Создание шаблона с Artisteer 2 — Блоки
 Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Блоки» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить форматирование отображения правого и/или левого частей шаблона.
Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Блоки» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить форматирование отображения правого и/или левого частей шаблона.
C помощью этой вкладки программы Artisteer 2 я выполню настройку и оформление блоков в шаблоне. В этом случае я оформляю все модули, которые я установлю в правой части шаблона и одновременно в левой части. Здесь я не могу выполнять разное оформление модулей. И на данном шаблоне я настраиваю трех-колончатого шаблона.

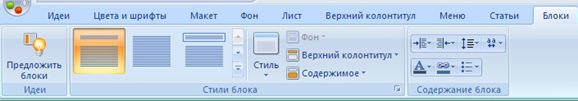
И иду по этой вкладке. Уже первая кнопка “Предложить блоки” не так интересна, потому что оформление шаблона идет к концу, и становиться тяжелее подбирать оформление разных элементов шаблона. Потому можно долго нажимать ее, подбирая нужное оформление, ведь все делается с помощью установленных стилей по умолчанию.
А вот следующий выпадающий список более интересен.

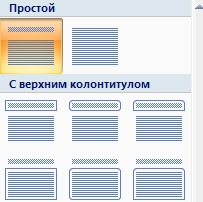
Здесь я могу выбрать, нужно ли в модулях показывать его название, а если нужно, то как его визуально оформить. Ведь есть 21 вариант модуля с верхним колонтитулом, 3 варианта без верхнего колонтитула. Главное здесь выбрать, нужно ли отображать подпись к каждому модулю. Здесь могут быть проблемы с длинными названиями модулей, если они занимают две строчки или больше, или в названии будет очень длинное слово, из-за чего нужно будет уже изменять ширину колонок в сторону увеличения.
В зависимости от выбранного стиля можно будет установить и оформление модулей. Так при выборе отображения модулей без верхнего колонтитула некоторые свойства могут быть не доступны.

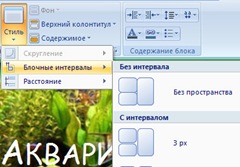
Я выбрал отображение модулей с верхним колонтитулом, после чего сразу же получил отображение модуля с оглавлением и его шапкой другого цвета, при этом я могу сразу же приступить к оформлению. Вот здесь я могу увеличить или обнулить расстояние между всеми активными модулями на сайте и статьями. Это еще называется блочными интервалами.

Суть установки “Расстояния” сводится к тому, чтобы установить интервал между самой шапкой модуля и первым пунктом или надписью в блоке.

Как всегда есть четко оговоренные величины, также я могу выставить значения вручную с шагом в 1 px. Мне так кажется, что я могу без вреда для оформления устанавливать этот интервал в 2 – 3 пикселя, большая величина просто уже смотреться хорошо не будет, слишком много пустого места будет.
Следующим шагом идет оформление верхнего колонтитула блока, если перед этим я применил его создание.

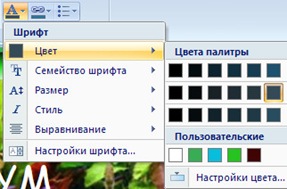
Здесь уже традиционные возможности представлены. Я могу первое визуально оформить верхний колонтитул – выполнить заливку, установить границу, текстуру и градиент. Все просто из выпадающего пунктов я выбираю нужные значения и цвета. Могу установить цвет по палитре и кодом.
Также могу оформить написание заглавия верхнего колонтитула. Взять за основу какой-то шрифт, выровнять и применить стиль с размером. Все это удобно подбирается, сразу же вижу изменения на шаблоне сайта. Осталось напомнить – чем меньше примбабасов, тем легче сайт. Также стоит отметить, что сам верхний колонтитул занимает не много вести, но если я установлю 10 моделей на сайт, то все эти свойства будут прорисованы 10 раз в разных местах сайта. Это может усложнить весомо загрузку сайта до конца. Стоит ли это делать? Потому делаю попроще.
Но здесь есть еще одна деталь, нужно выбрать другой стиль оформления блока

выполняется изменения фона блоков таким образом

Оформление усложняется, значит и расширяются мои возможности в создании шаблона.

Кнопочки “Фон” и “Содержимое” становятся активными. И я могу уже изменять цвет фона блоков, здесь же могу установить градиент, текстуру, границу фона. В моем случае фон белый, он хорошо видим между зеленным и серым цветами.
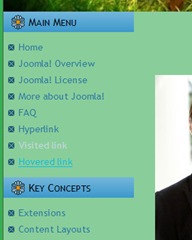
Серым цветом залито содержимое. Его можно также тонко настроить, так же как и с фоном, я могу установить цвет заливки, текстуру и градиент, и границу содержимого с его цветом. Как пример, могу привести такие вот изменения,

На этом примере я только показываю возможность настройки блоков. Что здесь нужно сделать? Для начала цвета не очень согласуются, а еще большая проблема с отражением текстов в меню или там же могут быть гиперссылки.
А вот оформление этого можно выполнить с помощью последней части вкладки под названием “Содержание блока”.

Здесь присутствуют 7 кнопочек, которые и могут нормально оформить текст в блоках. Первые четыре верхних иконки – это оформление размещения текста: отступ с лева и права от границ блока, интервал между строк и интервал между букв. А вот две нижние иконочки отвечают за оформление текста и гиперссылок.
Опять ничего сложного, все стандартно, для текста определяем, стиль, шрифт, размер и выравнивание.

Для гиперссылок определяем три состояния:

И для каждого состояния определяю стили, это те же шрифты, цвет, подчеркивание и так далее.
И последняя опция, это возможность установки маркера перед гиперссылкой

С помощью этой опции я могу установить в любом меню или списке любые маркеры под ненумерованные списки. Тогда они будут использоваться и для оформления ненумерованных списков и для оформления гиперссылок. Но далее я могу определить и шрифт и размер шрифта и другие свойства. Но эти пункты, кроме маркера будут использоваться только в случае, когда в блоках я буду размещать ненумерованные списки.
Если я в блоках буду размещать гиперссылки, то маркеры будут использоваться те же, но оформление ссылок будет происходить согласно определенным свойствам, которые я назначил для гиперссылок. Так что никаких накладок стиля на стиль не будет происходить.
Вот и все по программе Arteestir 2 и вкладке Блоки. Продолжаем далее создание шаблона для сайта на Joomla под аквариумную тематику.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Здравствуйте Игорь. Понравились Ваши уроки по работе с Артистер. Скажите, а нет ли у Вас уроков о том как интегрировать созданный шаблон в Артистер?
Согласен, что уроки хорошие, но лучше конечно на практике. Я давно работаю с Artisteer, только у меня Artisteer 3. Программа хорошая, только после неё много лишнегo остается после импорта. А так вполне приличные шаблоны получаются.
В ответ на вопрос Натали.
К сожалению готовые шаблоны не переносятся, в программу. Лично я такой информации не нашел. Да и зачем. Приличный шаблон лучше самому доработать. Вообще прога нормальная, есть свои нюансы, но это мелочи.
подскажите,пожалуйста. как разместить блок (архив, о себе и проч.) в строку сразу после верхнего колонтитула?
Здравствуйте, делаю шаблон, потом экспортирую, хочу применить но пишет что это не возможно. Ничего не получается ... что делать??
Как минимум успокоиться и разобраться. Слишком мало информации, чтобы ответить. Смотрите видео, может быть у Вас сама программа допускает ошибки при работе...
XML: Content is not allowed in prolog — такая ошибка выбивается, когда возникает ошибка с кодировка была не корректной, присутствием не читаемых символов.
Не удалось проанализировать ваш шаблон, так как он неправильно сформирован. Убедитесь, что все элементы XML правильно закрыты.
Сообщение об ошибке в XML: Content is not allowed in prolog.
что это означает??? подскажите и объясните ...((