Плагин Side Content for WordPress: создай индивидуальный сайдбар на блоге
Передо мной стоит задача, каким образом создать и вывести на блог индивидуальные виджеты в сайдбар, которые возможно прикрепить к определенной странице. С одной стороны подобное желание можно назвать баловством, нечего мне делать. С другой стороны не так уж и плохо: возможность разместить одну ссылку только на одной странице, или прикрепить опрос к постам одной рубрики, не говоря уже об возможности демонстрации баннеров, исходя из тематической направленности материалов.
Так вот с трудом нашел плагин Side Content for WordPress, судя по скудным описаниям, он позволит решить поставленную задачу. Да и поделиться свежей информацией с Вами не плохо будет.

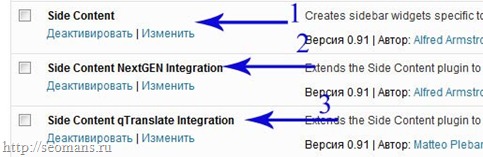
Итак, плагин Side Content for WordPress, версия 0,91 на момент написания статьи: http://wordpress.org/extend/plugins/side-content/. Устанавливается без проблем, после его активации сразу же появляется 3 плагина, для моих целей активирую первый Side Content (1)
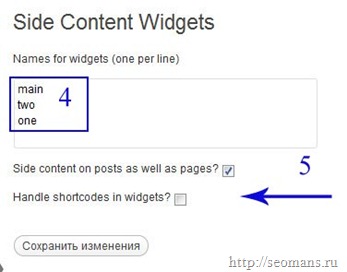
Со вторым плагином Side Content NextGEN Integration (2) буду баловаться, когда решусь писать продолжение о плагине-галерее для WordPress, а вот о третьем плагине(3) я не узнал ничего вразумительного ни на странице его автора, на на странице, откуда его скачал. Ну да ладно. После того, как два последних плагина я деактивировал за ненадобностью, пошел изучать работу Side Content: нашел в боковом меню “Параметры” пункт Side Content”, вызвав панель настройки, создаю несколько виджетов по своему усмотрению и необходимости и даю каждому имя(4):

Side content on posts as well as pages? – Боковые содержания сообщений, а также страницы? Да
Handle shortcodes in widgets? – Обращать шоткоды в виджетах?(об этом тоже мало информации автор дал).
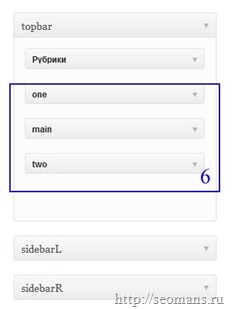
Открываю панель управления виджетами, здесь находятся рабочие виджеты(6), как их создавал писал чуть выше(4). могу их активировать,как это делается читайте здесь.

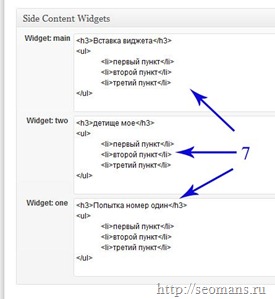
Но даже после активации виджетов в оформлении блога ничего не изменится, так как они еще не наполнены содержимым. Как это делается? Открываю любой пост в визуальном редакторе, в самом низу появляется дополнительный виджет с тремя окошками:

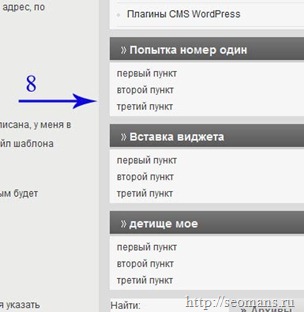
В зависимости от необходимости, могу вписать в одно или во все три окошка любой HTML или PHP – код, скрипт, адрес баннера или вставить простую ссылку(7). Если я создам 20 виджетов(4), то в моем распоряжении будет 20 окошек для ввода информации(7). После сохранения, открываю именно ту страницу, над редактированием которой только что работал, вижу итог(8).

Плагин Side Content for WordPress позволяет легко создавать индивидуальные виджеты для страниц заметок, его настройка и использование не вызовет проблем у новичков, так как эта работа обходится без внедрения кода в файлы шаблона. Но я не смог подключить подобные виджеты к страницам категорий, меток, к главной странице блога. Если бы автор это предусмотрел, плагину Side Content for WordPress не было цены.
Как по мне, плагин сыроват, он не позволяет мне реализовать главную идею: создать и прикрепить к каждой странице или группе страниц один блок с ссылкой. Эта возможность помогла бы мне заработать немного денежек в GetGoodLinks на показателе PR. Так как на этом блоге все страницы категорий получили PR 2 – 3, то использование плагина с подобными возможностями позволили чуток заработать. Использование этого плагина для создания индивидуальных блоков для прикрепления их к заметкам не очень разумное решение. Так как ссылки можно разместить и в тексте.
А вот создание индивидуальных блоков для решения других задач может быть выполнено легко и быстро с помощью плагина Side Content for WordPress.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Отличная статья,как раз искал подобный плагин.