Cкорость загрузки сайта и блога измеряю и меняю
 Скорость загрузки сайта очень сильно влияет на его позиции в интернете. Посещая свой seo блог я заметил, что он уж очень медленно загружается. Особо меня взбесило, как дергалось при появлении в самом верху боковой панели блога облако тегов. После этого я задумался, ведь скорость загрузки моего интернет детища может отпугнуть многих потенциальный читателей. Потому передо мною стала задача: измерить скорость сайтов уже давно существующих в интернете популярных и прямых моих проектов-конкурентов, изучить и сопоставить скорость загрузки моих проектов, уменьшить их загрузку по возможности.
Скорость загрузки сайта очень сильно влияет на его позиции в интернете. Посещая свой seo блог я заметил, что он уж очень медленно загружается. Особо меня взбесило, как дергалось при появлении в самом верху боковой панели блога облако тегов. После этого я задумался, ведь скорость загрузки моего интернет детища может отпугнуть многих потенциальный читателей. Потому передо мною стала задача: измерить скорость сайтов уже давно существующих в интернете популярных и прямых моих проектов-конкурентов, изучить и сопоставить скорость загрузки моих проектов, уменьшить их загрузку по возможности.
Измерить скорость загрузки сайта.
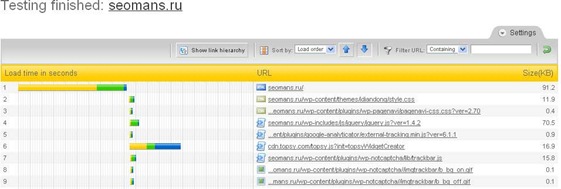
Это можно выполнить очень просто, так как в интернете есть доступные ресурсы, и их услуги бесплатны. Я выбрал один такой, его нашел через поисковик Google – http://tools.pingdom.com/. Для того, чтобы начать работать, нужно ввести адрес блога в первой из трёх вкладок — Full Page Test. И мне показывает сервис вот такую длинную таблицу.

Эта вот страница мне дает полную информацию о том, какай элемент дизайна или часть статьи, выполняемый скрипт был загружен и сколько это заняло времени. В правой части колоночки я вижу название компонента, место его нахождения и объём в килобайтах. Эта таблица показывает, какие плагины, какие скрипты, какие элементы загружаются медленно, благодаря чему тормозится работа моего блога.
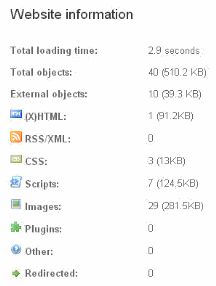
В самом низу я вижу итоговый результат

Значит так, мой блог загрузился полностью за 2,9 секунды. Обращаю внимание, что объем страницы составляет 520, 2 КВ. 55 % объема страницы занимают изображения. Значит, если я уберу все картинки, которые я разместил, то блог будет у меня грузиться где-то 1,5 секунды. Это вообще замечательный результат.
Но обратите внимание, что многие сео – блоги, я не говорю о других темах, размещают в анонсах изображения большего размера чем мои, будь-то рабочие графики, скриншоты чего-то, демотиваторы, я даже видел у одного человека просто ролики из YOUTUBA загружались. Почему так делается? Чтобы привлечь читателя, сами тексты не информативны, а вот смесь букв и картинок самое то, вот только как готовить к публикации следующий скриншот – но это будет в следующей статье. Значит, не стоит вовсе отказываться от изображений, нужно их сделать меньше по размеру и объёму.
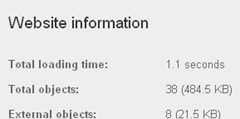
Но я зашел в администраторсую блога и отключил 5 плагинов — Advertising Manager(удалю), Posts Compare(посмотрю), Topsy Retweet Button(вряд ли удалю), Twitter Widget Pro(удалю). TAC (удалю). И снова перестроил график – скорость загрузки моего блога стала 2,1с.
Затем я поработал над верхней частью боковой панели блога, там у меня находятся иконки Твитера и RSS, справа от которых размещены несколько иконок-виджетов, цель которых – оформление подписки на rss ленту блога с помощью нескольких читалок. Вот одна иконка не очень быстро загружалась, потому от нее пришлось избавиться. Я уже подумываю, чтобы там оставить только кнопки подписки на RSS ленту, на мой Twitter блог и форму подписки на E-mail.

Еще на скорость загрузки блога влияет установленный шаблон, количество активированных плагинов на блоге, виджетов, выведенных на боковую панель блога, сколько изображений отображаются в посте. Но нужно стремясь ускорить загрузку блога, убирая все скриншоты, разумно держать баланс между практичною необходимостью и пустым украшательством.
Скорость загрузки сайта очень сильно зависит от установленного шаблона. Потому я недавно установил минималистическую idiandong 1.1, которую я немного доработал, до нее у меня была установлена тема StudioPress 1.0, об установке и переработке которой я рассказывал на этом блоге. Но я ее быстро заменил. Почему?
На блоге моей давней подруги и хорошей конкурентки по блогам установлен такой же шаблон, только в другой цветовом решении. Я проверил скорость загрузки ее блога, показатель — 4,2 секунд. Но там есть очень большой резерв для исправления этой ситуации. Тем не менее я рад, что сменил тему блога на seomans.ru.
Кроме того я могу узнать скорость загрузки страницы — для этого нужно вместо домена ввести в верхнее поле адрес статьи. Я так сделал и получил очень разные результаты от 1,1 с до 20 с. Все дело в количестве скриншотов и их качестве. Но здесь нужно выбирать: писать статьи с большим количеством материалов по теме или написать пару строк и до свидания — но информации будет ноль.
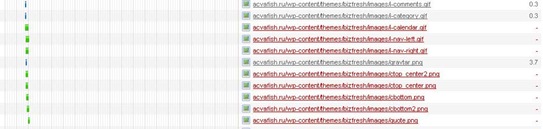
Но у меня вызвала просто шок скорость загрузки моего блога на аквариумную тематику. Установленная тема мне очень нравится, все хорошо сделано, только поработать над добавлением виджетов в боковую панель – и все будет просто замечательно. Но…

Как видите красным мне показаны все файлы, которые относятся к визуальному оформлению установленной темы блога. И загрузка блога выполняется за бешеные 22,8 секунды. Нужно менять.
Мои главные конкуренты по рейтингу WebMasters:
maulnet.ru – 14,9
shakin.ru – 5,8
blog.dimok.ru – 5,3
Ну у них тоже ничего, просто 2 последних блога тормозят рекламные блоки, когда я побольше установлю у себя – мой seo блог будет загружаться медленнее.
Значит так, как измерить скорость загрузки сайта знаю, как определить элементы, которые тормозят загрузку интернет ресурса знаю, как редактировать шаблон знаю, как убирать плагины и виджеты тоже знаю. Потому движусь вперед.
Читайте также:
- Выполняет ли почтовую рассылку seomans.ru? Только через FeedBurner! Как выполнить подписку на RSS канал по E-mail через FeedBurner и отказаться от неё
- Disqus – форма комментариев для моего блога
- Как проверить доступность сайта в интернете
- Создай свой граватар и не спамь в блоге
- Создать favicon и установить его на блог WordPress

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Очень полезный сайт вы привели. Теперь всё чаще им пользуюсь...
Спасибо за статью.