Подготовка изображения для блога
 Подготовка изображения перед публикацией на моем блоге была для меня очень простым процессом и не занимала много времени. Я создавал скриншот чего-то: панели управления программой, меню или виджета, других частей интерфейса сервиса, – и тут же вставлял его в пост. Затем я удивлялся почему мой блог довольно медленно грузится, когда текст уже был выведен до последней точки, и только после этого начиналась загрузка первого изображения.
Подготовка изображения перед публикацией на моем блоге была для меня очень простым процессом и не занимала много времени. Я создавал скриншот чего-то: панели управления программой, меню или виджета, других частей интерфейса сервиса, – и тут же вставлял его в пост. Затем я удивлялся почему мой блог довольно медленно грузится, когда текст уже был выведен до последней точки, и только после этого начиналась загрузка первого изображения.
Оказалось нужно не только оптимизировать текст к ключевым фразам, но и должна быть проведена оптимизация изображения, перед тем, как я его помещу в публикующую программу Windows Live Writer . Кроме того, я бы желал услышать советы бывалых и более опытных людей, как уменьшить размер изображения и увеличить скорость загрузки блога.
Начну с того, что большая часть моих изображений на страницах этого блога составляют скриншоты. Их я создаю программой FastStone Capture. Иногда я сохраняю довольно большие изображения. В большинстве своем они не содержать много цветов, но содержится много мелкого текста. Пишу о программе Site-auditor. Простенькое белое окно. Но на нем много мелкого текста.
Для меня же очень важно, чтобы текст был отлично виден всем читателям блога, без увеличения картинки хорошо читаемым. Читает человек пост и видит на картинке о чем ведется разговор.
Для меня же важно, чтобы страница блога быстро загружалась браузером, чтобы посетитель нажал на ссылку и ему сразу все было выдано. Тем более интернетом распространяется информация, что поисковые системы будут учитывать скорость загрузки блоги при их ранжировании. А это уже важно для меня – занять места повыше в выдаче Яндекса или Google.
Теперь для примера делаю скриншот программы, ее размер 572Х302 – 36,7 кб.

Цвет белый, буквы черные, какая здесь цветовая гамма. Так что при работе с ним, мне важно, чтобы файл был меньший, чтобы буквы были понятны. Потому прибегну к помощи Фотошопа.
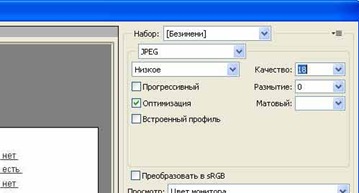
Открываю файл программой. В верхнем выбираю пункт “Файл”, ищу подпункт “Сохранить для WEB и устройств”. Выбираю опции “Сохранения Jpeg”, качество низкое.

И при таких условиях я выполняю сохранение. Размер файла с 36,7 Кб стремится к 18,6 кб.

При этом я читаю скриншот, Вы нормально видите написанное? Мне все видно. Тем не менее, я жертвую качеством изображения, но оно не заметно, при этом я уменьшил размер файла ровно в 2 раза.
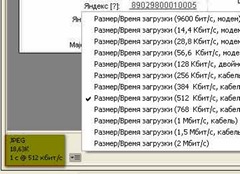
В программе Фотошоп я могу увидеть время загрузки каждой картинки в зависимости от скорости работы интернета.

Я при работе по оптимизации изображения ориентируюсь на скорость своего канала, к счастью, уже уходит время медленного интернета.
Но кроме файлов jpg, рекомендуют выполнять сохранение скриншотов в формате GIF. Я читал, что он позволит мне уменьшить размер файла существенней, чем JPEG. Кроме того я не Фотошопер, я обычный пользователь, я знаю, как пользоваться в этой программе парой кнопочек, и не более. Так же как и многие из Вас.
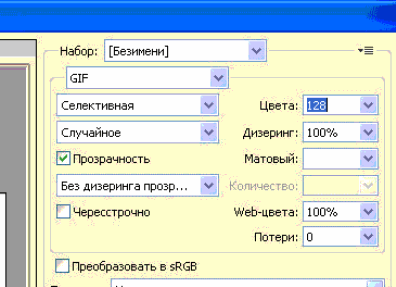
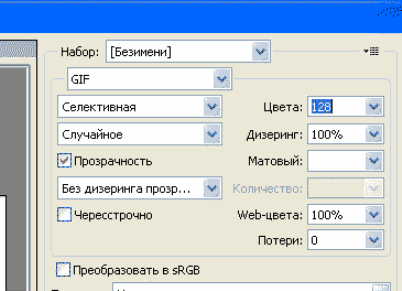
Потому я постараюсь сейчас выполнить сохранение скриншота в другом формате. Здесь меня ждало маленькое разочарование. Дело в том, что я не мог быстро интуитивно настроить опции сохранения. Взял вот такие (этот скриншот сохранен с такими параметрами, как на скриншоте, его размер – 8,5Кб):

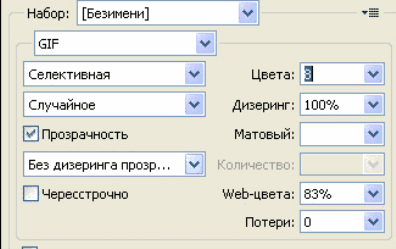
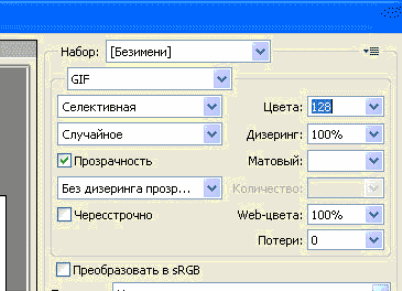
Нижний скриншот сохранен с такими параметрами как на скрине, Для опыта мне было нужно получить файл, что был он легче 18,6 Кб. Получил

Вот этот файл изображения имеет размер 6,3 Кб. Я конечно ориентировался на опции, которые отображены на верхнем скриншоте с ярко выраженном желтом цвете. Посмотрите на него внимательно. Как он Вам? Стоит ли скриншоты сохранять в формате GIF или в более тяжелом JPG.
Теперь я должен разобраться с желтым фоном на скриншоте. Дело в том, что в программе он серый, а размещать такие картинки, которые искажают цвета панели управления программой, не желаю.
Оригинал изображения имеет объем в 28,8 Кб, желтый аналог весит 8,5 кб. Желтизна же придается опцией Web-цвета – 100%.
Беру такое вот изображение, которое я создал в формате JPEG и которое я так неудачно покрасил в желтый цвет.

С помощью Фотошопа я сохраняю его в формате GIF. Но теперь панель, как видите, имеет естественный цвет. Тем не менее файл имеет размер 6 кб. Что я сделал не так? Я должен был немного уменьшить параметр “Web – цвета” и очень сильно уменьшить параметр “Цвета”. Настройки оптимизации изображения Вы видите на этом нижнем скриншоте.

Значит так, очень большое искажение в цвете имеет изменение параметра Web-цвета. Я их менял до 80 – 85 %. Изменяя этот параметр от 0 до 100% я могу увеличить – уменьшить объем изображения в 2 раза. Главное, не доводить его до уровня 85 – 100%, потому что это сильно искажает цвета.
Но можно уменьшать объем файла путем изменения Цвета: 2, 4, 8, 16, 32, 64, 128, 256. Если я выберу цвет 2 или 4 – изображение будет представлять чуть ли не пятно мало привлекательное и непонятное. При выборе цвета 8 – 28,8 кб картинка превращаются в 6кб. Качество картинки нормальное. Посмотрите на верхние 2 изображения.
При выборе цвета 16 – 28,8 кб превращаются в 9,18кб. При выборе цвета 32 – 28, 8 кб превращаются в 14,66кб. При этом качество скриншота приемлемое. Как раз Вы его видите под этими строками.

Конечно, есть некоторые цветовые искажения: легкая желтизна, черные пятнышки. Чтобы от этого избавиться, нужно прибегать к использованию опции Web-цвета(уменьшать ее значения от 85% до 0%). Опять же за счет того, что будет увеличиваться объём файла(напомню этот весит 14, 66 кб).
Но так хорошо обстоят дела с картинками-изображениями крупных элементов – частей панели управления, частей аккаунтов в любых сервисах, так далее.
А если мне нужно разместить довольно большой скриншот. Беру полностью таблицу в любом seo – сервисе, делаю скриншот. Его размер 1277 Х 184, объем файла 53,3 кб.
JPG — 1277 Х 184, качество 27, оптимизация — 22,2 кб.

GIF — 1277 Х 184, 22,45 кб – Цвет 64, Дизеринг 100%, Web-цвета 76%, потери 0.

Как видите качество скриншотов отличается.
Вывод: подготовкой изображения для дальнейшего размещения в пост блога нужно заниматься. Даже при сохранении в формате JPEG при не большом ухудшении качества скриншота могу уменьшить объем файла в 2 раза. При этом мои рабочие скриншоты в постах будут читаемы и нормально передавать размещенную на них информацию. Если в отображенных панелях управления программой, в аккунтах сервисов надписи написаны мелким шрифтом, этот формат при оптимизации изображения является единственно возможным. Если используется формат GIF при подготовке изображения к постингу нужно быть внимательным, так как он очень сильно искажает надписи на размещаемых картинках. Потому этот формат сохранения файлов полезен при работе с не большим изображением или черно-белим с довольно крупными надписями. Тогда я могу очень сильно уменьшить объем файла, не потеряв в качестве. При сохранении большой картинки с большим количеством мелкого текста, я не буду пользоваться форматом GIF.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Прошу, прощение у автора, но я немного добавлю. Мне довольно часто приходится создавать картинки для блога самостоятельно в фотошопе и если при сохранении файла выбрать gif расширение, то картинка в wordpress искажается до безобразия. Цветовое решение искажается и качество рисунка никуда не годиться, автор блога можно сказать отделался лишь легким испугом. Можно еще также рассматривать вариант сохранения для веб с расширение .png качество не страдает и весит не много.
Этот пост и задумывался как большой вопрос, на который нужно ответить начинающему блоггеру, как оптимизировать файлы-изображения