Как создается форма обратной связи WordPress? Установите плагин плагин Contact Form 7
 На блоге WordPress форма обратной связи чаще всего создается с помощью плагина Contact Form 7, так как он функционален, имеет гибкие настройки, к тому же можно дополнительно установить капчу, она поможет защитить вас от потока спама.
На блоге WordPress форма обратной связи чаще всего создается с помощью плагина Contact Form 7, так как он функционален, имеет гибкие настройки, к тому же можно дополнительно установить капчу, она поможет защитить вас от потока спама.
Установка плагина Contact Form 7
Его скачаете на странице – http://wordpress.org/extend/plugins/contact-form-7/ После установки появляется новый виджет в администраторском разделе блога: Contact Form 7. В нем размещены 2 ссылки:
- Формы – после установки в нем уже размещена самая простая форма обратной связи, вы ее можете использовать как есть или отредактировать по своему усмотрению.
- Добавить новую – вызывается вкладка, на которой вы можете активировать языковой пакет, если необходимо создать форму не на русском языке(используйте выпадающее меню, вам предоставлен выбор среди 62 вариантов), если форма обратной связи WordPress создается для русскоязычной аудитории, кликните по кнопке «Добавить новую»
Создаю форму обратной связи с помощью плагина Contact Form 7

Запускаете мастер создания формы обратной связи для WordPress, он состоит из нескольких блоков, детально рассмотрю каждый:
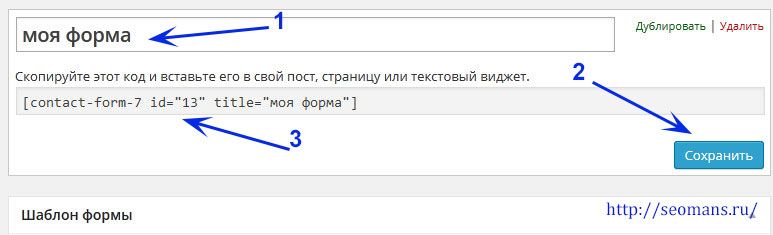
- Вместе слова «Заголовок» прописываю название свой формы, если их создать несколько на одном блоге, по заголовкам их легко идентифицировать(1).
- Сохраняю форму, после этого создается короткий-код(3). Его необходимо будет вставить в код страницы или поста в режиме «Текст». После изменений на странице будет размещена форма обратной связи блога WordPress.
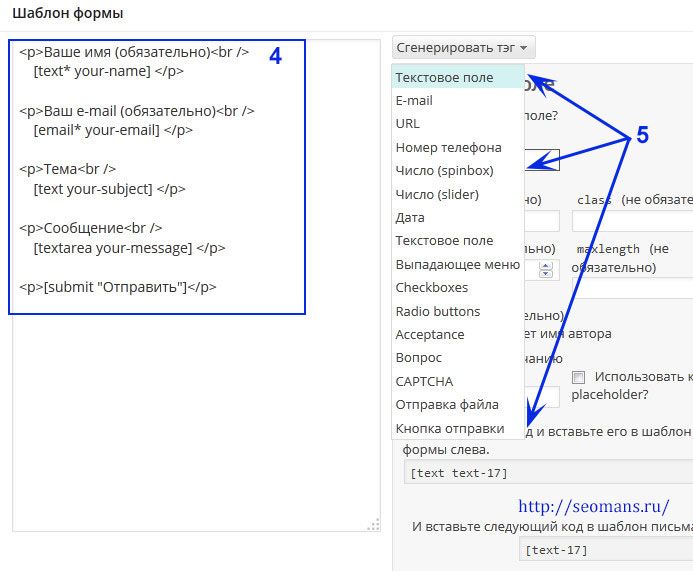
 Вкладка «Шаблон формы» разделена на 2 раздела:
Вкладка «Шаблон формы» разделена на 2 раздела:
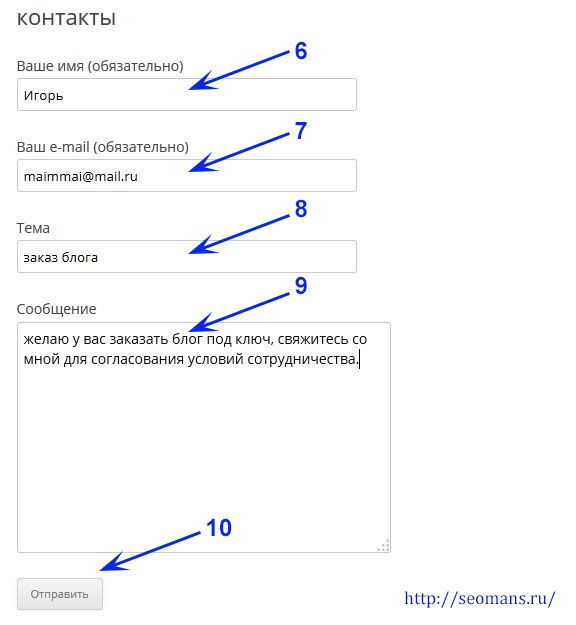
- в левом окне размещены короткие коды элементов формы обратной связи, к ним даются разъяснения, форматирование осуществляется с помощью тегов HTML: р — тег абзацев, br — переносит элемент на новую строку(4). Для образца выполнено размещение окон ввода имени комментатора(6), e-mal адреса(7), поля в котором прописывается короткое описание запроса(8), полного текста сообщения(9), кнопки отправить сообщения блоггеру(10).
- в правом окне размещены инструменты, с их помощью расширяется функциональность формы(5):

- Текстовое поле – поле, размеры которого не может изменить комментатор, вы можете ограничить длину помещаемого текста в символах(6)
- E-mail – специальное поле для ввода в него адреса электронного ящика. Не позволяет ввести текст, если он не соответствует установленным правилам
- URL – для ввода в него адреса сайта комментатора
- Номер телефона – ввода номера телефона, не пропускает буквы, проверяет соответствие установленному формату
- Число (spinbox) – создается специальный бокс, в него вписывается специальное число, у правого края размещены стрелки вверх-вниз, с их помощью выполняется ввод числа.
- Число (slider) – создается специальный бокс, в нем размещается слайдер, передвигая его вправо-влево выполняете ввод числа
- Дата – комментатор должен ввести дату в установленном формате, к подписи к полю укажите формат ввода даты, иначе будет выведено сообщение об ошибке заполнения
- Текстовое поле – отличается от первого тем, что можете создать строки и колонки, тем самым увеличив его ширину и длину по своему усмотрению
- Выпадающее меню – формируете несколько вариантов ответов на некий вопрос, комментатор выбирает один или несколько вариантов ответов, вы можете разрешить выбирать только один вариант ответа или несколько
- Checkboxes – блок состоящий из нескольких вариантов ответов, вы можете дать один вариант ответа, установив флажок рядом с надписью. Блоггер может сделать чек-боксы взаимоисключающими, это значит, что комментатор может выбрать только один вариант из нескольких
- Radio buttons – это то же, что и Checkboxes, только комментатор может выбрать только один вариант из всех предложенных
- Acceptance – представляет собой одно небольшое окошко, которое можно активировать(установить флажок) или деактивировать(снять флажок). Удобен для создания списка вопросов на которые должны дать взаимоисключающие ответы: Да или Нет
- Вопрос – создаете некий вопрос к читателю, он в рядом расположенное окно пишет ответ
- CAPTCHA – инструмент, позволяющий вставить в форму специальную капчу, ее работу обеспечивает плагин WordPress Really Simple CAPTCHA
- Отправка файла – на форме размещается кнопка и форма выбора файла на жестком диске. Он отправляется на e-mail блоггера
- Кнопка отправки – вставляет в форму обратной связи кнопку, в настройках можете задать надпись на ней, она отправляет сообщение на почтовый ящик сообщение блоггеру
Как настраивать теги для расширения формы обратной связи
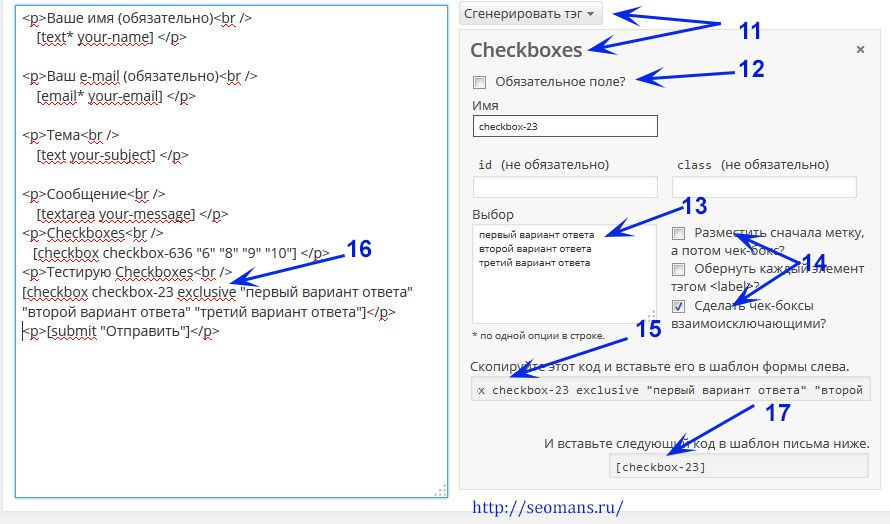
 Предположим нам нужно вставить в форму Checkboxes. Выбираете из выпадающего списка(5) название тега(11). Если вы желаете, чтобы его обязательно заполнили поставьте флажок в позиции(12). В противном случае, комментатор может его обойти своим вниманием. После этого вы должны настроить Checkboxes, вписав варианты ответа(13), остальные настройки могут изменены вами по желанию, а могут быть оставленными, как есть(14).
Предположим нам нужно вставить в форму Checkboxes. Выбираете из выпадающего списка(5) название тега(11). Если вы желаете, чтобы его обязательно заполнили поставьте флажок в позиции(12). В противном случае, комментатор может его обойти своим вниманием. После этого вы должны настроить Checkboxes, вписав варианты ответа(13), остальные настройки могут изменены вами по желанию, а могут быть оставленными, как есть(14).
Вставить Checkboxes в форму обратной связи: скопируйте весь код в окне(15), вставьте его в левое окно(16). Обратите внимание на то, что я шот-код поместил в парный тег <p> </p>. Сохраните изменения.
Вот таком образом выполняете настройку всех остальных тегов и вставляете их в форму.
Как настроить текст сообщение администратору блога?
Отправленные сообщения блоггеру приходят либо на почтовый ящик админа блога(по умолчанию), либо на любой другой ящик, указанный вами в настройках плагина Contact Form 7 (настройте панель Адресат 2). Чтобы их настроить вам потребуется поработать с панелью Адресат. Она состоит из 2 разделов:

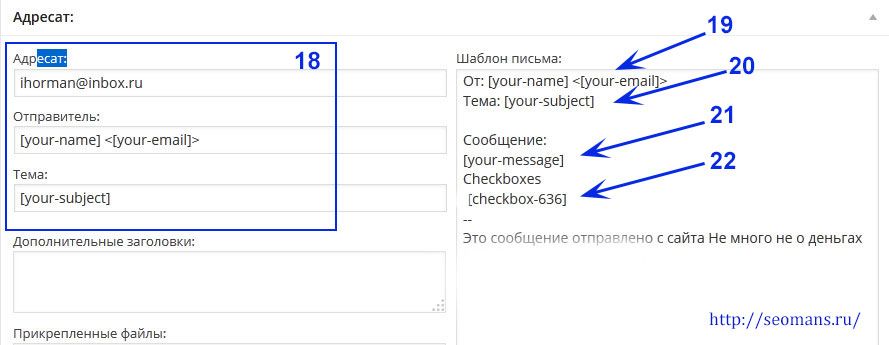
- Адресат — указываются настройки по умолчанию(18)
- Шаблон письма — указываются какие теги и в каком порядке будут размещаться в письме, можете их кратко охарактеризовать, чтобы понять что-к чему:
- электронный адрес комментатора(19), вписали его в соответствующее поле на форме(7)
- тема сообщения(20), если заполнено в поле на форме(8), тег прописан по-умолчанию.
- текст сообщения(21), если заполнено в поле на форме(9), тег прописан по-умолчанию.
- тег был создан мной(11 — 17). Так вот в макете письма админу блога кратко описываю его значение, вставляю под ним шот-код(22). Его необходимо было взять в поле 17, когда настраивал Checkboxes.
Внимание! Таким вот образом настроенные сообщения на первых порах приходили с ошибками: то даты не было, то кого-то бокса или времени. Тестируйте работу плагина во всех популярных браузерах. Сбросьте кэш WordPress
Как настроить плагин WordPress Really Simple CAPTCHA?
 Он позволяет настроить и вывести на форму обратной связи специальную капчу, которая будет вас защищать от вала генерируемых ботами спамных писем:
Он позволяет настроить и вывести на форму обратной связи специальную капчу, которая будет вас защищать от вала генерируемых ботами спамных писем:
- Скачайте, установите: http://wordpress.org/plugins/really-simple-captcha/
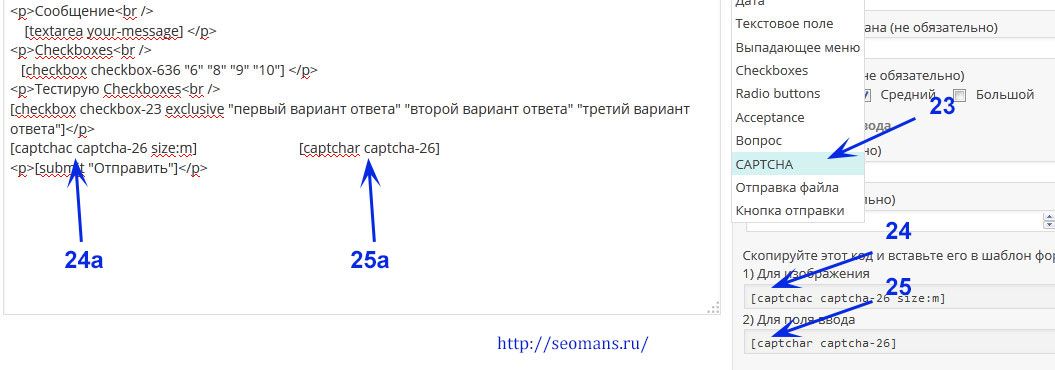
- Настройте тег CAPCHA (23): переместите тег изображения(24), в область редактирования формы обратной связи WordPress (24a)
- отдельно установите тег вывода окна для ввода текста(25), который отображается на капче(25а).
- Выполните оформление капчи должным образом, чтобы она красиво отображалась на форме обратной связи WordPress.
Плагины Contact Form 7 и WordPress Really Simple CAPTCHA устанволены, настроены, теперь на блоге можно использовать сколько угодно форм связи с читателями блога, используя их в разнообразных целях.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо. Но не понял в конце что делать. в файле page.php нету такого же кода. как быть? что надо удалить?(
Только что просмотрел свои шаблоны везде есть такой код, почему и написал об этом способе удаления комментариев, а какой шаблон Вы используете?
Скорее всего тогда к страницам блога комментарии нет возможности добавить
а как растянуть эту форму, никак не могу найти, где это редактируется. Не подскажите?
Форма подстраивается под размеры шаблона, ответ ищите в каталоге contact-form-7
Спасибо! подробно и понятно )
Добрый день, а вы не подскажите как создать такую форму обратной связи, чтобы посетители могли редактировать запись задавать стиль, форматировать текст, а также вставлять изображения и документы.
Скажите, зачем убирать код вывода комментариев? Если можно в редакторе снять галочку «Разрешить комментарии»
И на этой странице, форма комментариев выводиться не будет.
А вот если вы расскажете для чего поле «Дополнительные настройки» в плагине contact form 7? Тогда я буду очень вам благодарен.
1. Это если отключать/включать комментарии к постам. Описанный способ простой и не задействует возможности движка. если человек пожелает запустить сайт по типу «сделал и забыл» ему не зачем при добавлении каждой статьи менять еще какие-то настройки. раз удалил код в шаблоне и задача решена.
2. Информации о дополнительных настроек я не нашел на сайте автора. могу предположить,
У меня этот плагин работал нормально работал много лет, Но потом Я заметил, что мне перестали писать. Я узнал случайно что плагин перестал работать. Не знаю почему. Проверил на трёх блогах и нигде не работает. Знаю что ко мне написали очень важное письмо, но оно не дошло. Где теперь его искать не знаю. А что самое интересное, что плагин показывает, что письма отправляются. Может Вы подскажете в чём причина и можно ли найти отправленное мне письмо? И есть ли какой-нибудь похожий плагин?
Переписал статью, создал форму на тестовом блоге, сообщения доходят, проверил форму на моем блоге, сообщение дошло. Прочтите статью Как создать всплывающую форму обратной связи WordPress от 05.06.2014