Устанавливаю кнопку Like Facebook
 Установлю-ка я кнопку Like от Facebook. Я этот месяц поглощен написанием материалов о редактировании своего шаблона на блог, да и самой работой над ним. Когда я дошел к файлу, выводящего полные тексты постов, задумался о целесообразности использования некоторых плагинов, виджеты которых отображаются на этих страницах. Вот под каждой статьёй у меня выводится маленькая кнопочка “Мне нравится”, для чего она нужна, я писал уже давно, когда освещал свою работу с Facebook.
Установлю-ка я кнопку Like от Facebook. Я этот месяц поглощен написанием материалов о редактировании своего шаблона на блог, да и самой работой над ним. Когда я дошел к файлу, выводящего полные тексты постов, задумался о целесообразности использования некоторых плагинов, виджеты которых отображаются на этих страницах. Вот под каждой статьёй у меня выводится маленькая кнопочка “Мне нравится”, для чего она нужна, я писал уже давно, когда освещал свою работу с Facebook.
Казалось бы ерунда, установи плагин WordPress, настрой кнопку “Like” и спи спокойно, но не тут то было.
Когда я проверял скорость загрузки моего блога с помощью сервиса Pingdom, я внимательно присмотрелся на выданные результаты, и увидел, что загрузка виджета плагина like довольно серьёзно влияет на скорость загрузки блога, страница открывается медленнее. Потому я решил поискать более практичное решение вопроса: установить кнопку Мне нравится, но не устанавливать плагин Like.
Решение моего задания лежал на поверхности, зачем нужен посредник, если я могу обратиться к Cамому Великому Facebook.
Получить код кнопки Мне нравится от Facebook.
Чтобы установить кнопку Мне нравится на страницы моего блога нужно получить код этой кнопки. За ним иду по адресу – http://developers.facebook.com/docs/reference/plugins/like/.
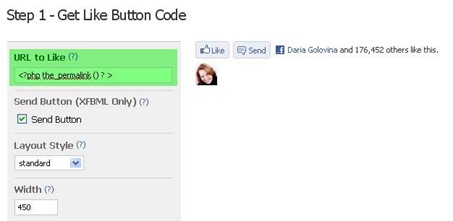
Настройка самой кнопки выполняется с помощью довольно длинной панели, плохо что все на ней написано по английски, буду разбираться с ней по частям.
Как видите, левее на странице размещена сама панель настройки, а правее – видно как будет отображаться сама кнопка Мне нравится. Выполняя изменения – я сразу же вижу, как именно они будут влиять на окончательный вид ее.
В выделил поле, куда должен ввести адрес страницы, он будет отображаться у читателей, которым понравился материал. Я думаю, что разумнее сделать так, чтобы ссылка там стояла на ту страницу, которая понравилась. Это реализуется с помощью прописывания такого кода:
<?php the_permalink () ? > |
Вместо этого кода, я могу внести адрес главной страницы блога, карты блога, страницы автора блога, или адрес любой другой страницы моего блога. Но я выбираю первый вариант, для моего проекта это лучшее решение.
Send Batton – отвечает за вывод второй кнопки, после мне нравится, Send.
Layout Style – игра стилей 3 стилей, выбираю, каким образом будет отражаться кнопка
Width — ширина кнопки, сделаю не очень большой.
Прохожу ниже но настройках устанавливаемой кнопки Мне нравится.
Show faces – эта опция способна пригрузить мой блог, особенно когда много людей нажмут на кнопу Мне нравится и все их аватарки с их аккунтов facebook будут загружаться при открытии моего страницы моего блога. Я не буду использовать эту опцию.
verb to displey – ничего особенного, обеспечивает вывод слова рекомендую вместо Мне нравится.
Цветовая схема – в зависимости от фона шаблона, который установлен на блоге, я могу выбрать светлый или темный фон кнопки. Ребята с Фейсбук могли расширить возможность установки цвета.
Шрифт – каким шрифтом будет написано слово Like.
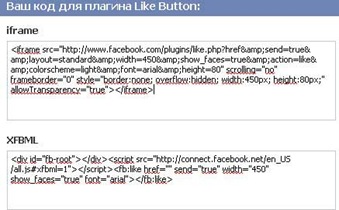
После тяжелого выбора среди множества опций настройки кнопки Мне нравится от Facebook, я могу получить её код. Оказывается, сервис выдает 2 отдельных кода в таком вот окошке.
Для того, чтобы установить кнопку мне нравится, я должен аккуратно скопировать верхний код, тот, который между тегами <iframe></iframe> находится. Нижний не беру для работы.
Но перед вставкой кода в файл шаблона, нужно отредактировать его немного, для чего в нем нахожу вот ту часть, что мной выделена жирным:
href&send=true&layout
заменяю его на код, который опять выделил жирным
?href=<?php the_permalink ()?>&layout=
Установить кнопку Мне нравится на свой блог.
После редактирования кода, я должен выбрать место, где желаю видеть кнопку. Здесь существует одно ограничение. Я могу установить ее только после вывода контента, тоесть текста поста. Так как я думаю обеспечить вывод этой кнопки в файле single.php, я ищу код:
<?php the_content (''); ?> |
Теперь в любой последующей строке я могу вставить полученные коды от сервиса Facebook. Но и здесь я должен быть осторожен, так как могу своей вставкой нарушить оформление блога.
Итого, кнопка мне нравится установлена на каждой странице с заметками, она активна, к тому же все написано на русском языке, и ничем не отличается от той кнопки “Like”, вывод которой обеспечивается одноименным плагином. Заметил, что кнопка для меня активна, потому взял грех на духу, задумал проверить, как же она работает – нажал на ней.
Ага, Facebook показывает кому моя статья понравилась, но это для проверки, больше я не буду нажимать свои кнопки, ведь это не честно. Но зато я уверен в работоспособности установленной кнопки Мне нравится на моем блоге. Ток что, уважаемые читатели, Вы можете прочитав эту заметку нажать кнопочку, если моя работа Вам понравилась.
Подвожу итог, я добавил кнопку мне нравится от Facebook. Я вывел в одном месте на моем блоге, вы можете ее выводить в Sidebare, главное при установке в ее кода в файл шаблона выполнить простое условие, о котором я писал выше. Исходя из него, я не могу выводить кнопку вверху текста поста, но это для меня не критично. Потому разобравшись с Facebookом иду дальше, потихоньку редактируя свой шаблон для блога, интересно, что получится в итоге.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter





Спасибо, сделал все как написано. Работает. Вопрос теперь в том как выводить первую картинку из материала при нажатии кнопки Facebook Like?
если о той кнопке что я описал, просто нажимаете, и рядом выводится имя, которое в Вашем аккаунте прописано, пока до конца не перевел шаблон, потому именно эту кнопку не использую. Скоро заменю тему, над которой работаю, вышла заминка с установленными плагинами.
Здравствуйте.
А у меня никак не получается(((
FaceBook выдаёт мне вот такой код.
И если я размещаю его в блоге после
Он показывает под каждым постом, что это понравилось 760 людям (это зависит от написания Если с пробелом то 5 людям, если без то 760)
Помогите мне пожалуйста, я никак не могу разобраться с этой кнопкой(
Что ж давайте разбираться, Вы не внимательно читали статью и поэтому у вас и не получается. Для начала попробуйте в код файла single.php прописать следующий код:
<iframe src="http://www.facebook.com/plugins/like.php?href=&layout=standard&show_faces
=false&width=450&action=like&colorscheme=light&height=35" scrolling="no" frameborder="0"
style="border:none; overflow:hidden; width:450px; height:35px;"
allowTransparency="true">
Затем в этом же файле single.php необходимо найти строчку ,которая отвечает за вывод контента и именно после нее прописать код кнопки. Кнопка «мне нравится» будет действительно отражаться на всех материалах.
Конкретно где именно генерировать код кнопки я затрудняюсь сказать, так как все зависит от используемой темы.
Если и на этот раз не получится — пишите снова, будем разбираться, где Вы ошиблись или же воспользуйтесь самым простым способом и установите плагин Like, только учтите, что плагин создает нагрузку на блог
Что ж давайте разбираться, Вы не внимательно читали статью и поэтому у вас и не получается. Для начала попробуйте в код файла single.php прописать следующий код:
<iframe src="http://www.facebook.com/plugins/like.php?href=&layout=standard&show_faces
=false&width=450&action=like&colorscheme=light&height=35" scrolling="no" frameborder="0"
style="border:none; overflow:hidden; width:450px; height:35px;"
allowTransparency="true">
Затем в этом же файле single.php необходимо найти строчку ,которая отвечает за вывод контента и именно после нее прописать код кнопки. Кнопка «мне нравится» будет действительно отражаться на всех материалах.
Конкретно где именно генерировать код кнопки я затрудняюсь сказать, так как все зависит от используемой темы.
Если и на этот раз не получится — пишите снова, будем разбираться, где Вы ошиблись или же воспользуйтесь самым простым способом и установите плагин Like, только учтите, что плагин создает нагрузку на блог
"Вопрос конечно интересный... " , установка кнопки от фесбука на свой блог! А вот как я вижу — veronique kutsenko пытается вставить кнопку на свой блог, как и советует автор, но если посмотреть на то что она упоминает <div class =" post-footer... , то блог то у неё явно на blogger.com. Не самопальный же)). И скоро она порушит свой шаблон, будет писать в ТП Гоши и спрашивать где-это single.php и будет ругаться на дядю Игоря, который ввел её в заблуждение, не написав что он учит вставляет код с фейсбука в шаблон на WP ... А может не только её?
о чем спор? Дядя Игорь с самого начала написал,цитирую дословно «Казалось бы ерунда, установи плагин WordPress, настрой кнопку “Like” и спи спокойно, но не тут то было.»и уже из этого понятно что речь пойдет о wordpress. Я настраивал шкуру от wp где в коде было что — то подобное строке veronique kutsenko...и все устаканилось как надо и пашет на славу, код смотреть надо просто внимательно
Спасибо за подробные разъяснения, новичкам так и нужно все подробненько рассказывать и показывать на примерах
Именно так, начала сайт с нуля и теперь мучаюсь, потому что никак не вставить просто код в html, а о php никакого представления
Каждый из нас начинал и не в чем не разбирался. чтобы доработать шаблон, вставить хак нужно просто внимательно читать инструкции и работать с тестовым блогом на Denwere. Со временем поймете. Если нужна помощь, пишите, чем смогу — помогу.
А я на мой сайт поставил такой агрегат share точка pluso и настраивается проще