Медиафайлы WordPress или от куда грузит картинки блог
 Сегодня речь пойдет о размещении медиафайлов в наших блогах, откуда они берутся, где размещаются, и почему их так много…
Сегодня речь пойдет о размещении медиафайлов в наших блогах, откуда они берутся, где размещаются, и почему их так много…
Начну с того, что я публикую все посты с помощью программы Windows Live Writer: привычно, удобно, безплатно. Мог бы использовать и офисную программу от Microsoft, но я честный парень, если наказываю за воровство контента с моего проекта, то не могу поступать также. Вот только недавно заменил Фотошоп бесплатной программой.
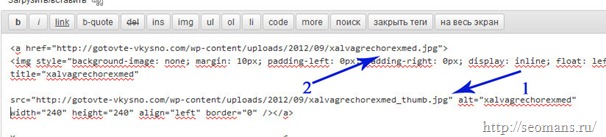
Итак, пост размещен на блоге, открываю запись в визуальном редакторе WordPress, перехожу в режим отображения HTML-кода: обращаю Ваше внимание, что вывод изображения выполняется с помощью этого кода: на странице читатель видит изображение(1), когда кликает по нему – блог выводит его увеличенную копию(2). Как видите в первом варианте заданы жесткие параметры для картинки: ширина и высота 240 px.

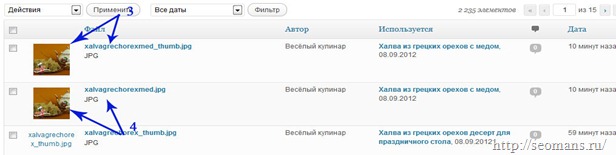
Захожу в раздел “Медиафайлы” – здесь выводится весь перечень загруженных файлов картинок: маленькая пиктограмма(3 — 4), окно редактирования медиафайла, название файла, название статьи, где размещена картинка, время размещения и так далее.

Как видите на блоге уже загружено 2 версии одной картинки: та, которую я вставил в документ при публикации его с помощью программы WLW (4) и созданная копия CMS WordPress (3). Они отличаются присутствием слова _thumb, размером файла.
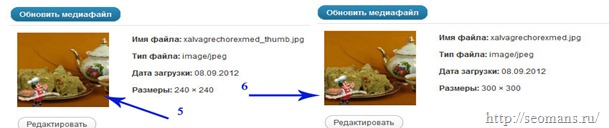
Когда я кликаю по названию каждого файла, мне выводиться информация о каждом.

Так выводиться информация о первом файле(3) – имя xalvagrechorexmed_thumb.jpg, размер(240x240px)(5). А теперь обратите внимание на первый скриншот в этой записи, так в коде загрузки изображения он идет под номером 1.
А вот второй файл побольше: его размер 300×300 рх,(6), имя xalvagrechorexmed.jpg, он загружается, если только читатель кликнет по картинке в тексте, в коде он оформлен тегом <a>(2).
Заметьте, что в панели “Медиафайлы” вывод информации о файлах изображения выполняется в сопровождении уменьшенных их копий, чтобы нам было удобней выполнять их редактирование: удалять, редактировать, так далее.
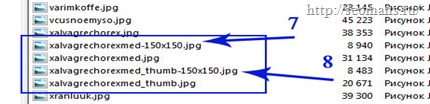
Открываю каталог, куда помещаются файлы изображений во время публикации постов с помощью программы FileZilla

Как видите, в дополнение к двум уже известным файлам движком создано еще 2 версии того же файла:
- файл xalvagrechorexmed-150×150.jpg – размер 150×150рх используется в панели “Медиафайлы”(4, 6), он занимает 12 Кб.
- файл xalvagrechorexmed_thumb-150×150.jpg – размер 150×150рх используется в панели “Медиафайлы”(3, 5), он занимает 12 Кб.
Если эти два файла удалить, то освободиться 24 Кб дискового места на хостинге.
Я уже рассказывал, что изображение не оформляется с помощью тега ссылки, как это технически сделать написано здесь.

Я могу поступить так, как мне предложено самим движком: оставить файл xalvagrechorexmed_thumb.jpg в тексте поста(9), тогда удалю файл xalvagrechorexmed.jpg (между стрелочками 7 — 8), он занимает на диске 32 Кб.
Или в коде прописать название файла xalvagrechorexmed.jpg (9), тогда в атрибутах тега <a> приписать его параметры, в маем случае « width=»300" height="300"(10), удалив с хостинга файл xalvagrechorexmed_thumb.jpg, он занимает 24 Кб.
Я понимаю довольно много хлопот с этими файлами, пусть остается все как есть!!! Я провел маленький эксперимент: на одном моем блоге я размещал 2 статьи в день в течение некоторого времени, затем скачал несколько каталогов с файлами изображений на жесткий диск. Удалил три версии файла, оставим только одну. Проверил, нигде не совершил ни одной ошибки: все картинки в постах отображались правильно:
- каталог 2010/11 имел объем 17,3 Мб, после редактирования 6,2 Мб
- каталог 2010/12 имел объем 3,1 Мб, после редактирования 1,0 Мб
- для это статьи после размещения — 565,12 Мб, после редактирования — 202 Мб.
Я понимаю, что некоторые скажут, что им хватает той дисковой квоты, что выделена им хостером, может скорее всего будут правы, тем более TimeWeb в этом месяце ее увеличил в 2 раза. Зачем столько действий совершать во время публикации постов. Выбор за Вами, я свой сделал: в новых публикациях я поступаю именно так. Редактирование старых материалов занимает довольно много времени, есть вероятность допустить ошибку, все действия нужно перепроверять.
Спасибо за внимание, seomans.ru
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Я посмотрела на свой хостинг и заметила что мой шаблон делает для 1 фотки 9 копий разного размера. Не знаю что делать и как это прекратить — редактировать все рецепты и удалять для каждой фотки копии просто не реально. Может подскажете какой-то выход из ситуации или сменить шаблон лучше на другой?
Обратитесь к разработчику плагина, с помощью которого загружаете файлы изображений на хостинг или откажитесь от его использования. Как пример, галерея от widgetkit красивее и функциональные, чем галерея NextGEN Gallery, но 2,5 раза больше занимает места. Пришлось от нее отказаться. Пользуйтесь стандартным загрузчиком от создает на основе оригинала только одну копию, она используется для вывода миниатюры в разделе «медиафайлы».