Плагин «Панель нагрузки» – вывод данных о количестве запросов к базе данных, времени и потребляемой памяти при создании страниц
 Если честно я опять здорово затормозил, очень. Но ведь я чайник и мне можно. Потому буду исправлять свои ошибки. Сейчас быстро сделаю то, что я должен был сделать в самом начале существования этого блога. Я должен был после установки самого WordPress уделить внимание изучению нагрузки, которую блог осуществляет во время генерации страницы блога.
Если честно я опять здорово затормозил, очень. Но ведь я чайник и мне можно. Потому буду исправлять свои ошибки. Сейчас быстро сделаю то, что я должен был сделать в самом начале существования этого блога. Я должен был после установки самого WordPress уделить внимание изучению нагрузки, которую блог осуществляет во время генерации страницы блога.
CMS WordPress написан на PHP, использует в своей работе базу данных MySQL. Это всем известно. Известно всем так же то, что во время установки на сервер CMS WordPress автоматически создается и база данных с ее таблицами, а в процессе ведения блога эти база и таблицы наполняется данными: вот этим текстом или ссылками на ресурс, на вызов и вставку изображения в страницу.
Мало того я устанавливал много плагинов, тестировал их, некоторые удалил, многие до сих пор меня радуют работой своей. И скажу Вам, они тоже создавали таблицы в этой же базе данных.
Каждая страница, которую Вы читаете на созданном мною блоге, генерируется на основе полученных данных из базы MySQL, а отображение заметок происходит при использовании файлов темы блога. С их помощью строится в браузере скелет блога. В этот же скелет вытягивается статья блога, отображаются виджеты на блоге в сайдбарах. Нельзя не сказать о том, что работа самого блога, была бы не возможна, без участия множества файлов самого скрипта WordPress.
Мало того, некоторые плагины в процессе просмотра выполняют запись некоторых величин в таблицы базы данных. Вся эта беготня нулей и единиц выполняет нагрузку на сервер, где установлен мой блог.
Нагрузка увеличивается по мере возрастания посещений моего блога. Есть еще две неприятные вещи, я нахожусь на виртуальном хостинге. При этом компания TimeWeb отслеживает, чтобы мой блог не выполнял нагрузку на его оборудование больше указанного лимита. Сам движок Вордпресс потребляет память сервера для работы. Если честно я не понимаю, как работает это все, ведь я не программист, я блоггер, я пользуюсь трудами программистов. Я только знаю, что для ее работы нужно 32 Мб памяти (по разговорам в интернете).
Но если есть нагрузка, значит, ее можно измерить, мало того, рост нагрузки на сервер я должен контролировать. Потому я начал искать, каким образом все это сделать. И Вы знаете, нашел.
Я прочел о нескольких плагинах, которые позволяет выводить панель нагрузки в отдельное окно административной панели блога. Некоторые шаблоны позволяют увидеть эту панель, на которой отображается нагрузка на сервер во время генерации страниц блога, другие нет. Например, я не могу видеть это окно на блоге acvafish.ru. А вот в административной части блога эта панель появляется.
Я могу следить, как изменяется нагрузка при генерации страниц, когда увеличивается количество запросов к базе данных, и измерить затрачиваемое время при создании страниц. Но я искал именно плагин, который я просто установлю на мой блог и не буду думать, как и куда вставить код, а потом бояться потерять этот код при смене шаблона на моем блоге на новый.
Потому я скачал и установил плагин “Панель нагрузки” 1,03, Скачанный плагин для WordPress, поддерживается версия CMS от 3.0 до 3.0.4.
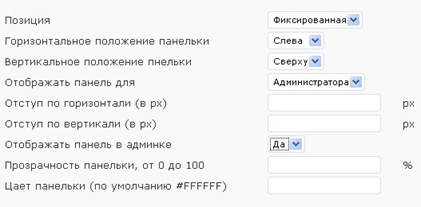
Для настройки этого плагина WordPress я должен искать вкладку “Панель нагрузки” в меню Админ-панели “Параметры”.

Для меня главное — указать отображать панель для администратора. Это значит, что только когда я зайду на лицо моего блога с одного моего браузера, я буду видеть эту панель нагрузки. И я установил, чтобы плагин отображался в административном разделе блога.
Все другие опции касаются только оформления самой панели нагрузки, и смысловой нагрузки не имеет. Её буду видеть только я, так что не имеет никакой разницы ее цвет, расположение.

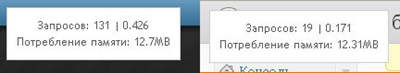
На этом скриншоте я показал данные плагина «Панель нагрузки». Левая часть изображения — это какая нагрузка на сервер была при создании главной страницы блога. Правая же часть изображения показывает, какую нагрузку создал блог при генерации одной из страниц административной части блога. Нагрузка на сервер почти не отличается. Но это не совсем так. Если при создании любых страниц блога создается почти одинаковая нагрузка на сервер, то при генерации страниц админки могут быть большие отклонения в меньшую или большую сторону. Яркий тому пример, когда я открываю страницу просмотра записей на блоге, нагрузка на сервер может доходить до 20 — 30 Мв. Если же просматриваю установленные темы — 12 — 13 MB.
Теперь такой вот вопрос, как этот плагин использовать, насколько его данные правдивы, и что дальше?
Порывшись в интернете, я узнал, что подобные данные выуживаются также путем добавления кода в файл functions.php. А чтобы я увидел полученные данные о нагрузке на сервер таким способом, я должен в файл шаблона вставите еще один код. Да, это решение. Ведь на блоге будет меньше установленных плагинов, и значит блог совершать меньше запросов к базе данных.
Но с другой стороны, ведь путем вставки дополнительной кода файл functions.php, я даю команду на выполнение CMS WordPress дополнительных функций. А ведь когда она работает, потребляет ту же память, которую потребляет и установленный плагин. К тому же работать с отдельными кодами крайне неудобно, тем более я никогда не редактировал файл functions.php.
Но на тестовом блоге, который функционирует на локальном сервере Denwer я проделал следующее. Я нашел файл functions.php. Он находится в каталоге активированной темы на блоге. Путь к нем, найдите каталог wp-content, который находится на сервере.Затем следуйте по пути: wp-content/themes/каталог-Активная-тема-моего-блога/functions.php. В нем в низу добавляю код и сохраняю файл:
1 2 3 4 5 6 7 | function usage() { printf(('%d / %s'), get_num_queries(), timer_stop(0, 3)); if ( function_exists('memory_get_usage') ) echo ' / ' . round(memory_get_usage()/1024/1024, 2) . 'mb '; } add_action('admin_footer_text', 'usage'); add_action('wp_footer', 'usage'); |
После вставки кода в файл /functions.php, я должен решить, где я буду выводить данные о нагрузке на сервер. В админке блога за вывод данных нагрузки на сервер отвечает такой код:
1 | add_action('admin_footer_text', 'usage' |
Если же я вставлю код в футер шаблона
1 | add_action('wp_footer', 'usage'); |
Я буду видеть, заходя на мой блог WordPress, какую нагрузку на сервер будет он выполнять при генерации страницу. Но я против вывода такой информации публично.

Но вот в администраторской панели — пожалуйста. Вы видите пример использования вставки кодов в файлы шаблона. Эти данные размещаются внизу административной панели блога показывают немного большее время генерации блога, чем показывал плагин «Панель нагрузки». А вот по потреблению памяти не очень большая разница. Но я очень сильно накосячил с редактированием.

Такими же буквами был отображен текст не только в админке, но и всего блога WordPress. Так что если желаете редактировать файлы шаблона, то делаем резервные копии блога и аккуратно выполняем редактирование и тестирование блога на локальном сервере Денвер. А после этого ставим панель нагрузки уже на блог в интернете.
Еще я читал, что эти показатели нагрузки, потраченного времени на генерацию страниц блога – цифры относительные. Правда – неправда. Никто не сказал. Вроде это чисто относительный показатель, который можно анализировать в процессе работы. Установил блог, установил плагин «Панель нагрузки». И кромсаю, устанавливаю плагины, виджеты, все остальное добро. И одновременно слежу за показаниями этого плагина. Очень растет показатели использования памяти – удаляю самые прожорливые плагины, затем нужно установить плагин Супер Кеш, избавиться от лишних запросов, поставить простую тему блога, и много чего убрать, что лишнее, что мешает блогу работать быстрее, но без чего могу и обойтись.
Посмотрите, все сео – блоггеры, которые находятся у финиша в лидирующей десятке, ведь как они оформляют свои блоги, не дураки же. Они ставят простые темы блога, устанавливают минимальное количество ссылок на читаемые посты, новые посты, у многих нет облака меток.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter