Редактирование шаблона WordPress – вывод главной страницы блога
 Продолжаю работу над редактированием шаблона idiandong 1.1 для блога. Что после загрузки шапки блога отображается в браузере – а это зависит от того, какую страницу пытается открыть посетитель. Для начала я обращу внимание на главную страницы моего блога. буду считать, что читатель ее откроет в самом начале. За вывод главной страницы отвечает файл index.php.
Продолжаю работу над редактированием шаблона idiandong 1.1 для блога. Что после загрузки шапки блога отображается в браузере – а это зависит от того, какую страницу пытается открыть посетитель. Для начала я обращу внимание на главную страницы моего блога. буду считать, что читатель ее откроет в самом начале. За вывод главной страницы отвечает файл index.php.
Сразу же меняю кодировку файла, как сказано в первой статье о редактировании и оптимизации шаблона для моего блога.
Файл состоит из 48 строк, из них 16 пустых или 33%. И о какой скорости загрузки блога можно говорить, если браузер должен обрабатывать треть строк, которые не несут никакого значения.
На главной странице блока публикуются анонсы статей, они выводятся маленькими блоками. Название анонса отображается в самом верху, оно является ссылкой, нажав на которую, читатель открывает весь текст статьи. Под названием отображена некоторая информация, автором шаблона предусмотрено отображение 3 блоков: дата публикации поста, название рубрики, ссылка на открытие текстов комментариев.
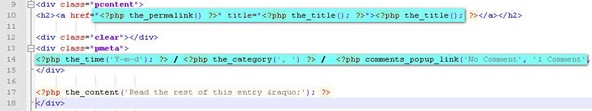
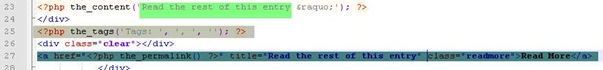
Верхний выделенный блок – формирование названия поста, а нижний выделенный блок – вывод даты, категории, ссылки на комментарии. Перевод шаблона заключается в том, чтобы написать слово категория, добавить, ссылку на метки, и перевести 3 слова “Comment”.
Для начала меняю формат вывода даты, для этого нахожу код в интернете:
1 | <?php the_time('d F Y'); ?> |
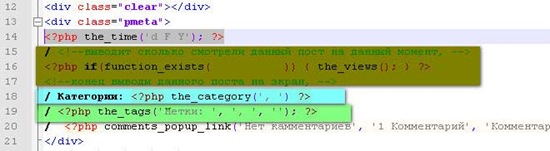
Будет выводится дата, потом название месяца по-русски, год без сокращения. С базовыми настройками движка WordPress, название месяца не склоняется, потому я установил плагин MaxSite Russian Date, он нормально будет прописывать название месяцев русскими словами (на нижнем скриншоте выделил серым цветом). Следующий шаг – добавление слова Категории слева от ссылки на страницу рубрик(голубой). Затем я установлю ссылку на страницу меток. Этот код установлен автором шаблона под выводом анонса, я его просто перенесу в редактируемый блок(зеленый).
У меня на блоге установлен плагин Post Views, который позволяет выводить количество просмотров постов со дня его публикации, но для этого я должен установить дополнительный код(горчичный).
Перевел слова Комментарий и комментариев, строка размещена под зеленным выделением.
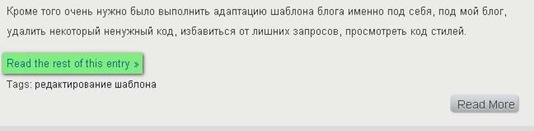
Теперь перехожу к нижней части блока по выводу анонсов на главную страницу блога, здесь я должен изменить текст, что выделенный зеленым цветом. Я удалю вывод меток, этот код перенесу в блок, что размещен под названием поста(писал чуть выше в этой статье).
В нижней части размещена кнопка “Read More” – она дублирует туже ссылку «читать далее», потому я ее просто удалю.
Заменяю текст, что выделенный зеленным цветом на “Читать далее”. Строку, что пометил серым цветом – переношу, цветом морская волна – удаляю строку.
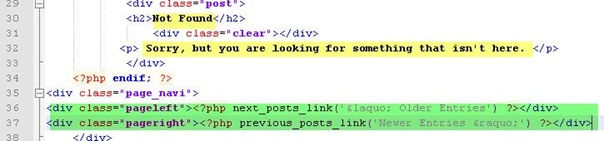
Дальнейшее редактирование шаблона сводится к изменению текста, что я выделил желтым цветом.
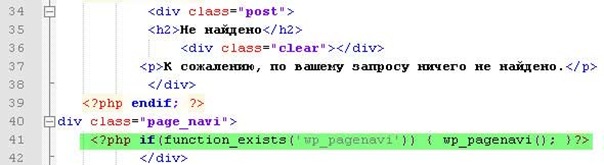
Теперь я выделил два контейнера зелёным цветом. Это код убогой постраничной навигации CMS WordPress, я ею не буду пользоваться. Я пользуюсь сторонним плагином PageNavi, он грузит блог, но пока лучшего варианта я не нашел. Я должен вместо удаленных контейнеров вставить код вывода навигации, который можете найти у меня на блоге, прочитав пост о “Постраничной навигации”.
Во время перевода шаблона я обращаю внимание: тест анонса выводится довольно мелким шрифтом, мне в очках он не очень удобен. Потому дорога моя в файл стилей, я нахожу стиль, которым формируется надписи анонсов – pcontent.
Я выделил зеленым цветом стиль который определяет величину букв текста: 13 меняю на 15.
Выравнивание текста абзацев по умолчанию выполняется по левой стороне шаблона. У меня с начала работы было искушение выполнить выравнивание по средине(если пожелаете присмотритесь к нижнему шаблону, вторая строка). Но оценив все за и против, я не буду вносить подобные новшества.
В общем все, работа над файлом index.php завершена, перевод шаблона в самом разгаре. К тому же я начал адаптировал его для работы некоторых плагинов.
В следующем посте я займусь переводом файла single.php.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter