Как выводить HTML-меню на блогe, как скрыть определенные посты с главной страницы
 Вы начали уже давно работать над оформлением блога и возникло несколько вопросов по поводу организации меню на блоге. Начну с того, что на блоге размещается горизонтальное меню, в котором размещаются анкоры ссылок, вызывающие на экран страницы блога. В боковой же панели блога размещается меню, которое включает в себя все названия созданных рубрик.
Вы начали уже давно работать над оформлением блога и возникло несколько вопросов по поводу организации меню на блоге. Начну с того, что на блоге размещается горизонтальное меню, в котором размещаются анкоры ссылок, вызывающие на экран страницы блога. В боковой же панели блога размещается меню, которое включает в себя все названия созданных рубрик.
Как правило, авторами интернет-ресурса, работающего на WordPress создается 3 – 5 страниц, a в шапке шаблона, установленного на блог, генерируется в авто-режиме меню. А если создать 20 страниц, то как поступить, если не нужно выводить все ссылки на страницы в верхнем горизонтальном меню?
Как создать HTML-код горизонтального меню на блоге WordPress?
Для начала установлю тестовый шаблон Healthy Lifestyle 2.0 от NewWpThemes, создам 5 страниц на блоге, и сразу же на всех страницах блога создалось вот такое меню.

Автоматически создается главное меню страниц(1). К сожалению, я не смог понять, как установить свой особый порядок расположения ссылок стандартным образом. К тому же, мне может понадобится создать 20 страниц, мое дело, чем буду их заполнять. Но тогда в меню автоматически создастся 20 пунктов, это растянет шаблон в ширину, самое лучшее если они станут в несколько рядов. А если нужно сделать так, чтобы в нем были размещено только 5 пунктов, а на оставшиеся 15 страниц проставить ссылки в боковой панели, в тексте страниц или постов, в футере. Как это сделать?

Код, с помощью которого выводится главного меню(2), оформляется с помощью стиля(3). Он размещен в файле header.php, установленной темы, стили оформления ищите в файле style.css: откройте его программой NotePad++ и в форме поиска наберите id (название(3).
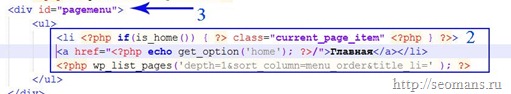
Я могу заменить код(2), с помощью которого выводится меню(1), на обычный HTML-код(4, 5). Такой вид код будет иметь после его редактирования.

Каждая строка(4) отвечает за вывод одной ссылки, на скриншоте отображено 4 пункта. Расположение их я определяю по своему усмотрению. Тег <li></li> отвечает за особое оформление анкоров ссылок(4). Ссылки формируются с помощью тега <a></a> Стиль(5) отвечает за оформление анкоров, что размещены в меню.
Осталось одно – установить стиль оформления каждого пункта меню(5). Название стиля беру из того блока, что был размещен в изначальном коде(2). Если будете редактировать код меню своей темы WordPress, будьте внимательны в определении необходимого стиля.
Как узнать адреса страниц блога для формирования HTML-меню?

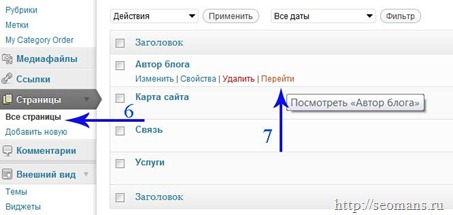
В администраторской панели блога зайти в панель “Все страницы”(6), нужно последовательно переходить на каждую страницу блога, нажав на соответствующую ссылку(7).
В адресной строке браузера копируем необходимые адреса и вставляем в HTML-код.
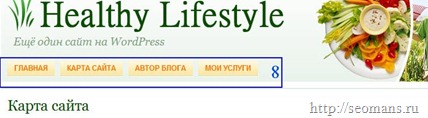
Результат будет таким(8). Как видите ничего сложного, работы не очень много будет. А главное, Вы сами определяете количество ссылок в главном горизонтальном меню.

Установить ссылки в тексте постов и страниц на другие страницы еще легче. Дело в том, что начиная с версии WordPress 3.1 в визуальном редакторе предоставляется возможность установки ссылки на любую страницу Вашего интернет-ресурса.
Как скрыть названия определенных рубрик с виджета «Рубрики»?
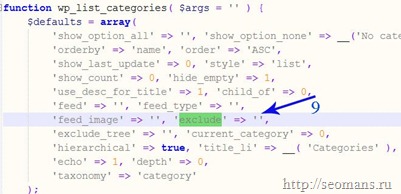
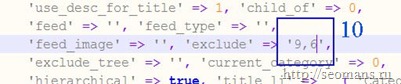
Меню в боковой панели блога выводиться после активации виджета“Рубрика”. Чтобы его слегка изменить, найдите в каталоге wordpress/wp-includes/ файл category-template.php. В нем найдите такую строку 'feed_image' => '', 'exclude' => '',(9).

и в кавычках прописать ID рубрик.

И теперь в виджете «Рубрики» отсутствуют 2 ссылки, ведущие на страницы рубрик, ID которых 9 и 6. Вы можете создать второе HTML — меню рубрик в другом месте, или вывести его с помощью плагина My Category Order. Как это сделать?
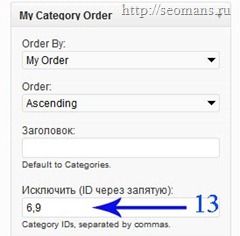
Можете установить плагин My Category Order. После активации его виджета, в его настройках впишите номера рубрик через запятую(13).

Как определить адреса рубрик на блоге WordPress

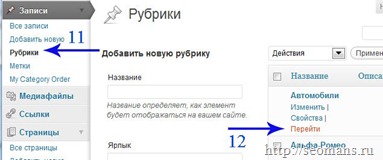
Зайдите во вкладку “Рубрики”(11), перейдите (12) на страницу выбранной рубрики. И уже в адресной строке браузера нужно скопировать адрес страницы. Сформировать ссылку, как было описано выше. C помощью HTML-кода сформировать виджет с ссылками, вставить его в определенное месте шаблона. Вместо текстового анкора можно создать анкор-картинку. Но об этом я расскажу со временем, так как к раскрытию подобной информации нужно подойти обстоятельно.
Как скрыть посты некоторых рубрик с главной страницы
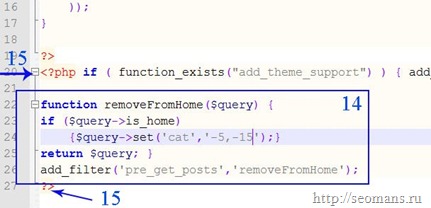
Чтобы не выводить на главную страницу посты определенных рубрик, нужно узнать их ID. Затем вставить этот код(14) между операторами PHP – языка в файл functions.php (15). Он находиться в каталоге активной темы на блоге.
1 2 3 4 5 | function removeFromHome($query) { if ($query->is_home) {$query->set('cat','-5,-15');} return $query; } add_filter('pre_get_posts','removeFromHome'); |

Если у Вас на блоге размещено очень много постов, то на главную страницу выводятся очень много анонсов, тем самым создав несколько десятков разворотов, а навигация между ними выполняется с помощью установленной постраничной навигации. С помощью этого кода можно выводить содержание только одной рубрики на главную страницу. Этот способ поможет уменьшить количество страниц на Вашем блоге.
Если нужно, чтобы исчезнувшие посты с первого разворота, отображались на втором развороте и так далее, вставить несколько иной код в файл functions.php.
1 2 3 4 5 | function removeFromHome($query) { if ($query->is_home && !(is_paged())) {$query->set('cat','-5,-15');} return $query; } add_filter('pre_get_posts','removeFromHome'); |
О том, как узнать ID рубрик блога WordPress читайте в следующей статье.
Спасибо за внимание.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
А как убрать несколько рубрик из верхнего меню? Какой код нужно прописать?
Верхнее меню формируется не из рубрик, а из страниц, об этом я писал в посте по редактированию файла header.php
Здравствуйте. У меня такая проблема. С главной страницы сайта пропали все страницы: «О сайте», «Карта сайта». Хотя, например с админки Ворд Пресс с раздела «страницы», нажав на «перейти» открываются страницы. Подскажите, как восстановить страницы на сайт?
На главной странице блога WordPress может выводиться n-ное количество анонсов или одна статическая страница, если ее вывод определили в параметрах блога. Скорее всего в результате редактирования файла header.php был удален или поврежден код, отвечающий за вывод главного меню сайта. Но для ответа я не обладаю нужным объемом информации, так что на данном этапе не могу ничем помочь