Создание меню Рубрик с помощью html-кода
 Я давно стал сторонником редактирования шаблона WordPress, отказался от легкого способа создания виджетов в боковой панели блога. Согласен, легко и удобно, установил, активировал плагин, перешел в панель настройки “Виджетов”, перетащил нужный блок – все работает. Но с недавних пор, у меня все на блоге реализовывается с помощью вставки дополнительного PHP- кода в файлы шаблона, я отказался от многих плагинов, а плагин такой то помог очистить базу данных от их следов, тем самым уменьшив объем базы данных.
Я давно стал сторонником редактирования шаблона WordPress, отказался от легкого способа создания виджетов в боковой панели блога. Согласен, легко и удобно, установил, активировал плагин, перешел в панель настройки “Виджетов”, перетащил нужный блок – все работает. Но с недавних пор, у меня все на блоге реализовывается с помощью вставки дополнительного PHP- кода в файлы шаблона, я отказался от многих плагинов, а плагин такой то помог очистить базу данных от их следов, тем самым уменьшив объем базы данных.
Вот и теперь, решил избавиться от плагина My Category Order, который выводит систематизированное меню рубрик, их создал давно, не собираюсь увеличивать количество пунктов, поэтому этот плагин мне уже не нужен.
Когда-то в самом начале существования этого блога, он позволял легким движением мыши располагать пункты Рубрик друг под другом, теперь он сослужит мне последний раз и будет удален.
Как быстро сформировать меню блога с помощью html-кода? Все очень просто:
- нужно открыть любую страницу блога с помощью брузера Mazila
- просмотреть “исходный ход страницы” – здесь браузер позволяет найти в коде любую надпись, часть кода и все прочее.
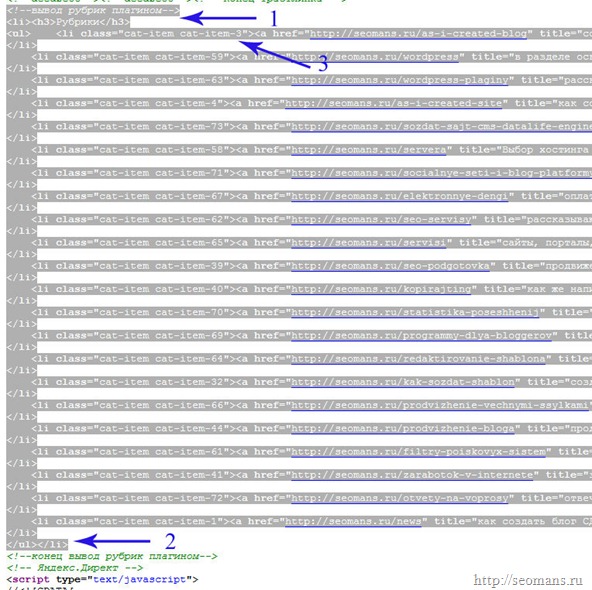
- задаю запрос “Рубрики”, нахожу код html, с помощью, которого браузер отображает меню “Рубрики”
- копирую весь код от тега <li>(1) до закрывающего тега </li>(2)
- вставить код в окно текстового редактора.

Как видите плагин My Category Order с помощью вставленной одной строки в файл sidebar.php формирует 22 строки, каждой присваивается свой стиль(3). Это значит, что всякий раз, когда в браузере генерируется страница блога, к базе данных посылается 22 запроса. А откуда Вы думаете дерутся адреса страниц? К каждой строке привязывается свой стиль, обратите внимание на строки такого вида
<li class=”cat-item cat-item-3”>(3)
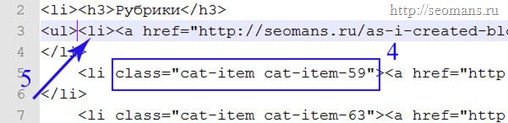
<li class=”cat-item cat-item-59”>
<li class=”cat-item cat-item-63”>
Я делаю следующее, выделенный код вставляю в новый документ, созданный программой NotePad++, очищаю его от ненужных стилей.

Убираю обведенный код(4), в результате должен остаться тег <li>(5). Таким же образом редактирую все 22 строки. После этого, этим отредактированным кодом заменяю тот код, который интегрировал в файл topbar.php, когда устанавливал плагин СЩ.
После того, как файл topbar.php был сохранен и возвращен на сервер с помощью программы FileZilla, деактивировал плагин My Category Order – не должно произойти ровным счетом ничего. Виджет рубрик отображается таким же образом, как до редактирования боковой панели блога, внешний вид блога никак не изменяется.
Внимание!!! Если Вы пожелаете таким же образом организовать вывод меню, скорее всего Вам нужно будет редактировать файл sidebar.php, если на Вашем блоге одна боковая панель, и/или искать файл sidebar1.php, sidebar2.php. Реже создателями используются другие слова, которые они использовали, когда называли нужный Вам файл.
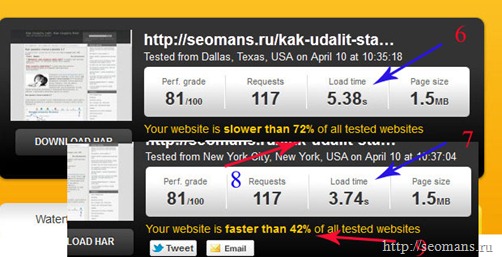
До и после редактирования шаблона я замерил скорость его загрузки с помощью сервиса Pingdom.com на примере одной страницы блога. Вариант первый(6) показывает, что страница загружалась 5,38 секунд, после редактирования(7) – загрузка выполнялась – 3,74 с.

Обращаю внимание: до редактирования шаблона мой блог(скорее всего страница) был медленнее, чем 72% всех тестируемых ресурсов(8), а вот втором – мой блог был быстрее, чем 42% этих же ресурсов(9). Вроде бы обнадеживающая статистики, но почему они не подали анализ скорости загрузки seomans.ru одинаково: либо там и там быстрее, либо медленнее.
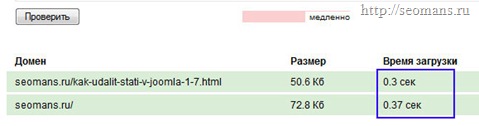
К сожалению, услугами другого сервиса www.pr-cy.ru/speed_test воспользовался уже после внесенных изменений в код боковой панели блога, скорость загрузки 2 тестируемых страниц такова:

В любом случае, я облегчил работу своего блога, конечно же над ним работать и работать. Следующий этап:
- на блоге оформляются названия блоков в sidebare с помощью парных тегов <h3> … </h3>, а нужно постараться их оформить или тегами <div>...</div>, либо <h5>. </h5>. Но война со стилями останавливает.
- нужно кардинально переделать шапку блога – слишком много места на экране монитора теряется бездарно.
- удалить 3 счетчика из 4, но не решил какие.
Спасибо за внимание, а Вы пытаетесь редактировать шаблон, установленный на Вам сайт, какие успехи, с какими трудностями сталкиваетесь. Задавайте вопросы в комментариях, мне интересно решать реально существующие проблемы.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
может, подскажете, как с помощью html кода организовать форму опроса на сайте. Искал на разных сайтах. Ничего конкретного не смог найти.