Внутренняя перелинковка страниц на сайтах
 Итак, поставил задачу перед собой: изучить способы выполнения внутренней перелинковки страниц на ресурсах, которые работают на изучаемых мной движках. Самое главное для меня изучить: как можно быстро установить ссылки, выбрав нужные анкоры, на другие страницы сайта. И самое главное, чтобы созданные ссылке не были битыми, легко контролировались, быстро создавались.
Итак, поставил задачу перед собой: изучить способы выполнения внутренней перелинковки страниц на ресурсах, которые работают на изучаемых мной движках. Самое главное для меня изучить: как можно быстро установить ссылки, выбрав нужные анкоры, на другие страницы сайта. И самое главное, чтобы созданные ссылке не были битыми, легко контролировались, быстро создавались.
Внутренняя перелинковка страниц на блоге wordpress.
Это платформа, на которой функционирует этот блог. На основе этого движка можно создавать и сайты, со свойственной им специфичностью.
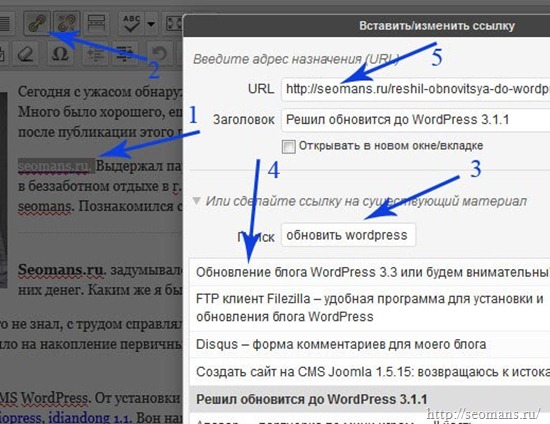
Установить ссылки в тесте постов очень легко:

Выделяю в визуальном редакторе любое слово или словосочетание(1), нажимаю на иконку “создать ссылку”(2). В появившемся окне ищу нужную страницу, чаще всего по запросу(3). После того, как в окне(4) найду нужную страницу по названию(4), кликну по названию поста. Сразу же в окне URL (5) появляется адрес страницы, прописываю атрибут ссылки. Все, создаю ссылку. Сохраняю пост.
Проблем создания внутренних ссылок на блоге WordPress не возникнет, все работает правильно. Атрибут title для тега <a> прописывается автоматически, alt – можно прописать вручную, открыв редактор поста в HTML – режиме.
Внутренняя перелинковка страниц на блоге Joomla.
Создал я сайтик, так ничего серьёзного: работает на Joomla 2.6 с минимальными настройками.
Так вот тот визуальный редактор, который идет с дистрибутивом Joomla, меня не обрадовал.

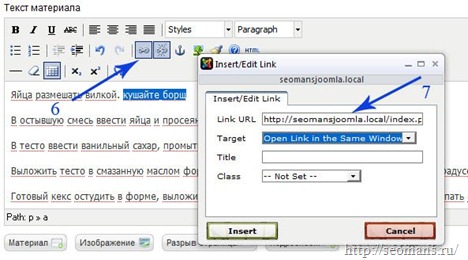
Опять выделяю нужное слово для анкора ссылки, кликаю на иконку “создать ссылку”(6), в поле URL (7) вставляю адрес страницы сайта, которую должна открывать создаваемая ссылка. Это очень не удобно, ведь адрес страницы нужно брать, заходя на сайт, открывать нужную страницу, копировать его с адресной строки браузера. В общем, чтобы найти нужный адрес, я должен буду несколько раз перейти по страницам сайта, тем самым накрутив статистику просмотров, затравив некоторое время. А если я публикую 5 – 20 статей в день, если каждую неделю проставляю 30 – 120 ссылок, на одну и ту же страницу? Кошмарно неудобно.
Установил визуальный редактор JCE – скачал на официальном сайте разработчика: это довольно мощный компонент, который может расширяться бесплатными и платными дополнениями. Русификацию компонента не выполнял, так как в некоторых панелях текст отображался не корректно.

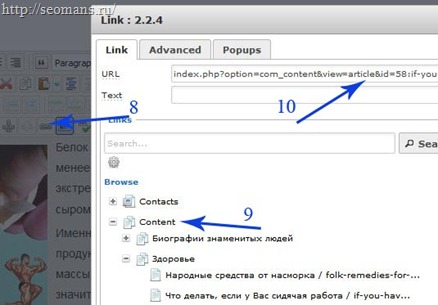
После настройки установленного компонента, создаю новую статью, выделяю слова, кликаю на иконку создания ссылки(8). В появившемся окне, выбираю раздел контент(9), в котором собраны все названия опубликованных статей, которые систематизированы по категориям. Кликаю по названию статьи, в поле URL появляется адрес страницы(10). Сохраняю внесенные изменения. Обращаю внимание на то, что в строке отображения интернет-адреса(10) они прописываются по какому-то внутреннему принципу, но проверив работу созданных ссылок, убедился, что они открывают страницу по “правильному адресу”, не создав дубликат.
Какой адрес страницы для меня правильный? Адрес состоит из домена, после слеша идет алиас категории, к которой отнесет материал(1 статья = 1 категория), слеш id-алиас статьи. Все алиасы я прописываю в ручную, поэтому формирование адресов легко проконтролировать.
Внутренняя перелинковка страниц на сайте DLE.
Здесь с внутренней перелинковкой дело обстоит немного сложнее. Редактировать статьи на сайте я могу в WYSIWYG редакторе или ВBCODES редакторе.

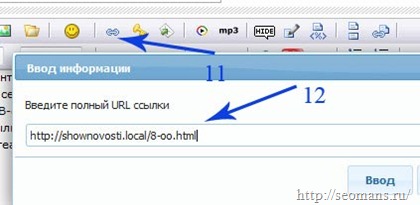
Опять выбираю место для месторасположения ссылки, кликаю на иконке(11), вписываю адрес страницы, на которую будет указывать создаваемая ссылка. В следующем окне ввожу анкор. Все, внутренняя ссылка создана. Вот только нужно решить получения адресов страниц, на которые создаваемые ссылку будет указывать, ведь не будешь перелистывать многостраничный проект в поисках акцептора.
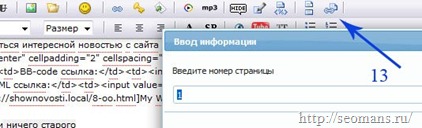
В редакторе существует еще одна иконка – создание ссылки на страницу(13), но ведь на сайте я размещаю новости и только создал 3 страницы.

Значит, этот способ внутренней перелинковки на сайте DLE не проходит.
Но все таки есть маленькая хитрость, с помощью которой возможно получить адрес страницы на сайте под управлением CMS DLE не заходя на сам сайт.
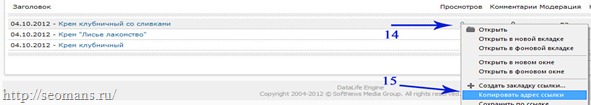
Откройте статьи в режиме редактирования. Кликните на количество просмотров, напротив названия статьи, на которую собираетесь ссылаться с другой страницы сайта(14).

Кликнуть на пункте 15, которое размещено в вызванном меню. Теперь адрес страницы находиться в буфере обмена компьютера. Осталось создать ссылку вышеописанным способом (11 -12), пере сохранить статью.
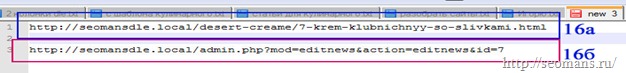
А теперь запомните!!! Чтобы получить URL страницы нужно кликать именно на число, которое размещено напротив названия страницы(14), тогда Вы получите нужный адрес страницы в интернете(16а), если же крикнуть на название поста, вы получите URL его в админке. А он не нужен читателям(16б).

Вывод: WordPress идеальный движок для ручной перелинковки статей. Joomla – с точки зрения внутренней перелинковки не плох, вот только приходится устанавливать стороннее дополнение, что утяжеляет сайт. Мне это дополнение не пригодилось больше ни для чего, только для внутренней перелинковки страниц сайта. DLE – ручная перелинковка новостей возможна, технически получить адрес страницы легко, установить ее не составит труда. Вот только нужно определить страницу-донор, страницу акцептора, найти их среди вороха опубликованных новостей, а их может быть 1000 или 10 000 штук!!!
Внутренняя перелинковка страниц сайтов на DLE, WordPress, Joomla технически выполнима.
На этом позвольте раскланяться, жду Вас на страницах seomans.ru.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter