Как сделать водяной знак с помощью программы Windows Live Writer
 Добрый день, у меня возникла необходимость найти способ проставлять водяные знаки на фотографии, что публикуются на моих блогах, и делать это быстро.
Добрый день, у меня возникла необходимость найти способ проставлять водяные знаки на фотографии, что публикуются на моих блогах, и делать это быстро.
Получилось так, мы с Отчаянной Сео Леди создали общий кулинарный блог. И времени то совсем прошло мало с дня его запуска, посещения его не радуют, но вот вездесущие блоггеры из Liveinternet нас нашли быстро. Скопировали тексты и разместили фотографии, что были размещены на страницах нашего блога.
В принципе претензии выдвигать глупо, ведь фотографии, интересные картинки кочуют из сайта в сайт, только меняются их размеры, обрабатываются с помощью фотошопа, чтобы сделать лучше качество самой картинки, и вместе с постом они размещаются на сервере.
Тяжело доказать и авторство скопированных статей, за себя могу быть спокойным, на моих блогах публикуются оригинальные тексты, а так как я не могу позволить их покупку, то развиваются медленно. Но вот возникла у нас проблемы, картинки-то грузятся с наших сайтов на сайты конкурентов, а это очень плохо.
Хотлинкинг – это процесс копирования адреса изображений, что были размещены на страницах одного блога или сайта, для последующего размещения на любом другом сайте или блоге.
Вот с этим то явлением мы столкнулись, и самое отвратительное, что оно набирает обороты. На некоторых сео-блогах дают инструкцию: нужно прописать специальный код и вставить его в файл .htaccess. Скажу честно, я пытался их выполнить, но безуспешно. А ведь тестирование защиты блогов от хотлинкинга, которые установлены на локальном сервере Денвер, были успешны. Значит, вопрос к техподдержке и к программному обеспечению хостинга. На мой вопрос о защите от хотлинкинга, мне ответили
На наших серверах работает связка nginx+apache. Через nginx отдаются статические файлы с расширениями: jpg,jpeg,gif,png,css,zip,tgz,gz,rar,bz2,doc,xls,exe,pdf,ppt,txt,tar,mid,midi,wav,bmp,rtf,js,swf,f4v,flv,avi,wmv,mp3,mp4
Это значит файлы не обрабатываются через apache и если есть какие-то директивы в файле .htaccess, то они тоже не подействуют, чтобы apache мог обработать данные файлы нужно давать ссылки на несуществующие файлы, в этом случае, запрос будет передаваться web серверу apache, соответственно можно будет использовать директивы .htaccess для обработки этих запросов.
Привожу текст ответа полностью. Так как я в настройках серверов не силен, и впервые слышу о nginx+apache, может кто может ответит, на этот вопрос. Мы же искали долго решение нашей проблемы, пока без успеха. Когда его получим и все верно настроим, то заметки будут о защите блога от хотлинкинга очень детальными.
Сейчас же я предлагаю защититься от него полумерой: наложением водяного знака на любое изображение, которое будет публиковаться на блоге. Существует еще одно условие – время наложения водяного знака, ведь если у меня в одной статье будет размещаться 10 – 14 скриншотов, то я обрабатывая их фотошопом, должен потратить довольно много времени, а если учесть, что работы каждый день очень много, и не хочется пялится в монитор по 12 часов в день, то нужно налаживать водяные знаки быстро.
Поэтому предлагаю сейчас научиться создавать водяные знаки с помощью программки Windows Live Wrter, тем более все выполняется предельно просто. Пишите очередную статью, размещаете любую фотографию в посте, в любом формате, я предпочитаю сохранять скриншоты в формате .jpg.
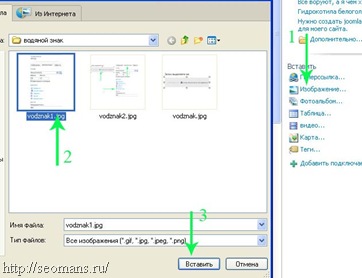
Разместить изображение в тексте статьи очень просто, в боковой панели редактора найти ссылку изображение(1), в открывшемся окне найти нужный файл(2) и вставляю (3).

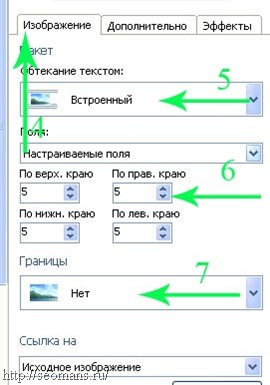
После этого я должен настроить в первой вкладке “Изображение”(4) его внешний вид, выделив скриншот и использовав настройки в боковой панели блога: обтекание текстом(5), выставить отступы от текста к изображению(6), убрать границы по периметру изображения(7).

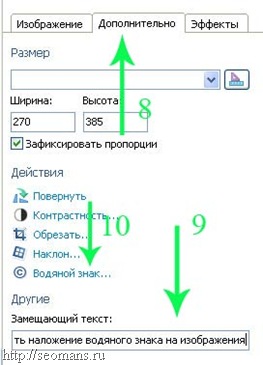
Во второй вкладке “Дополнительно” (8) прописываю альтернативный текст(9), и могу настроить наложение водяного знака на изображения(10).

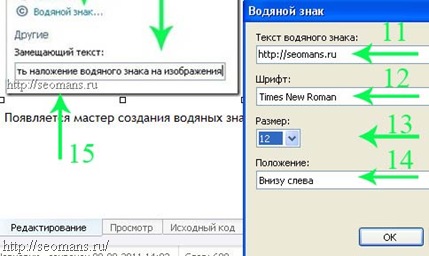
Появляется мастер создания водяных знаков – скажу сразу от меня удивил простотой настроек.

Чтобы на скриншоте отображался водяной знак нужно: прописать его текст(11), выбрать из выпадающего списка шрифт текста водяного знака(12), выбрать размер шрифта(13) и его положение на скриншоте(14). Я не получаю возможность настроить цвет водяного знака, и это мне не нравится, ведь изображения могут быть очень темными и светлыми, и тогда как адрес блога будет выделяться на их фоне.
Вы можете сказать, если проставляешь много стрелок с помощью фотошопа на скриншоте, можешь на нем написать текст не сложный текст. Да могу. Но когда я пытался это сделать: буквы домена прописывались большими заглавными, что мне не понравилось, к тому же водяной знак должен быть заметным, но не большим, и это я не смог сделать, водяной знак должен выравниваться на всех скриншотах одинаково, мне не хотелось, чтобы на 5 скриншотах текст знака размещался бы на разном расстоянии от бокового и нижнего сторон скриншота.
После выполненной работы я опубликовал эту заметку на блоге, и добился вот такого результата.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter