Плагин WordPress Zoom-Highslide для красивого вывода большого изображение
 Плагин WordPress Zoom-Highslide я нашел случайно, я на него обратил внимание во время глобального редактирования шаблона блога. Дело в том, что в статьях очень часто скриншотов, иногда они не читаются, особенно если я использую большие скриншоты. Но ведь я должен обеспечить максимальное удобство читателям. Потому часто возникает необходимость увеличивать тот или иной скриншот нажатием правой кнопки мышки. И что, он открывается в том же окне, и уже большая картинка в отдельном окне. Это еще хуже, ведь удобнее было рассматривать скрин панели управления и в это время читать текст о нем.
Плагин WordPress Zoom-Highslide я нашел случайно, я на него обратил внимание во время глобального редактирования шаблона блога. Дело в том, что в статьях очень часто скриншотов, иногда они не читаются, особенно если я использую большие скриншоты. Но ведь я должен обеспечить максимальное удобство читателям. Потому часто возникает необходимость увеличивать тот или иной скриншот нажатием правой кнопки мышки. И что, он открывается в том же окне, и уже большая картинка в отдельном окне. Это еще хуже, ведь удобнее было рассматривать скрин панели управления и в это время читать текст о нем.
И потому меня привлек плагин WordPress Zoom-Highslide, который может решить поставленные задачи, и я надеюсь не сильно нагрузить сервер.
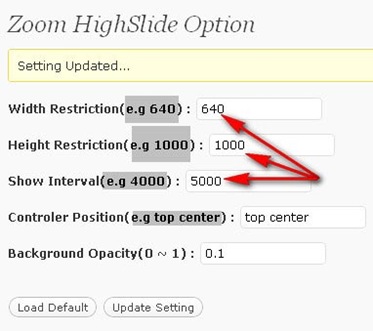
Его я скачиваю по адресу http://wordpress.org/extend/plugins/zoom-highslide/, устанавливаю, в админке появляется панель управления им, не очень много опций.

Заметьте, что плагин имеет ограничения по нескольким настойкам, кроме того, его интерфейс не русский, если честно это не дело. Потому принимаю решение перевести его для себя, и пользоваться до появления новой версии плагина WordPress Zoom-Highslide.
Для этого я должен найти файл, который отвечает за вывод надписей в панель настройки плагина WordPress Zoom-Highslide,

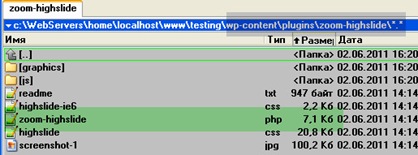
Так как нельзя переводить и тестировать плагин на реальном блоге, я буду делать это на тестовом блоге. Нахожу его в каталоне plugins, каталог с файлами плагина WordPress Zoom-Highslide называется zoom-highslide. Файл называется zoom-highslide.php, его открываю программой NotePad++.

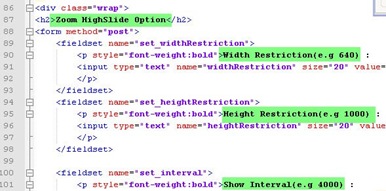
В этом файле я ищу название опций настроек. Как пример, я выделил в тексте файла zoom-highslide.php название. Эти слова я должен перевести. Но для начала я должен изменить кодировку документа из ANSI в UTF-8, как это делать я рассказывал в заметке, которая была посвящена редактированию шаблона для блога.

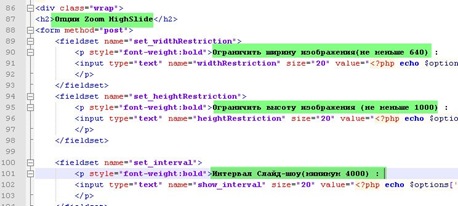
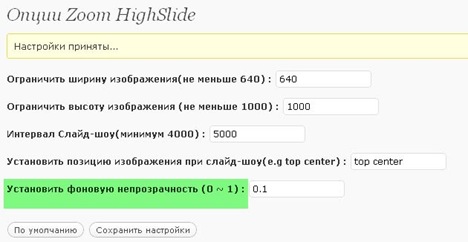
А вот как файл выглядит после его перевода, и было затрачено на всю работу минут 10 не более. Теперь я обновляю панель управления настройками плагина WordPress Zoom-Highslide на тестовом блоге и получаю результат.

Единственная опция, которой можно уделить внимание, это самая нижняя, которая подсвечена зеленым цветом. Она определяет фон заливки всего блога, когда Вы нажали мышкой на изображении и оно увеличилось. При ее увеличении, и как бы “выезде над блогом”, весь блог как бы заливается. Я здесь выбрал самую минимальную непрозрачность – Вы будете иметь возможность читать текст, который на закроет выехавший скриншот. Если я выставлю 1, Вы увидите только картинку, а текс блога зальется черным фоном. В общем все настойки. Вот только в процессе использования я поиграюсь с ограничением ширины изображения. Дело в том, что у меня широкоформатный монитор с диагональю 22 дюйма, и мне довольно тяжело увидеть та, как мои скриншоты будет показывать плагин Zoom-Highslide обладателю 17-дюймовки.
В принципе все. Если Вы читаете этот пост, значит Вы можете увидеть работу плагина на практике, подведя курсор мышки к изображению.
Cкачать плагин Zoom-Highslade с блога cкачано раз:
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Добрый день! у меня возникло затруднение, плагин не применяет настройки(задаю 1024×768), т.е. увеличения картинки не происходит при клике. Кэш чистил, сама картинка большая. Есть идеи?
768 — это ширина изображения, автор в настройках указал что минимальная величина должна быть 1000 рх, так идея одна — пишите автору плагина.
спасибо, за замечательный плагин.