Создание шаблона с Artisteer 2 — Кнопки
 Так, перехожу к оформлению одного элемента на шаблоне для сайта – это кнопки. С программой для автоматического и простого визуального создания шаблона Artisteer 2, это просто. Кнопки на сайте встречаются везде и всегда, тем более, если сайты созданы на различных движка, а не на простом HTML языке. Кнопки располагаются в модулях сайта, это форма регистрации, опросов и так далее, зависит от установленных модулей и плагинов. Кнопки также стоят и в конце анонсов, нажимая на которые можно зайти на почтение всей записи, формы регистрации тоже содержат те же кнопки. И перечислять места на сайте, где они могут быть использованы можно бесконечно.
Так, перехожу к оформлению одного элемента на шаблоне для сайта – это кнопки. С программой для автоматического и простого визуального создания шаблона Artisteer 2, это просто. Кнопки на сайте встречаются везде и всегда, тем более, если сайты созданы на различных движка, а не на простом HTML языке. Кнопки располагаются в модулях сайта, это форма регистрации, опросов и так далее, зависит от установленных модулей и плагинов. Кнопки также стоят и в конце анонсов, нажимая на которые можно зайти на почтение всей записи, формы регистрации тоже содержат те же кнопки. И перечислять места на сайте, где они могут быть использованы можно бесконечно.
Потому займусь созданием и оформлением внешнего вида кнопок во время создания шаблона для сайта.
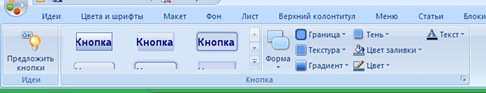
Кнопки в программе Artisteer 2 создаются с помощью вкладки “Кнопки”, она не очень большая.

Для начала это кнопочка “Предложить кнопки”. Ее функция крайне банальна, нажимая ее, я могу выбрать понравившийся вариант кнопки для начала. Самый простой вариант, нажимай и смотри на предложенные варианты кнопки, что будет создана на шаблоне. Для всех без исключения кнопок, что будут размещаться на сайте, дизайн будет одинаковый. С одной стороны это хорошо. Раз подобрав для кнопки оформление, можно о нем забыть, с другой стороны плохо. Иногда есть желание создать несколько разных кнопочек: один вариант для формы регистрации, другой вариант для размещения в боковых модулях. В этой версии программы это не предусмотрено.
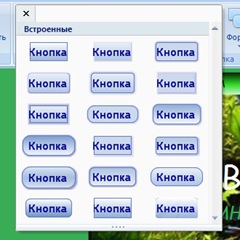
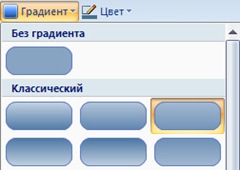
Следующая возможность оформить кнопку для сайта – это воспользоваться выпадающим списком

Выбираю вариант кнопки и он сразу же виден на заготовке шаблона в окне программы Artisteer 2

Сейчас я реализовав вариант первой колонки с лева, 5 строка, первая кнопка в ряду. Но это все легко – выбрали понравившийся вариант, все по умолчанию установилось, все свойства тоже по умолчанию применились. Все просто, но не оригинально.
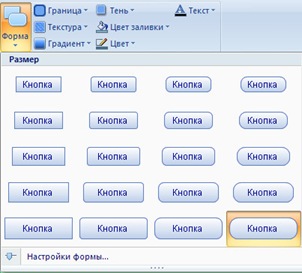
Для более тщательной настройки внешности кнопку следует использовать следующую возможность вкладки ”Кнопки” – это “Форма”.

Вроде тоже, что и перед этим было, тот же выпадающий список, те же варианты. Но следует обратить внимание на располагающийся пункт Настройка формы

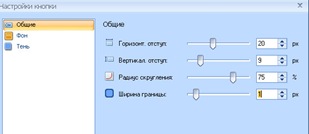
Вот с помощью этой панельки могу уже более точно указать и горизонтальный и вертикальный отступы. Этими возможностями могу редактировать длину и ширину кнопочки. Но тут один нюансик. Какой длины текст планируется использовать вместо пресловутого Read more…“”. Ведь мой сайт будет на русском, так что по минимуму будет написано “Читать далее”, “Более подробно”, “читать всю статью”, “здесь прописывается оригинальный текст для каждой статьи”.
Понятно, что длина надписей на кнопке в каждом анонсе будет разной, от 12 символов и может до 50 доходить. На практике каждый автор определяет разумность длины надписей на кнопках. И регулировать отступы, тоесть расстояние от надписей в вправо-влево и вверх-вниз, тоже нужно разумно. Я делаю отступы в стороны на уровне 10 – 12 px, в вверх-вниз – 7, максимум 10.
Радиус округления обязателен для меня, потому что не люблю остроугольных кнопок, делаю 60 – 70%, ширина же границы – это кайма по всему периметру кнопки. Я не люблю границ, уж больно они выпячиваются, выглядят как-то акцентировано, привлекают лишнее внимание и не украшают – потому делаю 0 – 1 px.
В разделе фон могу только указать контрастность градиента.

Все остальные свойства не активные.

Если честно не люблю устанавливать тень нигде. Она не сильно украшает сайт, только нагромождает код шаблона. Здесь первое нужно установить размер в 1 – 2 рх, а затем использую 3 следующие опции ее оформить. Могу установить степень видимости тени на шаблоне, будет более темным отображаться тень или слегка видимая тень.
Установить отступ от самой кнопки и ширину тени. И последняя возможность – расположение тени относительно кнопки.
Как пример, приведу этот скрин.

Не очень правда, но и менее экстремальное оформление тоже не рулит.
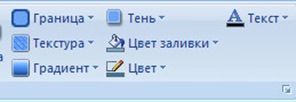
Теперь остановлюсь на этих семи кнопочках

Граница и тень – именно это перекликается предыдущим опциями, что были доступны в опциях “Формы”. Устанавливает границу вокруг созданной кнопки и тень, тоже вокруг кнопки.
Текстура и градиент – из выпадающих списков могу выбрать понравившиеся текстуру и градиент специально для моей кнопки под дизайн шаблона.

Из настроек могу задействовать только контрастность. В виде текстуры могу загрузить файл со своей созданной текстурой.
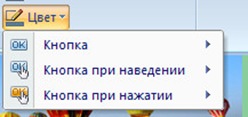
Кнопочка “Цвет” – выполнить цветовое оформление границы кнопки, но нужно в предыдущих опциях установить ширину границы от 1 рх. Но это еще не все, я могу в палитре цветов выбрать несколько вариантов. Цвет границы кнопки, что будет размещаться на сайте. Потом цвет может изменяться, когда я наведу курсором на кнопку. И третий вариант – когда я нажму на кнопку, цвет границы тоже может быть другим. Я в палитре цветов могу изменить и выбрать для каждого из трех вариантов разные цвета.

Но это еще не все кроме игры цветов границ, я могу изменять цвет самой кнопки.

Здесь те же 3 варианта. Подбираю цвет кнопки из палитры цветов и устанавливаю в шаблон.
Получились красивые кнопочки с переливающимися цветами и переходами от цвета кнопки до цвета границы и к фону самого шаблона. А теперь завершаю оформление кнопки. Для этого оформляю надпись на кнопке. Она будет разной на шаблоне, выполнена кириллицей.

Но сама надпись должна читаться, ее цвет не сливаться. Шрифт, его размер и стилистика быть очень простой и не привлекать внимание. Человек знает, где и для чего такие кнопки размещены, без вас разберется, и разных изысков в красивейшем шрифте не нужны. Я думаю, что курсива и жирного тоже не нужно.
Первые три пункта – это цветовое оформления текста на кнопке для трёх вариантов. А вот стиль, размер, семейство шрифтов будет одинаковым, как для просто кнопки, так и для кнопки под фокусом или нажатой.
Это и разумно. Ведь если выбрать разные размеры шрифтов, то при банальном нажатии, кнопку будет просто выворачивать, то уменьшать ее размер, то сразу же увеличивать, или наоборот. А ведь функция кнопки – просто вызвать следующую страницу без лишней нагрузки на сервер и временной задержки для выполнения кода браузером.
Вот и все, вкладка “Кнопки” меню программы Artisteer 2 не сложная, здесь легко разобраться. Все что нужно авторами программы реализовано. Есть мысль добавить возможность для выполнения нескольких вариантов оформления кнопок для разных частей шаблона, как то для сайдбара, основного текста, формы поиска и заполнения разных опросов. Но эта возможность будет востребуема только отдельными фанатами.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Скажите пожалуйста! Вот кнопку мы создали, а как ее на саму страницу на сайте разместить?
Виджеты в помощь, можно полученный код вставить в файл шаблонов, как это делать можно прочесть в постах, которые входят в рубрику редактирование шаблонов
Уважаемый автор! Вы мне можете ответить на мой вопрос?
я очень пытался, но никак не смог. Может со временем?
Алексей, если Вы создали кнопку, продолжать создавать шаблон дальше. Кнопку НЕ НАДО РАЗМЕЩАТЬ НА СТРАНИЦЕ САЙТА, она потом сама появится где это требуется. Учтите созданная кнопку будет генерироваться вместо тега , в различных модулях где предусмотрено наличие кнопки ( опросы, новости и т.д).
И еще запомните, Вы создаете шаблон, а не сайт и здесь Вы только определяете как все будет оформлено: фон, шапка, блоки, статья, шрифты, менюшка горизонтальна, нижний колонтитул, h1 -h5 и т.д. И при этом ничего никуда вставлять не надо, после того как Вы сохраните шаблон и установите его на движок и начнете заполнять сайт или устанавливать модули все будет отражаться именно в таком виде как Вы запланировали.
Хочу сразу сказать, что кол-во пунктов меню при создание шаблона всего три, но как только вы установите шаблон их будет ровно столько сколько Вы пожелаете, исходя конечно из ширины Вашего шаблона.
lediseo, могу Вас заверить, что на моём сайте кнопка вместо тега не появляется!!! Я включила в натройках темы в админке — автоматически генерировать excerpts, после этого анонс завершается совсем непривлекательной ссылкой «Читать далее». Не нашла ни в одном php-файле созданной с помощью Artisteer темы этих слов (читать далее) — потому просто понятия не имею, где можно отредатктировать их! Может быть ВЫ знаете? Поделитесь, пожалуйста, этой информацией!
так тег more в анонсе отображается не с помощью кнопки, а выводится текстовый анкор, обычно это читать далее или что-то подобное.