Размещу баннер бесплатно
 На первых порах своего нахождения в интернете сайта появляется проблема размещения ссылок на мой сайт с других сайтов. Среди безденежных и самопальных веб-приколомастеров в первую очередь популярный способ обмена ссылкам. Так как денег не хватает на покупку рекламы своего ресурса, а очень хочется, то придумывает разные способы. Вот очередной вариант, разместить на своем сайте баннер или баннера, и рядом коды, для размещения этих же баннеров. Хороший сайтовладелец читаем мой сайт, и пожелал поддержать меня. Тогда он копирует код и вставляет в страницу сайта. И все получена новая ссылка на мой сайт. Технически звучит просто, но вот нюансы некоторые. Но это уже не тема этого поста.
На первых порах своего нахождения в интернете сайта появляется проблема размещения ссылок на мой сайт с других сайтов. Среди безденежных и самопальных веб-приколомастеров в первую очередь популярный способ обмена ссылкам. Так как денег не хватает на покупку рекламы своего ресурса, а очень хочется, то придумывает разные способы. Вот очередной вариант, разместить на своем сайте баннер или баннера, и рядом коды, для размещения этих же баннеров. Хороший сайтовладелец читаем мой сайт, и пожелал поддержать меня. Тогда он копирует код и вставляет в страницу сайта. И все получена новая ссылка на мой сайт. Технически звучит просто, но вот нюансы некоторые. Но это уже не тема этого поста.
Но перед размещением баннера на своем сайте, у хорошего человека есть возможность оценить, как он будет выглядеть на его ресурсе, как впишется в шапку сайта или футер, разумнее его помещать в боковую панель сайта. Но учтите моральные нюансы такого размещения, сейчас никто просто так услуги не оказывает, потому укажите, «если вы желаете разместить баннер на своем ресурсе, то напишите письмо администратору сайта, чтобы обговорить условия обмена»
Предоставляю возможность добрым людям размещать ссылки — баннера на мой сайт со своих аквариумных сайтов и сайтиков.
Для того, чтобы дать возможность разместить баннер на сайтах нужно:
- сделать баннер, или несколько баннеров;
- нужно разместить эти баннеры в папке на хосте;
- нужно установить модуль «ourbutton» на мой сайт;
- нужно настроить данный модуль, опубликовать его на сайте;
- нужно немного отредактировать внешний вид отображения модуля на сайте.
Для начала нужно сделать несколько баннеров, плагин «наш баннер» позволяет отображать до 4 баннеров и их кодами. Сколько Вы разместите на сайте — Ваш выбор.
Итак, делаю пару аниме — картинок размером 88 х 31 в формате .gif. Как это сделать вопрос для раздела фотошоп, не для меня. Но у меня они есть, три разных файлика, я собираю в одну папку и забрасываю эту папку под оригинальным названием «banners» на хост, место не имеет большого отношения.
Теперь я устанавливаю модуль «Оurbutton» или «Наш баннер» на сайт и активирую мою кнопку, устанавливаю позицию для его отображения. Установочный файл этого модуля можно скачать в низу этой статьи. Я установил, все прошло без ошибок.
Теперь я должен осуществить настройку этого модуля на сайте, для этого я иду в раздел модули и открываю там модуль «Наш баннер».
Панель настройка имеет довольно громоздкий вид (правая часть).

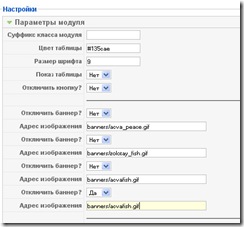
Вот верхняя часть этой панели, первая часть которой отвечает за вывод границ, в которые будут вписаны как изображение баннеров, так и окошечки с кодом вставки. Мнимое плюсовое оформление околобаннерного пространства.
А вот во второй части идет 4 строки для прописывания адреса до файла баннера, и кнопки отображения или отключить отображения баннера в поле модуля. Я могу разместить от одного до четырех баннеров одновременно. Четвертый баннер у меня отключен, потому я в поле Отключить баннер — ставлю да, но путь могу и прописать. Просто так. Да, для тех кто не понял, папку «banner» я скопировал в корень каталога, это где лежит каталог «администратор» файл «sitemap.xml», в ней и находятся 3 файла моих баннеров.
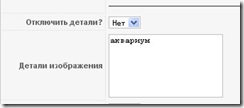
Чуть ниже размещено четыре таких вот окна

Я обязательно включу эти три окна из четырех — потому что они делают запись в атрибут alt для ссылки на мой сайт.
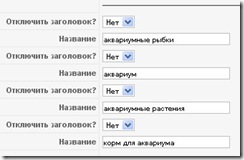
Ниже под подобными 4 — я окошками расположены 4 поля

Опять они тоже важны для формирования ссылки на меня, эти поля формируют атрибут title для ссылки на мой сайт.
Это важно потому что анкором ссылки является изображение, это не очень хорошо с точки зрения индексирования моих ссылок — баннеров, зато удобно пользователям — людям. Чтобы всех удовлетворить и привлечь на свою сторону стоит использовать два атрибута, прописывая две разных ключевых фразы.
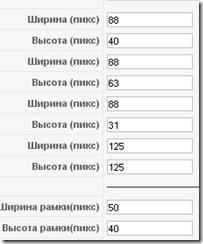
Мои баннера имеют четкие размеры — длину и высоту, скажу честно для каждого изображения разные, и в настройке модуля предусмотрено, чтобы я ввел для каждого из четырех файлов его длину и высоту.

Первые два поля отвечают за параметры первого размещаемого баннера и так далее. Четыре пары окошек — четыре баннера, если быть внимательным, ничего сложного.
И последнее параметры рамки. Таких полей тоже четыре пары. Я могу их тоже изменять на свое усмотрение. Что представляет собой рамки — это просто поле для отображение кода для вставки кода ссылки. Пользователь выбрал понравившийся баннер и в рамке возле этого вот баннера размещен код ссылки. Он должен быть хорошо видим, чтобы было удобно выделить его. Потому не очень стоит большой баннер делать, а после установки модуля выбрать параметры — длину и высоту для каждой рамки. Если баннер и рамка с его кодом не вмещается в один ряд. Они становятся столбцом — один под другим.
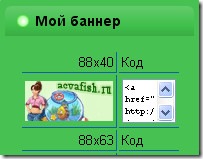
А вот так оно отображается готовый модуль для размещения баннера на сайте бесплатно.

Только осталось немного подобрать размеры рамок, чтобы они вписывались в размер блока. Но это уже детали.
Вот и завершил рассказ о том, как разместить баннер на сайте, спасибо за внимание.
Скачать модуль Наш баннер — Скачано раз: 2374
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Без проблем, мой блог есть в сервисе .linktolink. зона ru, пользователь nataliy, там обменяемся
А скажи как сделать сайт не через ucoz а через блокнот куда разместить сайт как и на какой адрес???????
Прикольный вопрос, учите html и php, разместить сайт на свободный домен, где разместить — можете на timeweb