Как удалить из адреса страницы окончание #more-id
 Продолжаю совершенствовать свой блог, и сегодня темой разбирательства будеть такой вопрос: как удалить #more-id из адреса каждой страницы. Для начала давайте разберемся почему она там присутствует. Известно, что главная страница, страницы категорий и меток состоит из определенного количества блоков. В каждом таком блоке размещены: название поста, текст поста, изображение, ссылка, которая формируется с помощью тега <!—more—>.
Продолжаю совершенствовать свой блог, и сегодня темой разбирательства будеть такой вопрос: как удалить #more-id из адреса каждой страницы. Для начала давайте разберемся почему она там присутствует. Известно, что главная страница, страницы категорий и меток состоит из определенного количества блоков. В каждом таком блоке размещены: название поста, текст поста, изображение, ссылка, которая формируется с помощью тега <!—more—>.
Когда человек желает просмотреть полный текс записи, он может кликнуть на его названии, отрывается новая страница, и в адресной строке браузера можно увить что-то подобное(1).

Я буду рассказывать, как удалить #more-id из адреса страницы на примере моего многострадального тестового блога, который установлен на локальном сервере Denwer. После успешного тестирования, я описанное реализую и на seomans.ru.
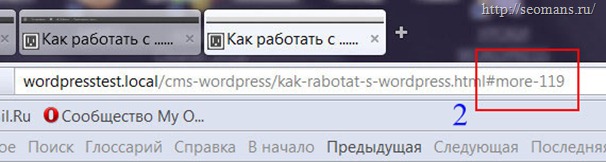
А вот когда читатель кликает на ссылку в низу блока анонса, по умолчанию “Читать далее”, на многих блогах вместо этих слов выводятся индивидуальные анкоры, попадает на страницу с таким вот адресом.

Как видите он отличается только на некую часть(2): #more-id. Но это значит, что на блоге существуют два варианта каждой страницы, которые ничем абсолютно не отличаются между собой. И я вот решил удалить #more-id, как это делается?
Вариант №1. Как удалить #more-id из адреса страницы блога WordPress.
Открываю файл functions.php программой NotePad++(он находится в каталоге активированной темой WordPress
- меняю кодировку файла на UTF-8 (без BOOM)(это очень важно!!!)
- после отрывающего тега <?php в документ вставляю код
1 2 3 4 | function no_more_jumping($post) { return '<a href="'.get_permalink($post->ID).'" class="read-more">'.'Ознакомиться со всем текстом поста:'.'</a>'; } add_filter('the_content_more_link', 'no_more_jumping'); |
- сохраняем изменения.
После перезагрузки страниц блога или кликнув на любой ссылке “Читать далее” из адреса страницы исчезает окончание #more-119.
Теперь на месте ссылки, которая формируется тегом <!--more —>, приписывается анкор “Ознакомиться со всем текстом поста:”. Текст его можете заменить на любой другой, какой Вам нравиться. К сожалению, если Вы прописываете индивидуальные анкоры для ссылок more, они отказываются работать. Если кодировка документа functions.php не UTF-8 (без BOOM) – выводятся квадратики, но они работают корректно, как ссылки.
Если Вы не прописываете индивидуальные анкоры – используйте этот способ удаления #more-id из адресов страниц для Вашего ресурса. Если решите сменить шаблон на блоге, не забудьте отредактировать файл functions.php.
Вариант №2. Как удалить #more-id из адреса страницы блога WordPress.
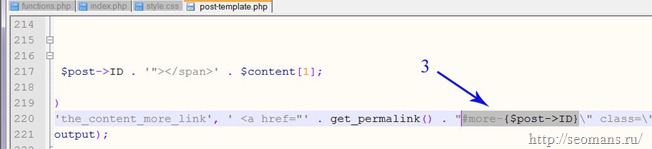
Нужно найти в каталоге wp-includes(находится в корневой папке блога) файл post-template.php. В строке 220 ищем часть кода(3), на скриншоте подсвечен серым фоном.

Чтобы его найти воспользуйтесь опцией поиска по файлу программы NotePad++(Ctr+F). В вызванной панели пропишите, что ищите.
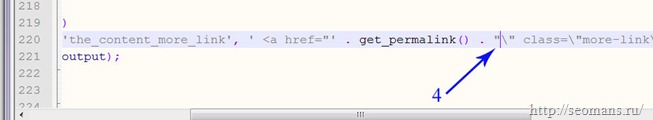
Удалите ту часть кода, который на скриншоте подсвечен серым(3), в результате должен быть получен вот такой результат(4):

После сохранения изменений, перегрузите страницу, очистите кэш браузера и блога, откройте страницу блога, проверьте результат работы.
После каждого обновления движка WordPress, Вам будет необходимо вносить изменения в файл post-template.php.
Рекомендации по удалению #more-id из адресов страниц блога WordPress.
Перед тем как писать этот пост, я все работы провел на тестовом блоге, работающем на локальном сервере. Если Вы пожелаете внести подобные изменения на Вашем блоге, отработайте свои действия тоже на локалке. Перед тем, как внести изменения в файлы блога, размещенного на хостинге, не поленитесь создать бекапы файлов и БД.
Успешного Вам блоговедения.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Тема актуальна, но вот вопрос: при втором варианте будет прописываться произвольный вариант анкора тега ?
второй вариант как раз реализован на моем блоге, так что все видно без объяснений К тому же можно теперь в коде вывода названия постов удалить тег /