Редактирование шаблона WordPress – header.php
 Редактирование шаблона дело трудное, но нужное. Давно думал сменить шаблон на другой, как то желается простора, но без наворотов. Но взять понравившийся и установить мне не хотелось, потому я решил полезть глубоко в его код шаблона, немного его подправить: убрать не нужные элементы, добавить нужный рабочий код. Кроме того мне хочется облегчить свой шаблон, ускорив его загрузку. Для меня это самое тяжелое задание, так как иногда придется резать по живому, удалять много плагинов, которые мне облегчали жизнь.
Редактирование шаблона дело трудное, но нужное. Давно думал сменить шаблон на другой, как то желается простора, но без наворотов. Но взять понравившийся и установить мне не хотелось, потому я решил полезть глубоко в его код шаблона, немного его подправить: убрать не нужные элементы, добавить нужный рабочий код. Кроме того мне хочется облегчить свой шаблон, ускорив его загрузку. Для меня это самое тяжелое задание, так как иногда придется резать по живому, удалять много плагинов, которые мне облегчали жизнь.
Для редактирования шаблона я уже подвел основу, теперь я должен взять первый файл в разработку. Я открою файл index.php, так как он работает как скилет в устанавливаемом шаблоне для wordpress: указывает всем другим файлом на порядок и время загрузки в браузер пользователя. Открыв этот файл программой Notepad++ я обращаю внимание на первую строку.
Вижу следующий код
1 | <?php get_header(); ?> |
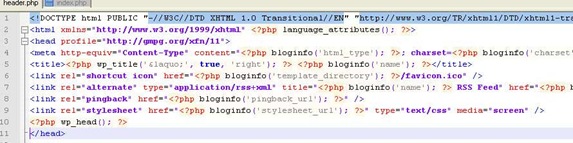
Он значит, что первым при генерации страницы блога загружается файл header.php. Обращаю внимание, что перед этой строкой нет ничего написанного. Теперь я для выполнения редактирования и адаптации шаблона открываю файл header.php.
В самом начале работы смотрю на количество строк в файлах: в файле index.php 49 строк, но 17 пустых, а в файле header.php – 58 строк, из которых 31 – пустая. Когда я буду завершать работу редактирования шаблона, я удалю все пустые строки, браузер при загрузке страницы будет экономить время при чтении кодов – эта такая минимальная работа по адаптации шаблона для блога.
Перед редактированием файлов index.php и header.php меняю кодировку документов на UTF-8, я рассказывал об этом в предыдущей статье «Редактирование шаблона WordPress»
1 строка – очень важна для верификации документа, она подтверждает, что страница написана на верном языке, руководствуясь принятыми стандартами. Я за эту строку не переживаю – есть и пусть будет. Иду дальше.
Я обращая внимание на строку 2 – браузером
1 | <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> |
она заполняется в процессе выполнения запроса к базе данных. Я решаю этот код заменить на следующий:
1 | <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU" xml:lang="ru-RU"> |
Ниже этого кода идет большой контейнер, в котором размещены 8 строк, с которыми я тоже должен разобраться.
Обращаю внимания на 4 строку ,
1 | <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> |
которую я заменю на строку
1 | <meta http-equiv="Content-Type" content="content="text/html; charset=UTF-8" /> |
Она говорит браузерам и поисковым системам, что страницы данного блога написаны с использованием кодировки UTF-8, только опять же зачем мне лишняя нагрузка.
Продолжаем дальше оптимизировать шаблон – строка 5 или title страницы. Она очень важна для поисковой оптимизации блога. Поэтому я обязан его использовать, но и здесь его заполнение реализовано с помощью PHP – кода. А так этот код работает
А теперь маленькое отступление. Дело в том, что я для поисковой оптимизации блога использую плагин All in One SEO Plugin. С его помощью я прописываю все заглавные title, Description, Keywords для самого блога, и для каждой отдельной страницы. Вот такой код
1 | <title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title> |
Первая часть кода
1 | <?php wp_title('«', true, 'right'); ?> |
вытягивает из базы данных блога название поста, вторая часть кода
1 | <?php bloginfo('name'); ?> |
вытягивает название блога. Оно для всех страниц блога одинаково. Потому я поступлю следующим образом: я оставлю код в первой части кода, вторую часть кода я заменю обыкновенным кодом
1 | <title><?php wp_title('«', true, 'right'); ?> Как создать блог, Как создать сайт</title> |
Теперь когда я открою страницу блога, у меня будет в заглавии сначала отображено название поста, через разделитель название блога. Тоже самое, но минус еще один запрос.
Оптимизируем шаблон блога далее – строки 6 – 9. Здесь будет подключение стилей, прописывания адресов RSS ленты и так далее.
В 6 строке идет подключение файла
1 | <a title="Создать favicon и установить его на блог WordPress" href="http://seomans.ru/sozdat-favicon-i-ustanovit-ego-na-blog-wordpress.html"> favicon.ico.</a> |
О нем я недавно написал заметку. Я должен прописать путь к этому файлу, начиная с названия домена.
1 | <link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" /> |
меняю на
1 | <link rel="shortcut icon" href="href="http://seomans.ru/favicon.ico"> |
Дело в том, что эта иконка у меня размещена в корне каталога блога. Но вы его можете разместить в любом подкаталоге, только верно укажите к нему абсолютный путь.
В 7 строке документа я прописываю адрес моей RSS – ленты и пропишу названия, чем удалю еще 2 запроса.
1 | <link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" /> |
меняю на
<link rel="alternate" type="application/rss+xml" title="RSS лента блога Как создать блог, как создать сайт" href="http://feeds.feedburner.com/seomans/WmNZ" /> |
В вашем варианте можно поменять только адрес, если будете редактировать шаблон блога для себя.
8 строка – должен прописать абсолютный путь к файлу xmlrpc.php.
1 | <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /> |
меняю на
1 | <link rel="pingback" href="http://seomans.ru/xmlrpc.php"> |
Следующая строка очень важная в плане оптимальной работы блога, в ней подключается файл стиля – в ней нужно указать адрес к файлу style.css редактируемого шаблона.
1 | <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> |
меняю на
1 | <link rel="stylesheet" href="http://seomans.ru/wp-content/themes/idiandong/style.css" type="text/css" media="screen" /> |
Если в адресе я сделаю хоть одну ошибку, оформление блога полетит к чёртовой Матери. Потому после редактирования шаблона, применяю изменения и проверяю работу блога.
Завершающей строкой в контейнере head вижу код
1 | <?php wp_head(); ?> |
Он короткий, вроде безобидный, но когда будет генерироваться главная страница блога, он загрузит очень много кода: стили плагина постраничной навигации, плагин капчи, All in One SEO Plugin, wp-syntax, Google Analytics, topsy. У Вас могут загружаться свойства, стили других установленных плагинов. Кроме того, выполняется вывод рабочих скриптов с папки CMS WordPress wp-includes.
Вывод один. Я должен оценить необходимость для блога каждого такого плагина , и решить нужен он или пустить под нож. Как пример, я не могу обойтись без плагина All in One SEO Plugin, очень много потратил времени на поиски плагина wp-syntax. Они грузят мой блог, но и отдача от них велика.
А вот без плагинов Вордпресс Google Analytics, topsy я прекрасно обойдусь, тем более для последнего я нашел замену. Так что здесь оптимизация шаблона сводится к тому, чтобы оставить только нужные плагины. Относительно капчи, так нужно тоже искать замену, которая не будет разбрасываться кодами.
Я не кодер и не программист, потому не могу изменить вставляемый код отдельных плагинов в шаблон. Тем более написавшие их люди, внедрив коды в загружаемый шаблон, на что-то рассчитывали. Значит, если я буду изменять код плагина – я его могу просто сделать неработоспособным, потому мое действие, как блоггера – удалить все лишнее.
На этом работа с невидимым кодом для читателя завершен. Если кто знает как убрать загрузку стилей и скриптов в шаблон без отключения самих плагинов – прошу поделиться советом.
Теперь видимый код.
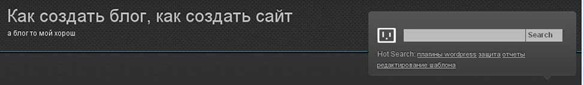
Название блога и девиз выводится с помощью запросов к базе данных, которые нужно заменить. В правом углу находится поисковая форма: мне не нравится белая мордочка, в низу под ней – облако тегов – фраз, которые использовались при поиске, и перевести название кнопки “Search”.
В строке 17 выводится заглавие блога с помощью 2 запросов. Первым формируется адрес главной страницы блога, вторым – текст названия блога получается с базы данных. Внесу в код маленькие изменения. В атрибут ссылки вставляю адрес главной страницы блога, как название прописываю жирный поисковый запрос, по которому я буду продвигать блог в интернете.
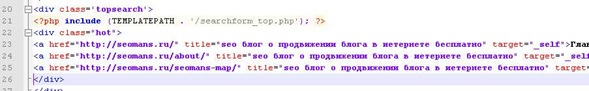
Выбранный мной шаблон оригинален тем, что в правой стороне шапки блога размещен поисковая форма(21 строка) В 22 прописан код вставки облака тегов, но оно мне не нужно. Я заметил, что автор шаблона не предусмотрел вывода горизонтального главного меню. Потому код облака уничтожаю, на его месте вывожу ссылки на страницы блога: главную, автора, карту блога.
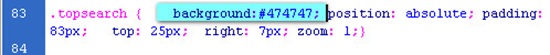
Ссылки появились, но стиль их отображения мне очень не нравится, буквы маленькие подчеркивание не к месту. Потому самое время навестить файл style.css и немного там отредактировать нужные мне стили: hot и topsearch.
Оказывается, что поисковая форма оформлена с помощью вставки изображения в формате gif, не особо большое, но зачем оно там нужно, если можно прекрасно этот контейнер залить таким же цветом, как и изображение.
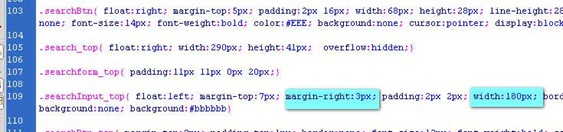
Вот с реализацией этой задумки у меня возникли проблемы, дело в том, что в файле стилей 323 строки, много пустого места, кроме того, я с трудом нашел код, где реализована загрузка изображения в форму поиска.
Я уже показываю отредактированный код файла. Но затем мне пришлось помучатся, когда нужно было отредактировать цвет кнопки и надписи “Search”.
Пришлось немного укоротить длину поискового поля для ввода слов, и отодвинуть справа от него кнопку поиска.
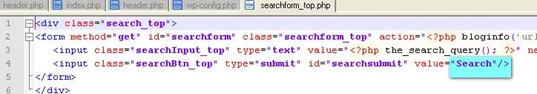
Сразу же выполню перевод файла, который отвечает за вывод поисковой формы в шаблон блога. Тем более здесь все просто, я должен сменить кодировку и заменить выделенное слово на “Поиск”.
С переводом первых двух файлов шаблона я справился. Немого их адаптировал, разобрался откуда берется большое количество кода. После установки полностью адаптированного шаблона мне придется полностью пересматривать установленные плагины WordPress на блоге seomans.ru.
А сейчас я завершил работу с моей темой…. Продолжение следует…
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter








А как заменить название блога (в хедере, выходит из БД) на что-то другое... Например логотип, в шаблоне это не поддерживается изначально...
P.S. и как такую же комменты сделать? ))
Во всех шаблонах WordPress предусмотрен вывод названия и краткого описания блога, если шаблон не редактировался, текст можно поменять в меню параметры — раздел общие настройки. В коде файла нужно искать код, который форматируется с помощью тега . Не видел такого, что вывод названия не было реализовано, это же основа в продвижении и стандарт в создании шаблона. Логотип может выводится с помощью изображения или надписью на изображении, нужно смотреть стили — иногда загрузка картинки прописывается в файле стилей, и текст который форматируется с помощью тегов — . Вопрос о комментариях не понял, что нужно? Но Вам нужно работать с файлом comments.php
Здравствуйте! Я хотела изменить шаблон, меняла коды и все испортила. Мой шаблон вообще «полетел»((( Как мне быть — подскажите, пожалуйста! Как мне все удалить или вернуть все по-старому? Спасибо за советы! Я новичок. Мой сайт yarovaya — travel точка ru
да действительно он полетел, и дело даже не в том, что с шаблонов что-то не в порядке, просто кроме его там ничего нет, даже карта сайта не правильно активирована, код нужно добавлять не в режиме визуального редактора, и какое имеете отношение в ссылке в сайдбаре, Ни одной статьи не опубликовано. Зачем оставлять здесь ссылку на сайт, которого нет, Ирина?
Здравствуйте! Спасибо за ответ! Я вчера написала Вам, а потом сама смогла поменять шаблон на другой. А сайт не наполнен, потому что я новичок и хочу сперва разобраться с настойками вред пресса, а потом уже наполнять сайт. Вы написали что карта сайта у меня не правильно активирована, а могли бы пояснить что я не так сделала? Спасибо!
С настройками Вордпресса удобнее разбираться на блоге,который установлен на Denwere. не смотря на некий опыт работы с этим движком я все новое испытываю на тестовом блоге, когда я добиваюсь того, что нужно, переношу на свой блог.
Страница карта сайта, код добавлен в визуальный редактор, а нужно перейти во вкладку «текст» редактора и вставить этот код, активировать плагин.
Спасибо за ответ, Игорь! А где находится визуальный редактор, из которого мне нужно скопировать код? и какой конкретно плагин нужно активировать? Спасибо за подсказки, я новичок, только учусь.
Если Вы такой новичок, и такие вопросы задаете, то кто Вам запустил блог? Прочтите пост Какие мне нужны инфо-продукты для ведения своей деятельности? и найдите несколько курсов, которые ответят на вопросы, читайте сео блоги очень много читайте, найдите сео форум — самый лучший называется вебмастер ру
Спасибо за советы. Блог запустила сама, все делаю сама, читаю много. Может не все понимаю сразу, но не думаю что у других людей все получается с первого раза.
Здравствуйте, Игорь
Посоветуйте, пожалуйста, куда на блоге (WP) разумнее всего вставить код отслеживания Google Analytics.
Спасибо большое!
Если для себя — footer.php, рядом с счетчиком лайвинтернет, если для рекламодателей — header.php.