень понятен, я не мог добиться построения крошек по этому принципу. Не рекомендую использовать выборку «Даты», так как создается хлебные крошки, где между главной страницей и постом создаются отдельные ссылки на страницу архивов по годам, потом месяцам, потом дням.
Страницы — возможно изменить оформление хлебных крошек, которые будут выводиться на страницах.
Вкладка «Таксономии» состоит из 3-х разделов. В них можно настроить внешний вид хлебных крошек, которые будут выводиться на страницах рубрик, меток, архивов. Не забывайте, перед внесением изменений в свойства этой вкладки, Вы должны вставить код(он размещен выше по тексту) в файлы archive.php, category.php, search.php, создать метки и/или рубрики
Вкладка «Другое» — настройка внешнего вида и кода хлебных крошек, которые будут формироваться плагином Breadcrumb NavXT на архивных страницах страницах, выборка материалов на которых выполняется по имени автора постов. Обратите внимание, что в навигационной цепочке ссылок используется имя автора, разместившего посты, которое размещено в профиле(опция «Отображать как»).
Я плагин Breadcrumb NavXT впервые установил на один из блогов 3 года назад, и вот в конце 2013 года повторно с ним познакомился. Скажу честно — он стал удобнее в настройке, опций меньше, работает также. Новички могут без страха устанавливать его на свои блоги, и польза и первые навыки по редактированию WordPress тем получат.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Подскажите, а можно ли настроить хлебные крошки так чтобы они показывались не только в отдельном посте, но и в рубрике?
Добрый день, Наталья Пехенько. Обратите внимание на файлы шаблона index.php, page.php, search.php, archive.php, изредка встречается файл home.php, в принципе Вам нужен файл index.php и/или home.php (если есть в папке установленного шаблона).
да возможно
как я создавал блог > Как я создавал блог > Breadcrumb NavXT — крошим хлебные крошки
это у вас первой строчкой идет и потом название статьи дублируется. Если для ПС это красиво то для меня как для пользователя это тафтология. Как сделать так, чтобы название записи в хлебных крошках не выводилась? она же итак выводится как TITLE
установите плагин на блог, отредактируйте файлы, которые находятся в каталоге plugins подкаталог с файлами плагина и редактируйте их по усмотрению. Или установите код PHP, который выводит крошки, предварительно изменив его под требования