Настраиваем плагин кэширования WordPress Hyper Cache
 Наступило время выбрать плагин кэширования WordPress. Выбрал Hyper Cache среди претендентов на установку, так как его легче настраивать и сброс кэша страниц легко выполняется. Кроме того одновременно с ним можно попробовать использовать плагин DB Cache reloaded fix, он отвечает за кэширование запросов.
Наступило время выбрать плагин кэширования WordPress. Выбрал Hyper Cache среди претендентов на установку, так как его легче настраивать и сброс кэша страниц легко выполняется. Кроме того одновременно с ним можно попробовать использовать плагин DB Cache reloaded fix, он отвечает за кэширование запросов.
Что такое кэширование WordPress?
Когда человек запрашивает/открывает в браузере любую страницу сайта, движок ee генерирует: он видит шапку, боковые панели, статью и картинки и так далее. Если 10 человек просматривает 1 страницу, то генерируется 10 одинаковых страниц, на создание каждой тратятся некие ресурсы: используется оперативная память, используются мощности процессора. Если растет посещаемость, создание большого количества сгенерированных страниц увеличивает нагрузку на сервер. Если посещаемость сайта в сутки превышает 1000 хостов в сутки, то нагрузка возрастает в разы. К примеру, на сайт в течение 24 часов просмотрело 2000 человек, каждый из них открыл 2 страницы. Это значит, что WordPress в среднем должен создать 166 страниц в час или 2,7 страниц в минуту. Но чтобы прилично зарабатывал на тизерной или контекстной рекламе необходима реальная посещаемость 5 000 – 10 000 посетителей в сутки(минимальный порог в зависимости от выбранной темы сайта). Это значит, если вы купили стартовый пакет у хостера, то WordPress может запросто перегрузить сервер и сайт становится недоступным, а вы платите неустойку, вы должны перейти на более дорогой пакет.
Чтобы уменьшить нагрузку на сервер, необходимо настроить кэширование страниц блога WordPress. Что это такое? После того, как какой-то человек просмотрел 1 страницу на блоге, на ее основе создается статичный файл, он помещается в определенную папку. Если в установленный период администратором, второй читатель запросил ту же страницу, плагин кэширования WordPress показывает ему статическую страницу. Другими словами, выполняется меньше запросов для формирования такого же количества страниц, как это было до настройки кэширования страниц на блоге.
Создатели CMS WordPress не включили модуль кэширования страниц по умолчанию, поэтому вы должны использовать для его настройки сторонние плагины. Почему это произошло мне не понятно. Будем надеяться, что с выходом новой версии движка они исправят эту оплошность.
Плагин кэширования Hyper Cache для WordPress
Почему именно он? Потому что просто настраивается, легко использовать, при всем этом он довольно мощный и эффективный.
Плагин доступен к скачиванию по адресу: http://wordpress.org/plugins/hyper-cache/. Устанавливается стандартным образом. После активации становится доступной панель настройки:
- Виджет «Настройки» ссылка Hyper Cache.
- Вставьте в файл wp-config.php, вы его редактировали во время установки блога на локальный сервер или на хостинг, эту строку, над теми строками в которые вписывали имя пользователя БД:
define ('WP_CACHE', true);
Раньше, после обновления движка, мы должны были ее вставлять в файл повторно. Сейчас движок самостоятельно обновляется, никаких изменений вам не придется делать.
Настройка Hyper Cache
Панель настройки плагина состоит из 6 разделов:

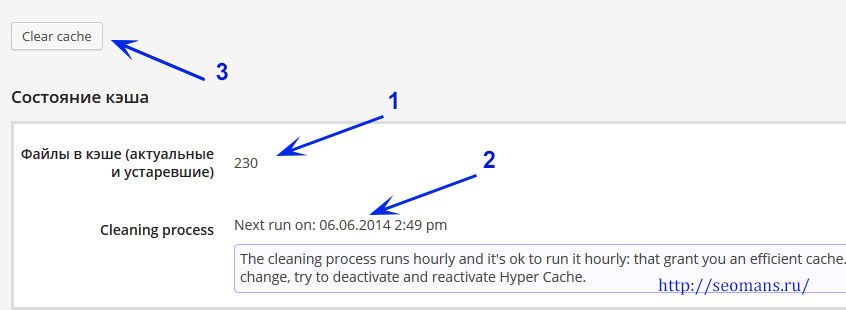
Состояние кэша – предоставляется информация о количестве страниц, которые находятся в кэше(1). Физически они находятся на сервере в каталоге: wp-content/cache/hyper-cache Вы также сможете узнать, когда плагин Hyper Cache сбросит кэш страниц в автоматическом режиме(2). Если вам необходимо сбросить его сейчас, не когда ждать указанного времени, кликните по кнопке «Clear cache»(3). Эта функция полезная, если вы тестируете работу установленных плагинов, новых виджетов, скриптов и так далее. Чтобы увидеть вставленные мелкие элементы необходимо сбрасывать кэш. Иногда только после этого вы сможете увидеть анонс на главной странице блога или странице категорий.

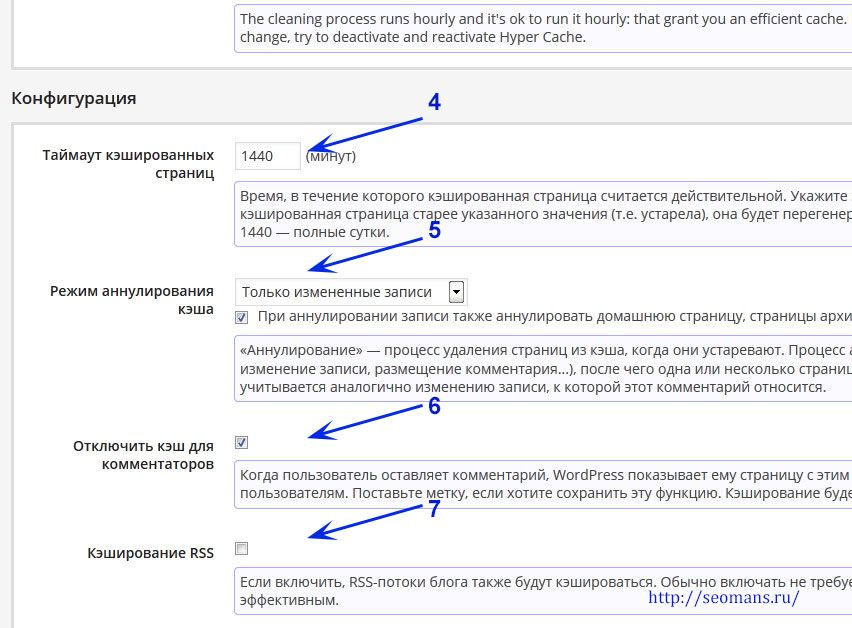
Конфигурация – определяете глобальные настройки плагина, а именно установить интервал для автоматического сбрасывания кэша страниц на блоге(4). По умолчанию, после кэширования она в нем находится ровно сутки. Если страницы добавляются не часто, 1440 замените на 0 (ноль). Тогда страница находится в кэше постоянно. Как только вы ее отредактируете, кэш обнулится(5). Но как часто вы вносите в текст старых постов правки? Нет. Правильно. Значит почти все посещаемые страницы будут находится в кэше WordPress.
Если выберите другой режим «все кэшированые страницы»(5), то обязаны выставить какой-то таймаут(отличный от нуля).
Если вы отключите кэш комментариев(6), то каждый раз, когда читатель разместить отзыв к статье(они публикуются сразу же на блоге без модерации), то кэш сбрасывается. Если люди пишут часто комментарии, разумно включить кэширование(снять флажок), выставить какой-то таймаут(отличный от нуля). Если в боковой панели блога установлены виджеты «Лучший комментарий», «новый комментарий» и так далее, смысла в использовании плагина Hyper Cache нет.
Вы можете кэшировать RSS – имеет смысл, если вы обновляете блог раз в сутки или реже(7).
Allow browser caching – позволить использование кэша барузера. Не включайте эту опцию, так как она работает так, как указано в настройках браузеров.
Конфигурация для мобильных устройств – выполняете настройки, если на блоге установлены специальные плагины, отвечающие за адаптацию станиц блога для отображения их на мобильных устройствах. Если их не используете, то настроек в этом блоке не изменяете.
Сжатие – если страницы блога отображаются без видимых ошибок после активации плагина Hyper Cache, оставьте все как есть, страницы блога отображаются не корректно, видите вместо букв набор непонятных символов, или вообще белую страницу в окне браузера, снимите все флажки.
Экспертные настройки – настройки, позволяющие ускорить работу блога в определенных случаях:
- Перевод – поставьте флажок, обновите страницу и все надписи в панели настройки будут на английском языке
- Disable Last-Modified header – отключает/включает кэширование шапки сайта, он же после настройки установленной темы WordPress она никогда не меняется, если не настроен слайдер, к примеру nivo slider for wordpress
- Кэширование Домашней – отключает/включает кэширование главной страницы блога. По умолчанию, главная страница обновляется чаще всего, так как на ней появляются все анонсы опубликованных потов.
- Кэширование перенаправлений – полезная опция помогающая в случае создания большого количества редиректов (перенаправлений) со старого адреса страницы на новый.
- Page not found caching (HTTP 404) – кэшируются не существующие страницы(отдающие код 404).
- Strip query string — создатель рекомендует не активировать эту опцию. Объяснение: многие плагины могут перестать правильно работать с данной опцией.
- URL с параметрами – поставьте флажок, если используете на блоге формирование адресов страниц по-умолчанию. Если вы настраиваете ЧПУ Wordpess произвольно, не изменяйте свойство опции.
- Allow browser to bypass cache – активировать опцию во время явной нагрузки на страницы. Вот только как понять, когда будет эта явная нагрузка выполнятся и чем ее измерить. А если сайт станет не доступным на некоторое время из-за создания пиковой нагрузки на сайт, то зайти в админку админ не сможет.
ппп
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Здравствуйте!
Очень интересно, попробую установить, спасибо!
У меня вопрос, может сможете мне помочь: у меня страницы не попадают в кэш, только в другой кэш — Google, можно ли как-то повлиять на это? Заранее спасибо за внимание
Об этом ближе к середине марта читайте на страницах моего блога, на такой вопрос в комментариях не ответить, а очередь публикаций до 11 числа создана, спасибо за интерес к моему блогу
Очень нужная и полезная информация для тех, кто хочет оптимизировать свой сайт или блог. С помощью плагина hyper cache загрузка страниц будет происходить быстрее, а при большом количестве посетителей сервер на будет давать сбоев
Хороший, подробный пост. В своей статье по оптимизации блога. дам ссылку на этот пост.