Создать шаблон программой Artisteer 2 Standart — Макет
 Значит так, продолжаю знакомится с возможностями программы для создания шаблонов Arteestir 2, а именно буду рассматривать вкладку «Макет» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование внешнего вида шаблона, и расположение блоков и модулей на шаблоне.
Значит так, продолжаю знакомится с возможностями программы для создания шаблонов Arteestir 2, а именно буду рассматривать вкладку «Макет» на панели инструментов. Эта вкладка позволяет выполнять настроить отображение и выполнить форматирование внешнего вида шаблона, и расположение блоков и модулей на шаблоне.

Вкладка «Макет». Она очень маленькая, пробегусь по ней слегка. Эта вкладка программы предназначена дня определения глобального форматирования моего создаваемого шаблона. Нажимаю кнопочку «Предложить макет» — я получаю следующее, визуально оформление шаблона не меняется, меняются только расположение блоков.

Автоматически меняются местами блоки, меню, может убираться шапка, предлагаются на выбор сделать шаблон на две или три колонки. При этом это может быть традиционное расположение блоков: контент по средине, а слева и справа по более узкой колонке. Предлагается также две колонка под модули с права от основного столбца для контента. А может выдавать только две колонки под контент и колоночку справа или слева под модули. Короче здесь довольно все скромно, хотя много разнообразия и при написании шаблона в ручную не придумаешь.

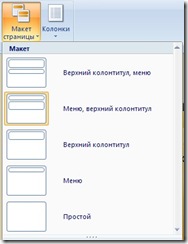
Для более тонкой настройки шаблона в программе Артистир 2 использую кнопку «Макет страницы». Она мне позволяет выбрать оформление шапки моего шаблона и расположение верхнего горизонтального меню(для меня оно будет главным, в нем будет отображаться разделы сайта). Как именно их можно расположить видно на картинке.
Выбираю второй с верху вариант. Наименование меню — слова-ключевики, чем они ближе к шаблону, тем лучше для индексации сайта.

Выбираю, сколько сделать колонок на моем сайте, не буду извращаться, сделаю традицию. Шаблон в три колонки, контент посредине (мой вариант подсвечен).
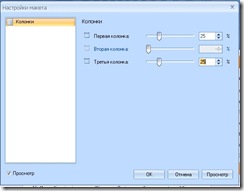
А теперь я установлю соотношения ширины первой и третьей колонок, относительно всей ширины шаблона.

Здесь ширина колонок устанавливается в процентном соотношении, потому я должен установить ширину всего шаблона, а потом уже определять ширину боковых колонок. Я должен учесть, влезут ли в эти колонки те модули, что я установлю, а также я должен учесть размеры баннеров контекстной рекламы.
Но с помощью этой вкладки программы Artisteer 2 я не могу устанавливать ширину шаблона, и впрочем, уже все, больше этой колонкой ничего не устанавливается, потому иду дальше.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter